Less(Leaner Style Sheets 的缩写) 是一门向后兼容的 CSS 扩展语言。,它扩展了CSS(层叠样式表)的功能并提供了更灵活、更强大的样式定义和管理机制。通过使用 Less,开发人员可以编写可维护、可重用的样式代码,并以简洁的语法实现复杂的样式效果。本文将介绍 Less 的基本概念和特性,以及如何使用它来简化 CSS 开发过程。想要学习更多的知识,可访问 犀牛书 的 Less 中文文档。
安装
要安装 Less,首先需要确保本地已安装 Node.js 环境,然后运行如下命令,将 Less 安装到系统的全局环境中:
npm install less -g安装完毕,可在控制台运行命令lessc -v,如果出现相关的版本信息,说明已经安装成功。
编译运行
在 IED 编辑器如 Vscode 中,新建一个以 .less 为后缀的文件,文件内容可放入如下 Less 格式的样式元素。
@width: 10px; @height: @width + 10px; #header { width: @width; height: @height; }.less文件建立完毕并填写内容后,下一步可用命令lessc [option option=parameter ...] <source> [destination]将其编译为以.css为后缀的文件。例如,要将 index.less 编译为 index.css,可用如下命令:
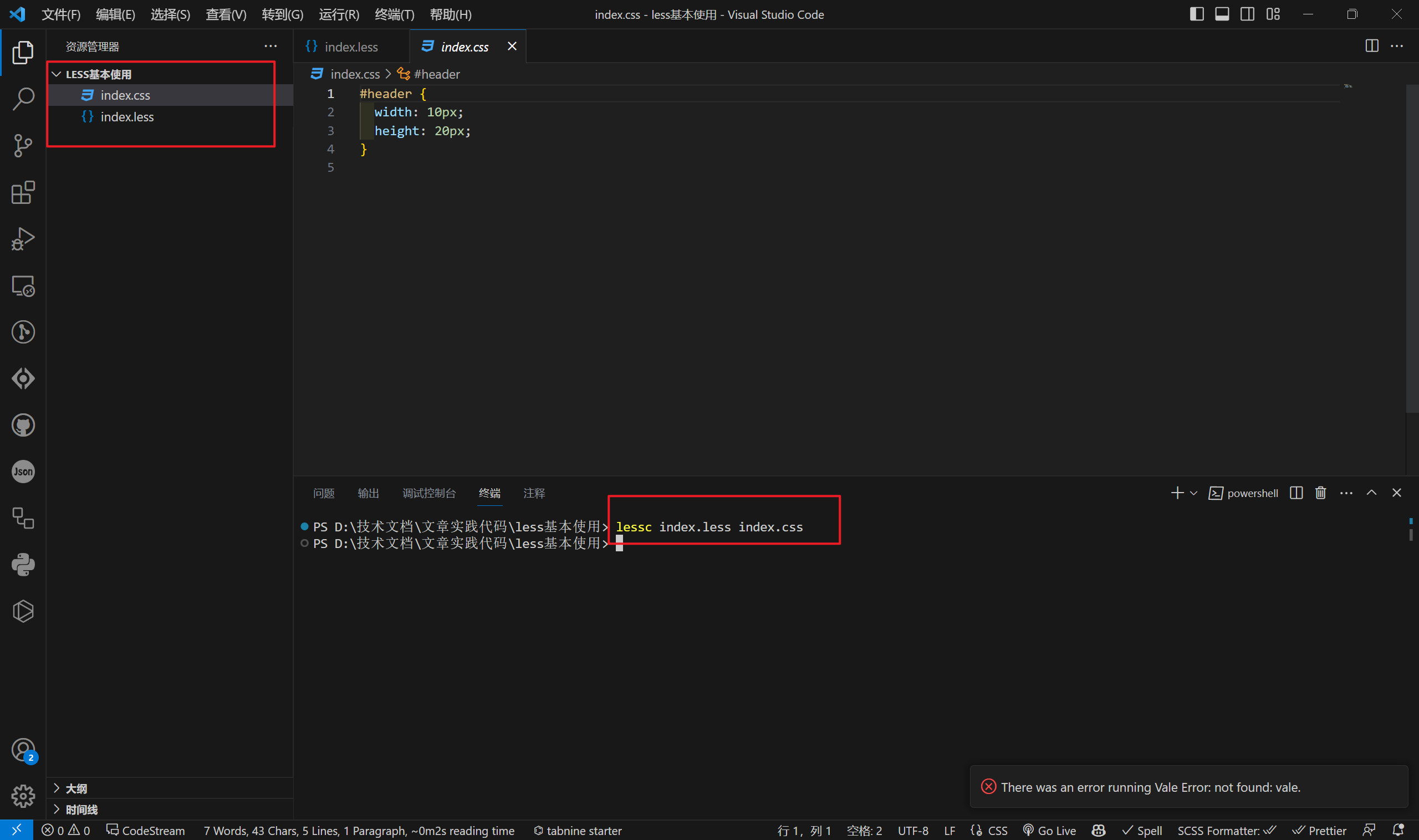
lessc index.less index.css编译完成后,即可生成 .css 文件,详情如下图所示:

基本用法
变量(Variables)
用@声明变量并使用:
@width: 10px; @height: @width + 10px; #header { width: @width; height: @height; }输出:
#header { width: 10px; height: 20px; }混合(Mixins)
混合(Mixins) 是一种将一个规则集中的一堆属性包含(或混入)到另一个规则集中的方法。因此,假设我们有以下类:
.bordered { border-top: dotted 1px black; border-bottom: solid 2px black; }我们想在其它规则集中使用这些属性,我们只需要在我们想要属性的地方放入类(class)的名称,就像这样:
#menu a { color: #111; .bordered(); } .post a { color: red; .bordered(); }.bordered 类的属性现在将出现在 #menu a 和 .post a 中。(请注意,你还可以使用 #ids 作为 mixins。)
嵌套(Nesting)
Less 让你能够使用嵌套或者与级联结合使用。假设我们有以下 CSS:
#header { color: black; } #header .navigation { font-size: 12px; } #header .logo { width: 300px; }在 Less 中,我们也可以这样写:
#header { color: black; .navigation { font-size: 12px; } .logo { width: 300px; } }生成的代码更加简洁,模仿了 HTML 的结构。
你还可以使用此方法将伪选择器(pseudo-selectors)与混合(Mixins)捆绑在一起。下面是经典的 clearfix hack(清除浮动技巧),重写为混合(Mixins)(& 表示当前选择器父级):
.clearfix { display: block; zoom: 1; &:after { content: " "; display: block; font-size: 0; height: 0; clear: both; visibility: hidden; } }嵌套规则和冒泡
