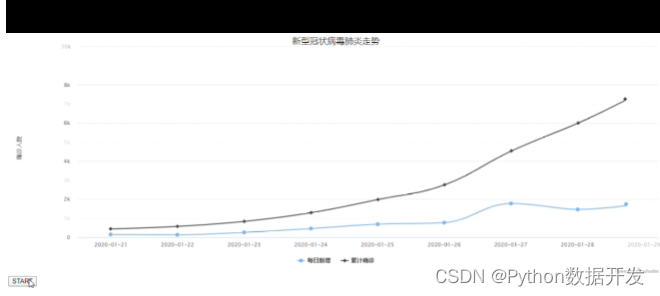
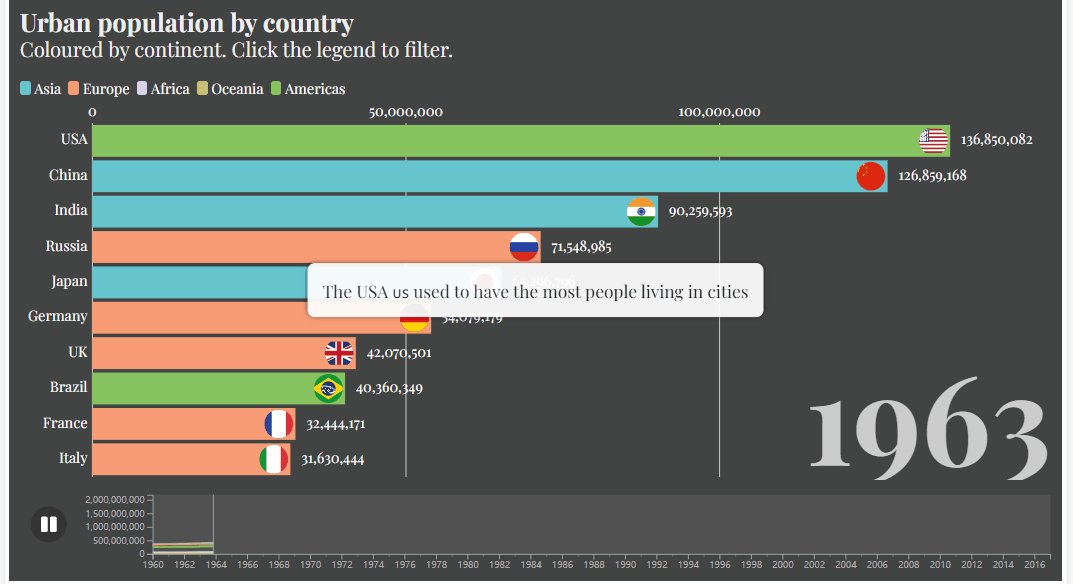
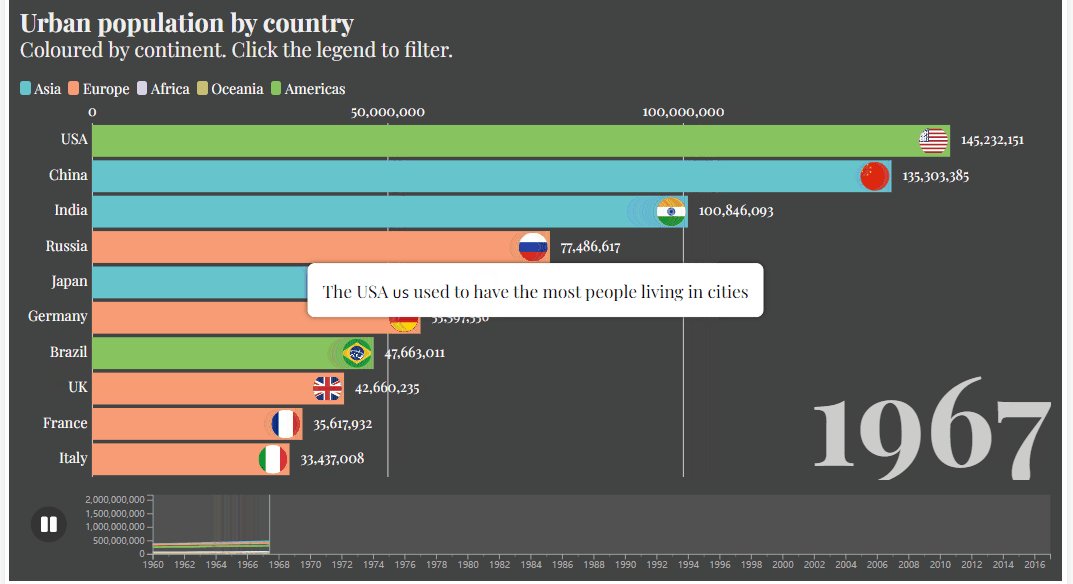
