目录
1.下载
下载地址:
GitHub - apache/dubbo-admin at develop
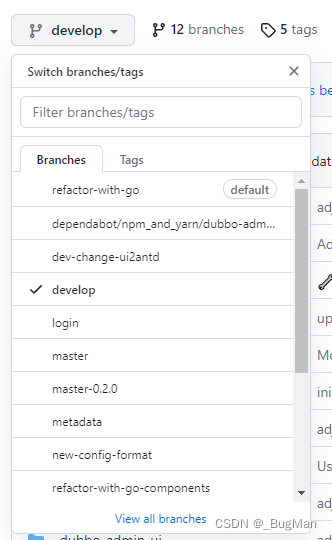
dubbo-admin项目有多个分支,最新版本的dubbo-admin在使用go语言进行重构,所以为了稳定性,这里选取master或者develop分支即可,此处我们选取develop分支:

选好分支把代码拉下来即可。
2.项目结构
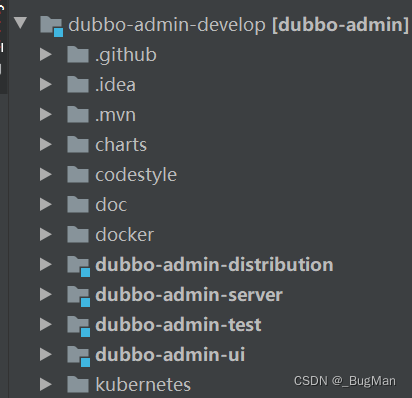
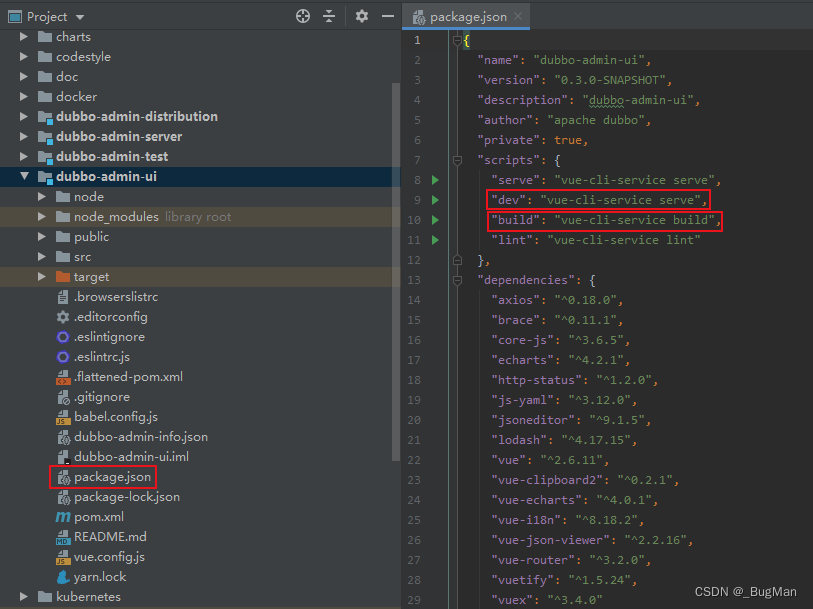
拉下来的dubbo-admin是个前后端分离的项目,整个项目是分成几个模块,其中dubbo-admin-ui是前端,dubbo-admin-server是后端:

分别打包前后端进行部署启动即可。
3.后端打包
打包前需要配置到“注册中心”的地址,这样dubbo-admin才能找注册中心拿到服务的相关信息,这里我们选用的是zookeeper作为注册中心:
admin.registry.address=zookeeper://127.0.0.1:2181 admin.config-center=zookeeper://127.0.0.1:2181 admin.metadata-report.address=zookeeper://127.0.0.1:2181
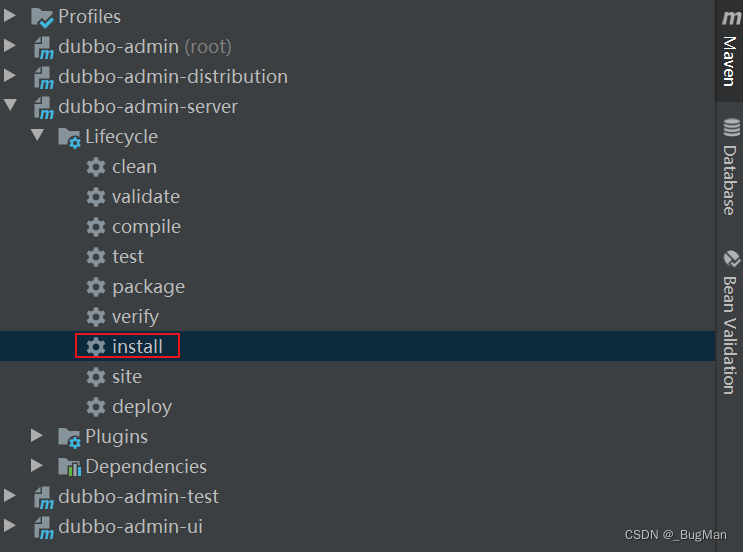
用maven打包:

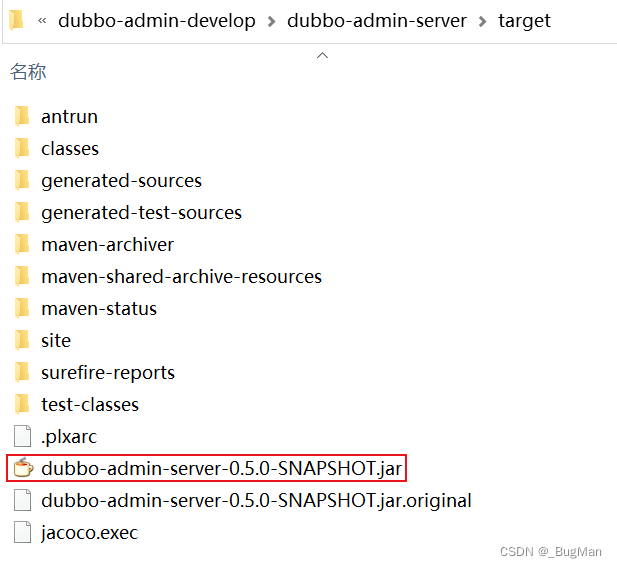
最终会打包出一个jar包:

直接java -jar运行即可,注意运行前要先启动注册中,否则dubbo-admin-server启动时找不到注册中心会启动失败。
4.前端打包
4.1.node js环境准备
dubbo-admin的前端是使用vue开发的,node js打包。
node js下载地址:
一定要注意版本适配问题,如果node js的版本和dubbo-admin-ui的版本不适配,打包会报错,博主这里用的node js 16。
下载后直接将node js的目录配置进环境变量即可,注意是node js的根目录:

测试一下是否配置成功:

4.2.依赖安装
进dubbo-admin-ui目录下npm install安装依赖,这里要注意的是,如果当前环境的node js版本和dubbo-admin-ui版本不适配,安装依赖的时候会直接报错。

4.3.启动、打包
npm run dev,以dev模式启动dubbo-admin-ui
npm run build,打包dubbo-admin-ui

使用build命令打包出来的dist,可以使用nginx直接来进行部署,nginx部署vue项目,社区里很多文章,这里就不展开赘述了。如果只是拿来学习的话,直接用dev命令启动就够用了。