可以像选择器一样嵌套 @media 或 @supports 等 @ 规则(at-rule)。At-rule 放在顶部,相对于同一规则集中的其它元素的相对顺序保持不变,这称为冒泡(bubbling)。
.component { width: 300px; @media (min-width: 768px) { width: 600px; @media (min-resolution: 192dpi) { background-image: url(/img/retina2x.png); } } @media (min-width: 1280px) { width: 800px; } }输出:
.component { width: 300px; } @media (min-width: 768px) { .component { width: 600px; } } @media (min-width: 768px) and (min-resolution: 192dpi) { .component { background-image: url(/img/retina2x.png); } } @media (min-width: 1280px) { .component { width: 800px; } }运算(Operations)
算术运算符 +、-、*、/ 可以对任何数字、颜色或变量进行运算。如果可能,算术运算符在加、减或比较之前会进行单位换算。计算的结果以最左侧操作数的单位类型为准。如果单位换算无效或失去意义,则忽略单位。无效的单位换算例如:px 到 cm 或 rad 到 % 的转换。
// 数字转换为相同的单位 @convert: 5cm + 10mm; // returns 6cm @conversion-2: 2 - 3cm - 5mm; // result is -1.5cm // conversion is impossible @incompatible-units: 2 + 5px - 3cm; // 结果是 4px // 带变量的示例 @base: 5%; @filler: @base * 2; // returns 10% @other: @base + @filler; // 结果是 15%乘法和除法不会转换数字。在大多数情况下这是没有意义的,一个长度乘以一个长度就得到一个区域,而 CSS 是不支持指定区域的。Less 会按照数字的原样进行操作,并将明确声明的单位类型分配给结果。
@base: 2cm * 3mm; // 结果是6cm你还可以对颜色进行算术运算:
@color: (#224488 / 2); // 结果是#112244 background-color: #112244 + #111; // 结果是#223355当然,你可能会发现 Less 的 色彩函数 更有用。
calc() 特例
_发布于 [v3.0.0] _
为了与 CSS 兼容,calc() 不会计算 Math 表达式,但会计算变量和嵌套函数中的 Math 表达式。
@var: 50vh/2; width: calc(50% + (@var - 20px)); // 结果是 calc(50% + (25vh - 20px))转义(Escaping)
转义(Escaping)允许你将任何任意字符串用作属性或变量值。~"anything" 或 ~'anything' 中的任何内容都会原样使用,除了 插值。
@min768: ~"(min-width: 768px)"; .element { @media @min768 { font-size: 1.2rem; } }结果为:
@media (min-width: 768px) { .element { font-size: 1.2rem; } }注意,从 Less 3.5 开始,你可以简单地编写为:
