1.创建多环境: 在根目录创建.env.xxx文件,如下为例(我创建了两个)

文件内容主要包括:
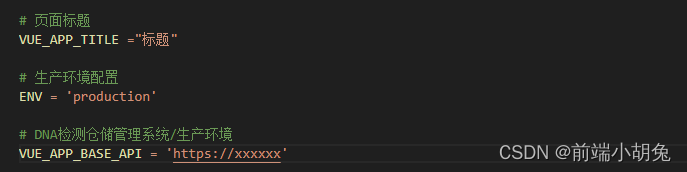
# 页面标题
VUE_APP_TITLE ="标题"
# 生产环境配置
ENV = 'production'
# DNA检测仓储管理系统/生产环境
VUE_APP_BASE_API = 'https://xxxxxx' 
2.设置: 修改根目录下的package.json(注意修改--mode)

3.打包命令
例如:
npm run build:test
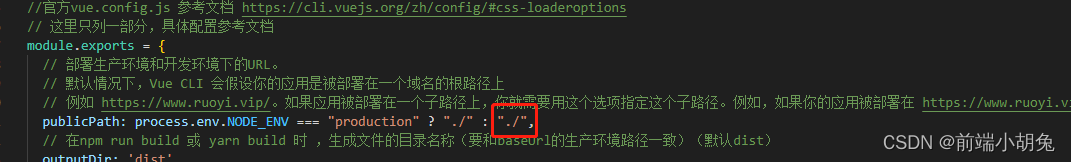
tips: 如果打包部署后,静态文件找不到,查找根目录的vue.config.js,设置为"./"