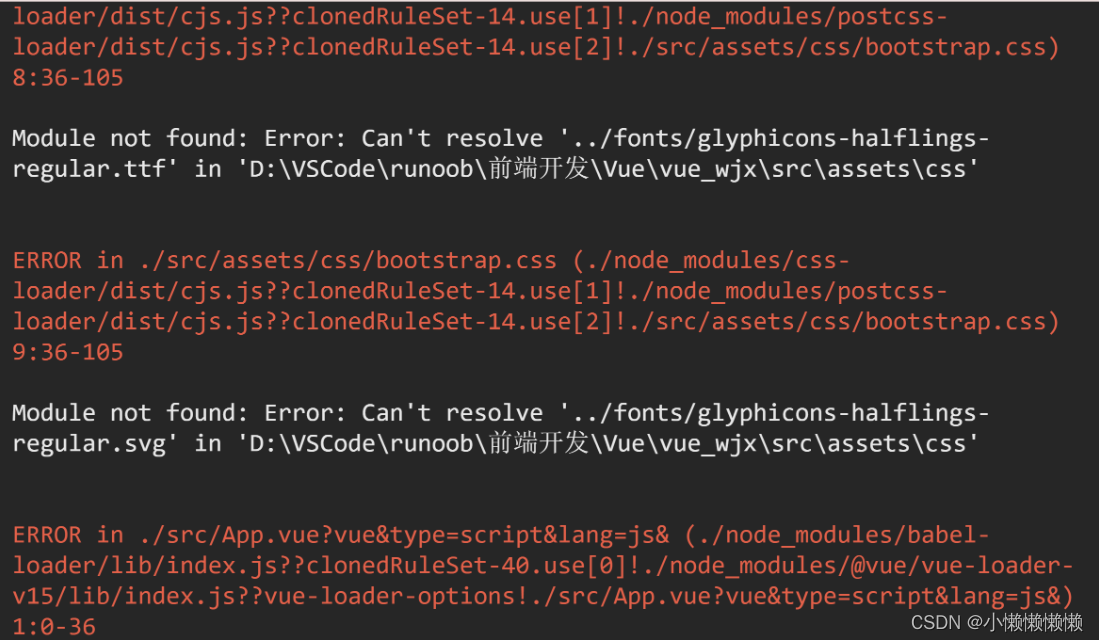
 因为在css文件中有许多需要另外再加载的文件,所以报错了
因为在css文件中有许多需要另外再加载的文件,所以报错了
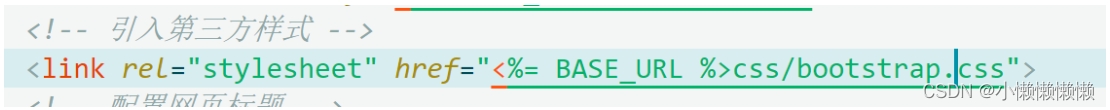
解决:将css文件保存在public/css/路径下,在index.html中引入<link rel=“stylesheet” href=“<%= BASE_URL %>css/bootstrap.css”>,在html页面使用即可。

【vue】引入bootstrap.css文件报错报错Module not found: Error: Can‘t resolve ‘./assets/css/‘...(已解决)
猜你喜欢
转载自blog.csdn.net/yolo_______95/article/details/127415721
今日推荐
周排行