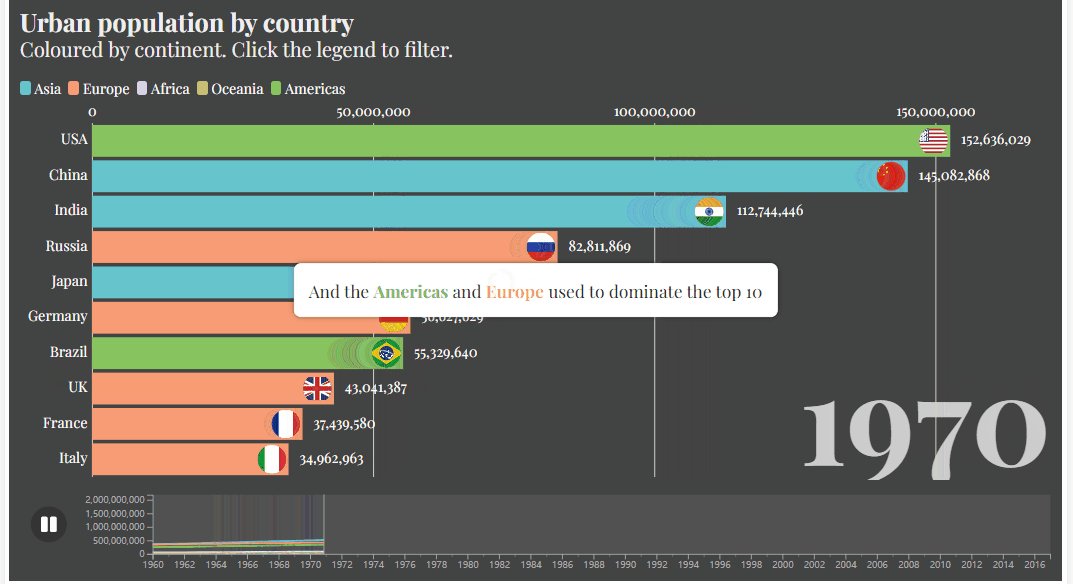
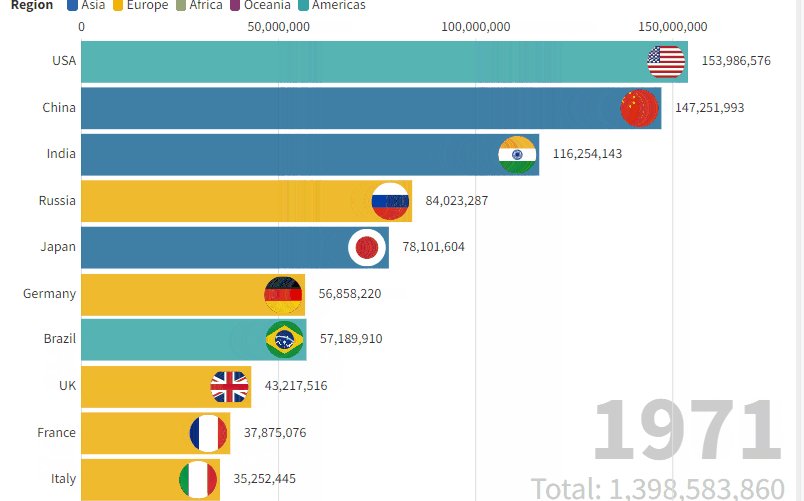
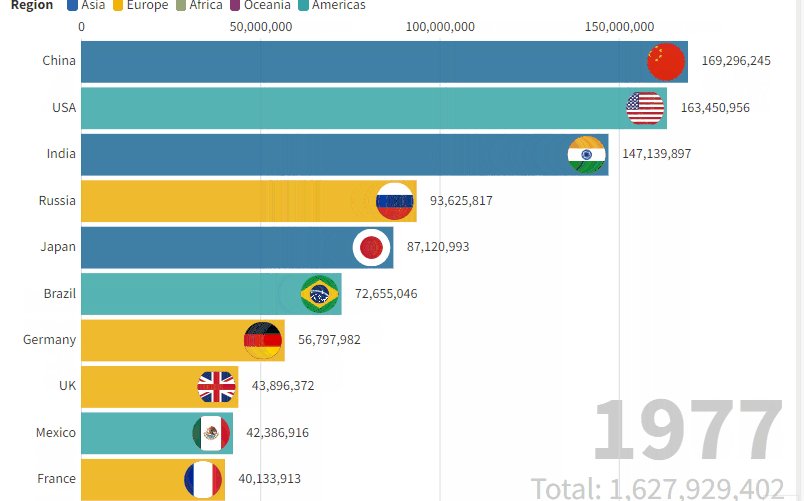
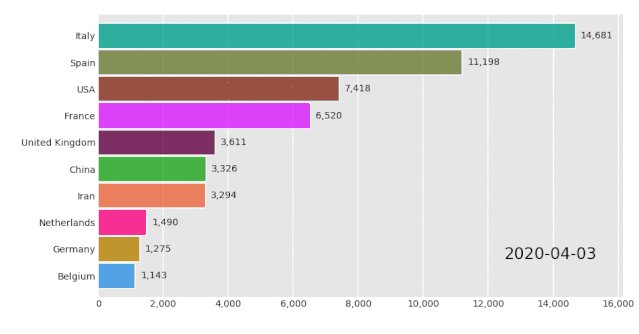