@min768: (min-width: 768px); .element { @media @min768 { font-size: 1.2rem; } }在 Less 3.5+ 版本中,许多以前需要“引号转义”的情况不再需要。
函数(Functions)
Less 提供了各种函数,可以转换颜色、操作字符串和进行 Math 计算。它们在 Less 函数手册 中有完整的文档。
使用它们非常简单。以下示例使用 percentage 函数(百分比)将 0.5 转换为 50%,将颜色的饱和度增加 5%,然后将背景颜色设置为亮度增加 25%并旋转 8 度:
@base: #f04615; @width: 0.5; .class { width: percentage(@width); // 返回 `50%` color: saturate(@base, 5%); background-color: spin(lighten(@base, 25%), 8); }命名空间和访问器
不要与 CSS
@namespace或 命名空间选择器(namespace selectors 混淆。
有时,出于组织结构或仅仅是为了提供一些封装的目的,你希望对混合(mixins)进行分组。你可以用 Less 更直观地实现这一需求。假设你想要在 #bundle 下捆绑一些混合(mixins) 和变量,以供以后重用或分发:
#bundle() { .button { display: block; border: 1px solid black; background-color: grey; &:hover { background-color: white; } } .tab { ...; } .citation { ...; } }现在,如果我们想在 #header a 中混入 .button 类,我们可以这样做:
#header a { color: orange; #bundle.button(); // 也可以写成 #bundle > .button }注意:如果你不希望命名空间(例如 #bundle())出现在 CSS 输出中,可以将 () 添加到命名空间末尾,即 #bundle .tab。
映射(Maps)
从 Less 3.5 开始,你还可以使用混合(mixins) 和规则集(rulesets) 作为值映射。
#colors() { primary: blue; secondary: green; } .button { color: #colors[primary]; border: 1px solid #colors[secondary]; }这将输出预期结果:
.button { color: blue; border: 1px solid green; }作用域(Scope)
Less 中的作用域与 CSS 非常相似。变量和混合(mixins) 首先在本地查找,如果找不到,则从“父”作用域继承。
@var: red; #page { @var: white; #header { color: @var; // white } }与 CSS 自定义属性一样,混合(mixin)和变量定义不必放置在引用它们的行之前。因此,以下 Less 代码与前面的示例相同:
@var: red; #page { #header { color: @var; // white } @var: white; }注释(Comments)
可以使用块样式和行内注释:
/* 一个块注释s * 样式注释! */ @var: red; // 单行注释 @var: white;导入(Importing)
导入的工作方式与预期基本相同。你可以导入 .less 文件,并且其中的所有变量都将可用。对于 .less 文件,扩展名是可选的。
@import "library"; // library.less @import "typo.css";总结
以上介绍了 Less 的基本使用,在项目的构建过程中,基本上都能用得上,如果想要更深入的学习,可访问 犀牛书 的 Less 中文文档。