为了帮助用户快速上手最新功能,高效搭建可视化项目,我们还特别邀请到能力中心产品经理雪糕来到EasyV在线直播间和大家分享~在7月6日(本周四)下午3点!会为大家详解组件容器功能,并进行实操演示。这次直播会解答你的疑问,让你轻松掌握组件容器的奥秘,千万别错过这次和产品经理面对面雪糕互动的机会啦!
想要观看直播回放,可前往视频号「EasyV数字孪生可视化」了解详情!
6月29日,易知微内部设计师和产品经理最期待的功能之一「组件容器」已经悄悄上线!有许多用户都很好奇组件容器功能到底是什么?它能帮我去解决什么困扰呢?
一、两大难题
之所以被称为“内部最期待的功能之一”,是因为在易知微项目建设的过程中,尤其是数据运营类大屏的设计,我们会频繁地需要使用多个同类型组件进行拼贴,并且还需要不断进行重复性的数据接入。同样我们在客户沟通中发现,许多客户在利用EasyV搭建交付过程中也曾遇到同样的困扰。这类重复性的工作伴随而来的工作困扰其实可以总结为“两大难题”。
重复组件多个模块制作及数据接入工作量大。大屏制作时需要频繁地制作诸多相似组件搭配来满足其不同维度组合的、临时的数据呈现需求。
组件搭配使用频繁,成组难以灵活适配多应用场景。在实际项目制作时,常常需要通过组件搭配来完整呈现数据效果,但仅仅通过“成组”,很难在布局、数据上快速适配。
这里我们举个例子,《医疗运营监控数据大屏》包含15个重复组件,而每个组件中的数据不同,预示着要完成这个大屏,至少需要重复配置15遍样式及数据逻辑。

二、四大亮点
基于以上“两大难题”,EasyV产研团队快速响应,给大家带来了能够实现“积木式组装”功能——组件容器。

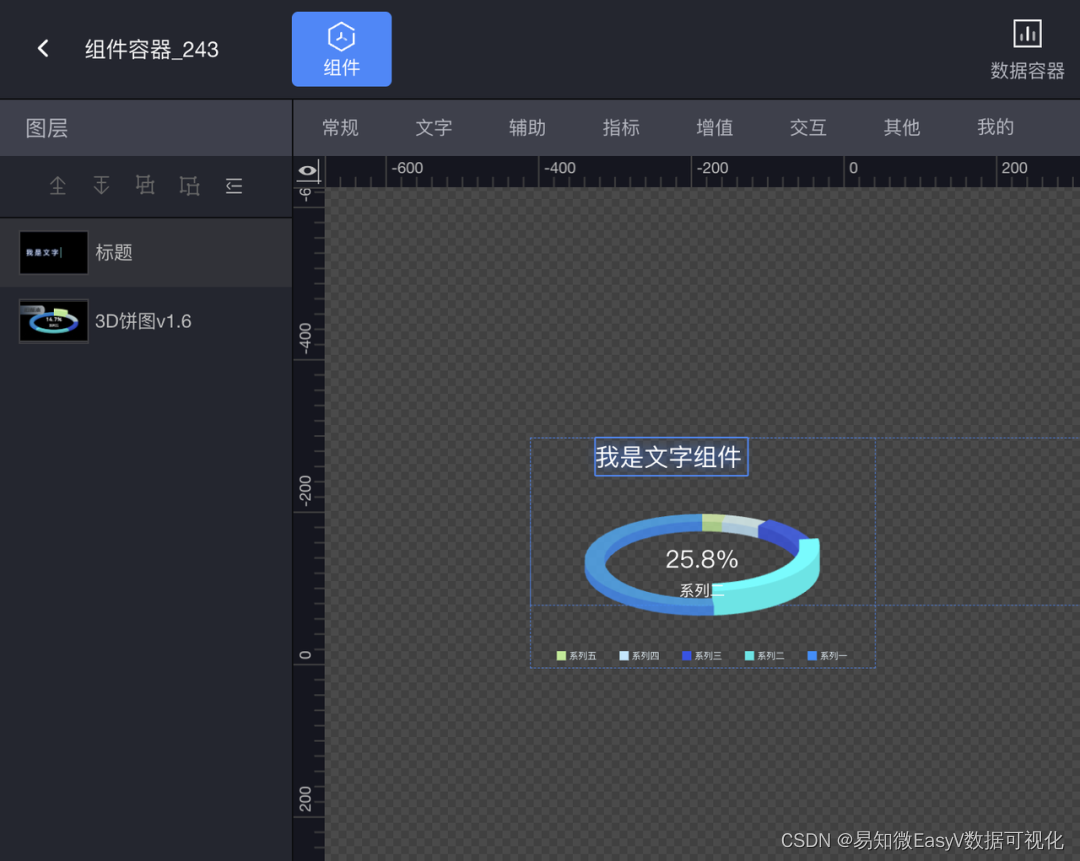
所谓组件容器,就是自定义拼接组件(即实例)的生产容器,容器大小即为各实例对外可视区域大小。
而定义中所说的实例则是指组件容器内各个重复模块单元,其中的预设实例是指在组件容器的编辑模式内,自定义拼接组件的实例模块。而我们将通过数据驱动,按照设定的自动布局,渲染生成的其他相同模块称之为衍生实例。
图片分别为:预设实例与衍生实例


