一. 父传子
- 父组件先在data中定义要传给子组件的属性名
- 父组件在中引入子组件
- 在components中注册
- 使用步骤 3 中注册好的子组件
- 在 3 中,父传子
(1)利用:将父组件的对象、数组、字符串等传给子组件,供子组件使用
(2)利用@将父组件的方法传给子组件,供子组件调用
:子组件接收父组件时用的属性名 = 父组件要传给子组件的属性名
@子组件接接收父组件使用的方法 = 父组件要传给子组件使用的方法
二. 子用父
- 接受通过
:传的值,通过props
若为字符串和数组,如下
props:{
子组件接收父组件时用的属性名:{
type:String,
default:''
}
}
或直接 props:{
'子组件接收父组件时用的属性名'}
props:{
子组件接收父组件时用的属性名:{
type:Array,
default:()=>{
}
}
}
或直接 props:{
'子组件接收父组件时用的属性名'}
这里切记:通过props接受到的值是不能改变的,如果要改变只能重新再子组件定义,然后通过watch将父组件的值传给该定义好的属性,即可渲染
watch:{
子组件接收父组件时用的属性名(){
this.子组件定义的属性名 = this.子组件接收父组件时用的属性名
}
}
- 接受通过
@传的方法,通过this.$emit("父组件要传给子组件使用的方法
",参数)
子组件调用接口后,需刷新页面。参数可传可不传
this.$emit("父组件要传给子组件使用的方法",参数)
三. 举例
- 父传子模块
<template>
<div>
<h1>我是父辈的组件</h2>
<el-table :data="grandpaList" border>
<el-table-column fixed prop="date" label="日期" width="150" />
<el-table-column fixed prop="name" label="姓名" width="150" />
<el-table-column fixed prop="address" label="籍贯" width="150" />
<el-table-column label="操作">
<template slot-scope="scope">
<el-button @click="handleViewDetail">详情</el-button>
</template>
</el-table-column>
</el-table>
<!-- 4. 使用注册的子组件 并执行步骤5. 父传参给子-->
<ChildDetail ref="fatherDetail" :show.sync="viewFatherDialog" @fetchData="fetchData">
</div>
</template>
<script>
// 2. 引入子组件
import ChildDetail from "./components/ChildDetail.vue"
import {
getList} from "@/api/具体的接口路径"
export default{
// 3. 注册子组件
components:{
ChildDetail},
data(){
return{
grandpaList:[],
viewFatherDialog:false, // 1. 定义属性名
}
},
mounted(){
this.fetchData()
},
methods:{
fetchData(){
getList(传的参数).then(res=>{
this.grandpaList = res.data
})
}
}
}
</script>
- 子用父模块
<template>
<div>
<el-dailog title="我是子辈的组件" :visible.sync="dialogVisible">
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="close">取 消</el-button>
<el-button type="primary" @click="handleSubmit">确 定</el-button>
</span>
</el-dailog>
</div>
</template>
<script>
export default{
// 1. 接受通过` : `传的值,通过 `props`
props:{
show},
data(){
return{
dialogVisible:false,
}
},
// props接受到的值要改变,只能用watch
watch:{
show(){
this.dialogVisible = this.show
}
},
methods:{
close(){
},
handleSubmit(){
submit(传的参数).then(res=>{
// 3. 提交(新增/编辑/删除)后一般需刷新页面
this.$emit("fetchData")
})
}
}
}
</script>
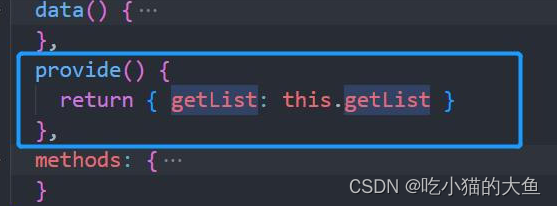
四. 爷孙调用
- 先使用
provide抛出去

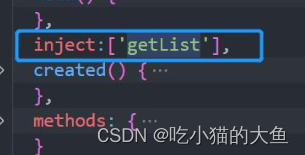
- 孙子使用
inject接收

- 接收后可在孙子辈的组件直接
this.爷爷辈的方法()即可
若inject:[‘方法名报错’],则可更改为
inject:{
getList:{
value:"getList",default:null}
}