vue.js编程常见错误
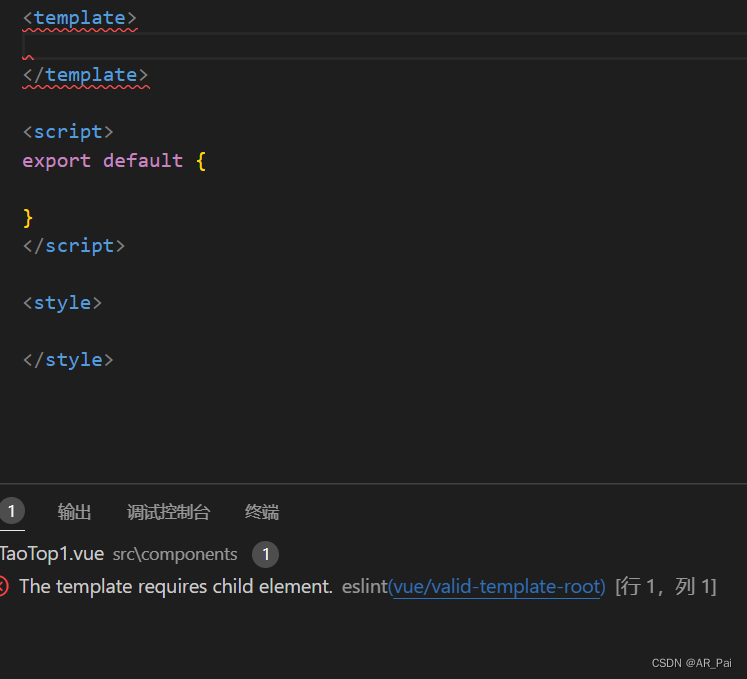
刚创建xx.vue组件,就出现红色下划线

解决办法
方法一
读懂错误,把英文翻译过来就是,这个模板需要子元素。
你直接在
<template>
<div></div>
</template>
插入就可以解决。
方法二
其实我们的代码没有错误,只是我们开启了ESLint 。
ESLint 是一个插件化的 javascript 代码检测工具,它可以用于检查常见的 JavaScript 代码错误,也可以进行代码风格检查,能够很好的执行编码规范,提高项目代码的质量。
它可以提高我们的代码写作规范,但总是报一些小错误。你可以把它关闭。它就不报错。但我认为,我们应该从长远打算,要让自己的代码能力提高,不必关闭它。
Vscode: 关闭Eslint语法检查(多种方式,保证有效)
最后不要吝啬你的赞,你的点赞是我最大动力。