使用antdPro创建的项目中,在config.js文件中,已经进行了部分的项目配置,其中proxy代理的相关的配置代码也有,但是并不是我们需要的代理地址,所以我们自己还需要根据项目进行更改。
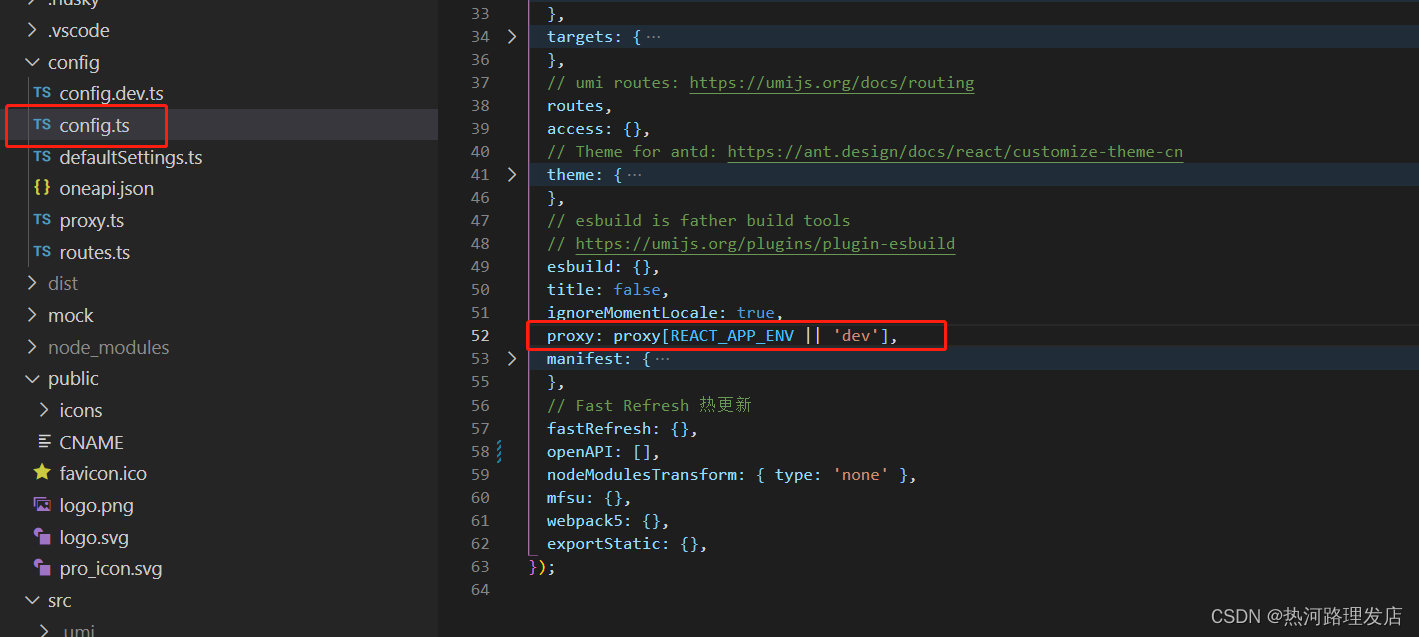
1、config.js中关于proxy的配置:

我们可以看到,proxy:proxy[REACT_APP_ENV || 'dev'], 根据项目所处的环境,在proxy文件中进行了不同的代理配置。
那么我们只需要在proxy.js文件中,根据我们项目的实际情况进行更改即可。
2、更改proxy.js文件的跨域代理:

我们可以看到,在proxy.js文件中,对开发、测试、预发环境做了代理配置。我们仅仅对开发环境进行跨域代理配置就可,如果后续需要对其他的环境做代理,再在对应的环境下面做修改即可。

将dev环境下的 target替换成我们实际要请求的地址即可
注意:这里要注意的一点是,如果你进行了请求的封装,在封装里面设置了统一的基础路径,在配置跨域之后,一定要将封装里面的基础路径关掉,否则跨域配置不会成功

代理配置好之后,我们的请求需要加前面请求代理时候的 /devServer 前缀,让请求代理到我们实际要请求的地址上面