实际应用中我们发现:在大屏搭建时未使用组件容器时,搭建者需逐个对组件进行样式配置和数据配置,数据接入及后期的维护成本极大。

而在利用组件容器自定义拼接组件后,统一在组件容器外部接入数据源,统一接入数据源,完成数据分发,通过数据驱动,按照设定的自动布局,可批量渲染生成相同实例模块。

现在通过组件容器功能,用户在搭建可视化项目时更加高效、灵活:
个性定制:用户只需简单的拖拉拽,便能轻松完成自定义组件的拼接。可以满足用户多样化、专属定制组件需求,丰富大屏应用场景。
批量生成:通过数据驱动的模式,我们实现了按照设定的自动布局,批量渲染生成相同实例模块的能力,满足多模块重复组件、组合展示需求。
降本增效:通过统一接入数据源,完成数据分发,无需对每个组件进行逐个数据源接入和样式配置,大大降低数据接入及后期的维护成本。
灵活配置:组件容器内的任意实例都具备与内外部进行自定义交互配置的能力。您可以自由地选择特定实例项进行交互操作,从而增强交互配置的灵活性。
三、四步搞定
这项功能的实现仅需四步:
Step 1:点击组件容器,进行样式初步调整;
Step 2:自定义拼接和样式预览;
Step 3:数据分发逻辑与数据配置;
Step 4:自定义交互配置。
整体步骤与以往的组件配置相符,只是多了从【组件容器】进入【编辑页】、【编辑页中的自定义拼接】,以及【选择数据源类型】的分发和接入这三个步骤。但是在实际应用中,却能让整体搭建效率提高近10倍~
比较特殊的是,在【数据分发逻辑与数据配置】的过程中,需要注意以下配置流程:
①原始数据:待分发给标题、翻牌器组件。
②自定义组件标识:给标题、翻牌器自定义输入标识。
③数据处理:由过滤器处理为标准数据格式。
④数据分发:完成数据分发,数据驱动多实例生成(三条数据则完成3个实例)

总结来看,组件容器以自定义“积木式组装”的形式,不仅使重复组件搭建更灵活、数据接入更便利,更丰富了更多如交通车辆监控、仓库设备管理、销售订单管理、水利工程建设、电商数据看板等复杂可视化场景。
还想了解更多功能细节?点击组件容器」操作指南
:https://easyv.cloud/help/docs/vhbm0z4l5ser9026.html ,进入帮助文档,内有案例Demo等多种资料,仅需3min即可快速上手。