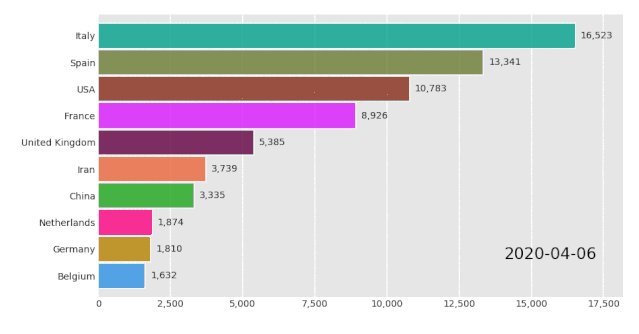
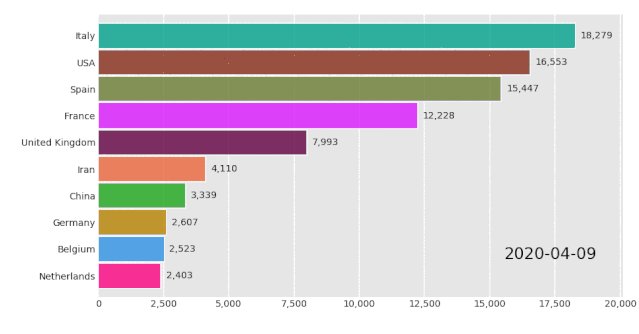
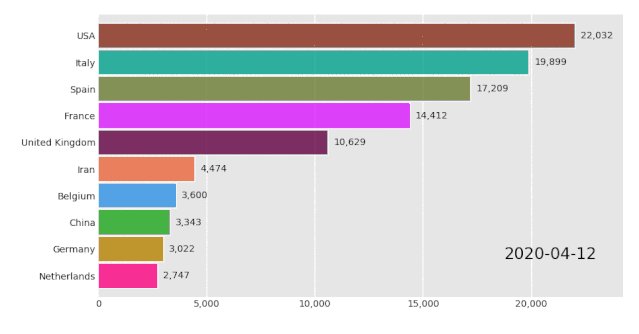
