前言
网上的教程都太乱了,各种弹出位置错位错乱、各平台不通用、屏幕尺寸不兼容等(而且没有注释),很难进行改造。
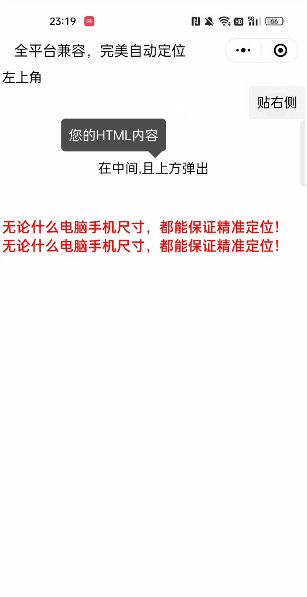
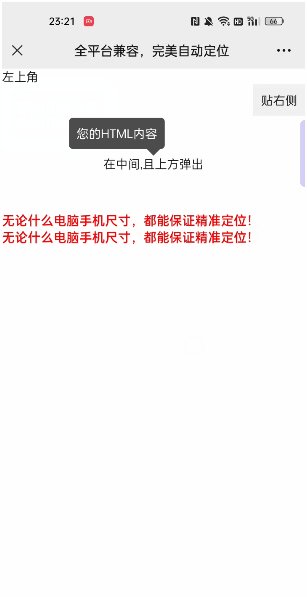
本文 实现了 uniapp 全平台兼容的气泡弹框菜单插件,弹出的气泡准确定位并吸附在附近(并且还能手动微调),
您可以直接复制代码,将插槽中的内容换成您想要的就行了。
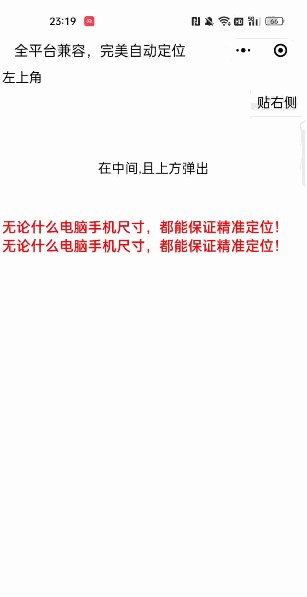
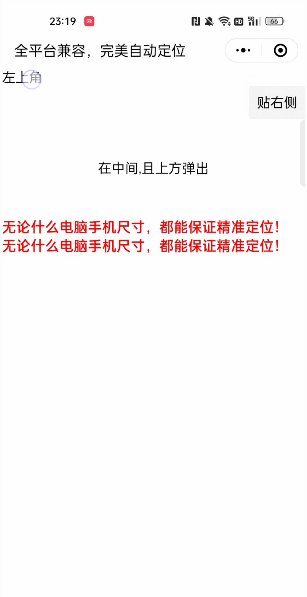
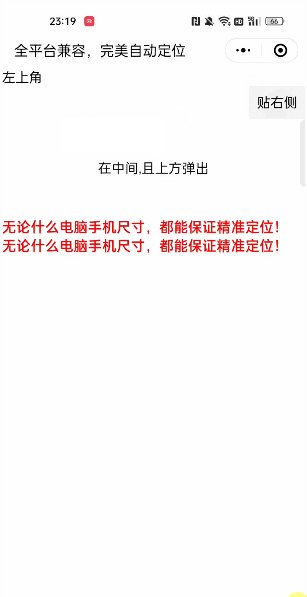
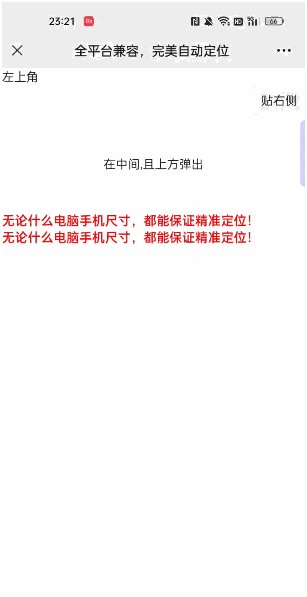
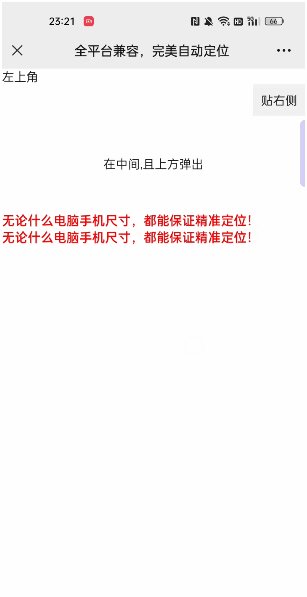
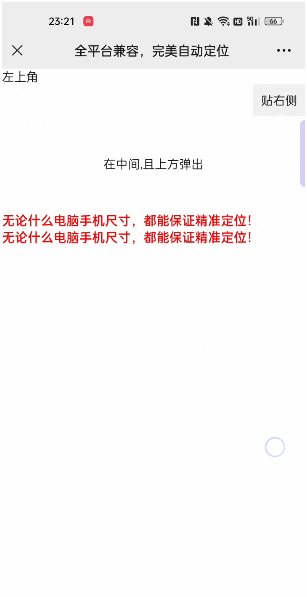
如下图真机所示,您的 “触发元素” 在页面的任何位置都行,无需担心气泡弹框定位不准的问题,
另外,在任何手机电脑的不同屏幕尺寸下都能精准 “定位”,
示例代码干净整洁,注释详细


组件源码
组件位置放在那里无所谓,后期确保正确引入即可。
在 components 文件夹下,新建 bubble 文件夹,
紧接着在里面再建一个 bubble.vue 文件,一键复制以下代码。