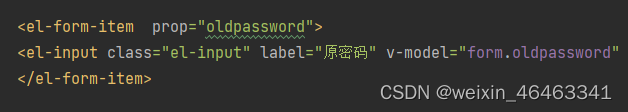
1.原因1:el-form-item上的 prop
网上最普遍回答 prop必须与v-model绑定的参数一致

2.原因2:el-form上的 :model
网上没找到,自己发现的,也是最容易忽略
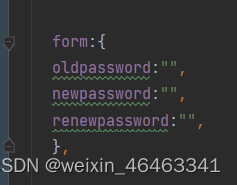
el-form 标签上必须加上 :model=“form” (不是常用的vue标签v-model)
form是表单数据的父节点


错误提示不消失,是规则没有错误并且绑定成功,但是el-form和el-forn-item标签内部显示错误,导致显示错误的原因就是
1.el-form上:model="form"没有绑定 或者 使用了vue中常用的v-model的标签
2.el-form-item上 prop,绑定的值需要与el-input上双向绑定的v-model的参数一样,否则绑定失败。
解决以上两个问题,就能解决错误提示不消失。