前言
开发过程中,偶尔会遇到接口跨域CORS的问题,有时候服务端配置起来比较麻烦,生产环境也存在风险。故而可以自己配置一个不校验CORS的浏览器,来方便开发。
解决方案
windows
1.在电脑新建一个文件夹,比如C:\mechrome。
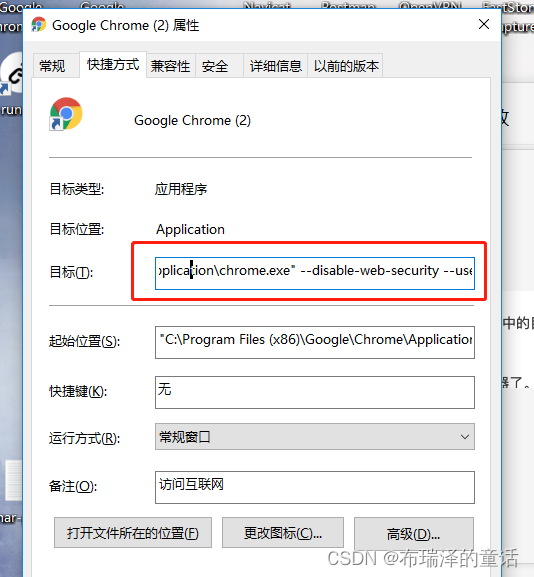
2.在桌面chrome新建一个快捷方式,并修改其属性中的目标为:"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-web-security --user-data-dir=C:\mechrome
需要注意exe地址是自己安装chrome的地址。

3.保存应用后,通过快捷方式就可以打开跨域浏览器了。
Mac
1.新建一个文件夹,比如/Users/liufang/MyChromeDevUserData。
2.通过命令直接打开即可:open -n /Applications/Google\ Chrome.app/ --args --disable-web-security --user-data-dir=/Users/liufang/MyChromeDevUserData
配合Alfred设置快捷键使用更加便捷