直接上代码(css):
html {
height: 100%;
width: 100%;
}
body {
background-image: url(pic/BG2.jpg);
background-repeat: no-repeat;
background-size: 100% 100%;
}
要先规定html的宽和高,才能去让body里的背景去匹配!
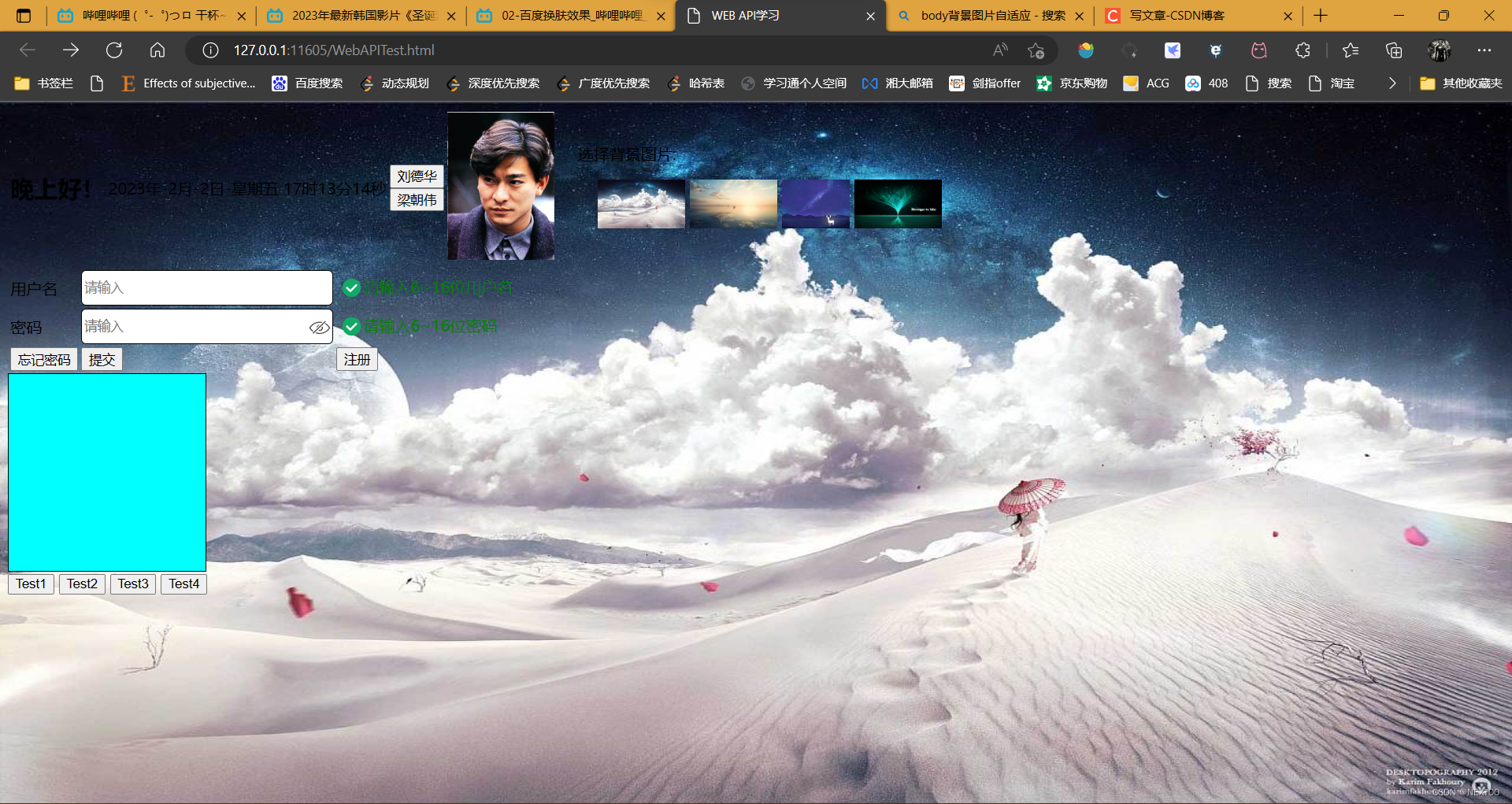
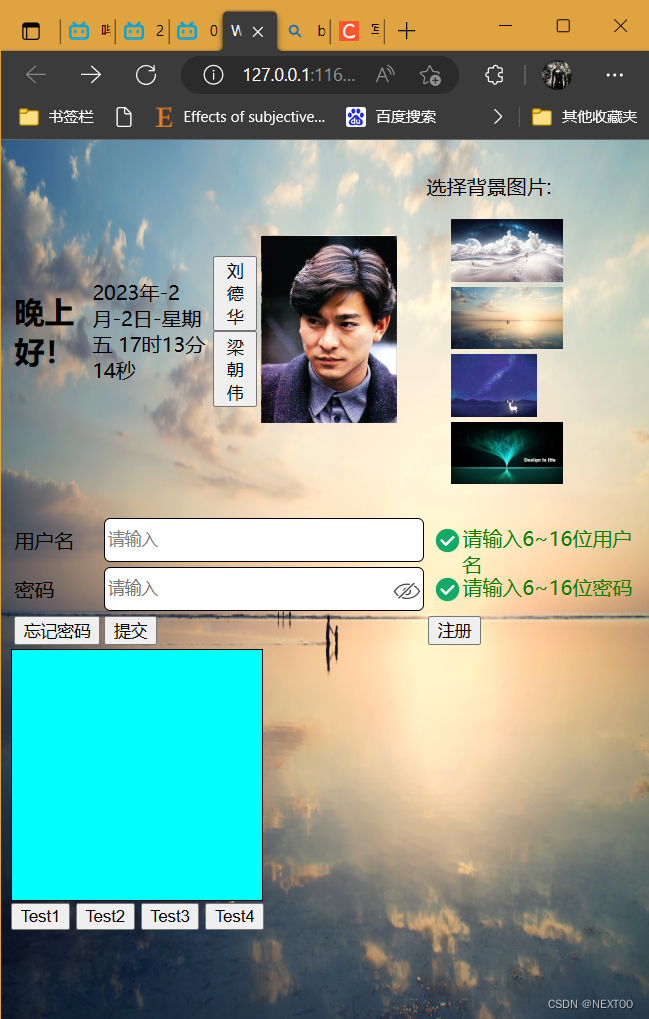
效果预览:


存在问题:图片会被拉伸失去原来的观赏性!