打算以后从事前端开发工作,现在开始自学前端技术,软件使用sublime text3,记录下学习过程方便以后复习巩固。
sublime text3 安装很简单,装插件真是太麻烦了,搞得头都大了。
先安装Package Control,到官网https://packagecontrol.io/installation复制左边Sublime Text3下的代码到控制台,打开控制台有两个方法:(1)快捷键“ctrl+`”(2)view->show console。复制完之后按enter键就可以了。第一次没装成功因为打开sublime提示更新没有更,更新之后就好了。
今天装了6个插件:1、brackethighlihter(还没有配置)2、Emmet 3、side bar 4、view in browser 5、convertoutf8 6、livereload
前面五个都很轻松,第6个遇到了问题,设置打开浏览器的快捷键为“f5”,可是每次都不管用,而且写好的代码在浏览器中打开就是代码没有出现应有的网页效果,最后搞半天才发现,刚开始新建的文件格式不对,应该是html的才行。不管怎么说最后都搞定了,网页可以用快捷键打开默认的chrome浏览器了。
package control里的liveload插件没有用,去https://github.com/mockko/livereload下载这个解压替换掉原来的就可以了。想看原来的package在哪儿的话,Preference->Browse Packages
配置sublime中的代码可以在浏览器中预览:
首先安装view inbrowser插件
然后设置默认浏览器为chrome,步骤如下:
从Preference->Package Settings->View in Browser->Settings-Default中复制全部代码到Preference->Package Settings->View in Browser->Settings-User中去,在User中更改最后一行代码"browser": "firefox"为"browser": "chrome64"
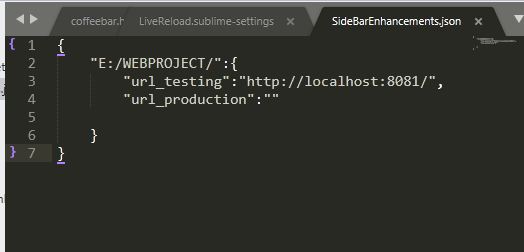
然后右击左侧竖栏里的项目,Project->Edit preview URLs添加如下代码:
其中"E:/WEBPROJECT/"为项目所在路径
设置打开默认浏览器的快捷键
Preference->Key Biindings在右侧栏里添加代码“{"keys":["f5"],"command":"open_in_browser"},”。
设置浏览器在sublime里的代码发生变动之后 “ctrl+s”后保存就能相应自动更新
安装插件LiveReload,软件自带的不行,要去github另外下载https://github.com/mockko/livereload
Preference->Package Settings->LiveReload->Plugins->Enable/Disable Plugins Enter
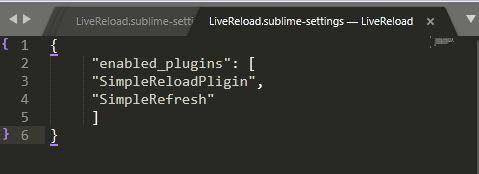
Preference->Package Settings->LiveReload->Plugins->Settings-Default 添加代码如下:
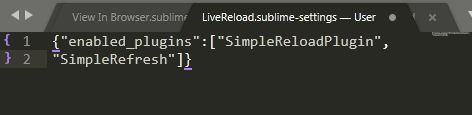
Preference->Package Settings->LiveReload->Plugins->Settings-User添加代码如下:
chrome里也要安装一个扩展程序LiveReload,注意要手动打开“允许访问文件网址”按钮
其他小tip:
1、建立项目:Project->add folder to project