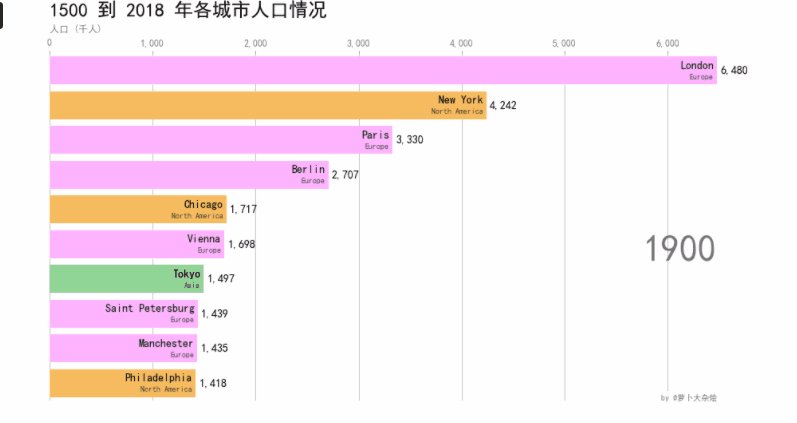
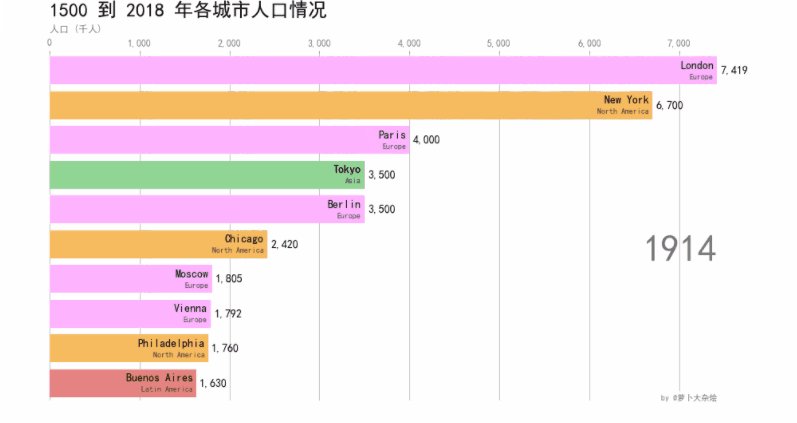
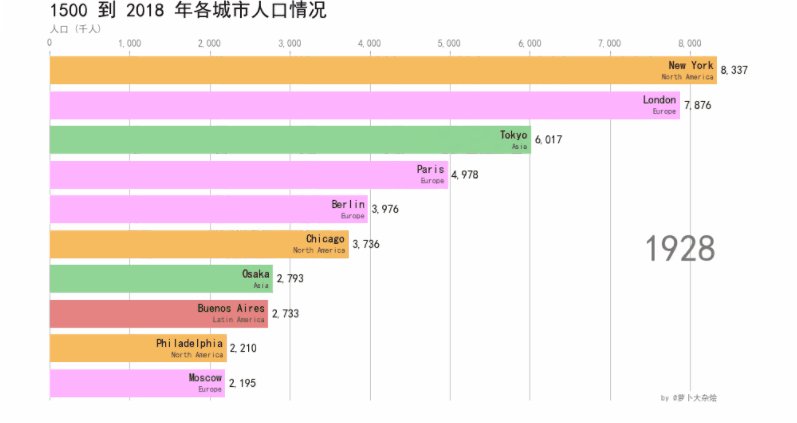
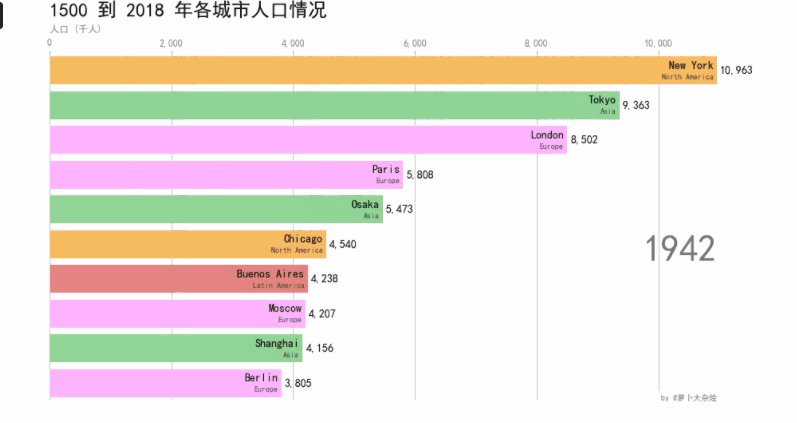
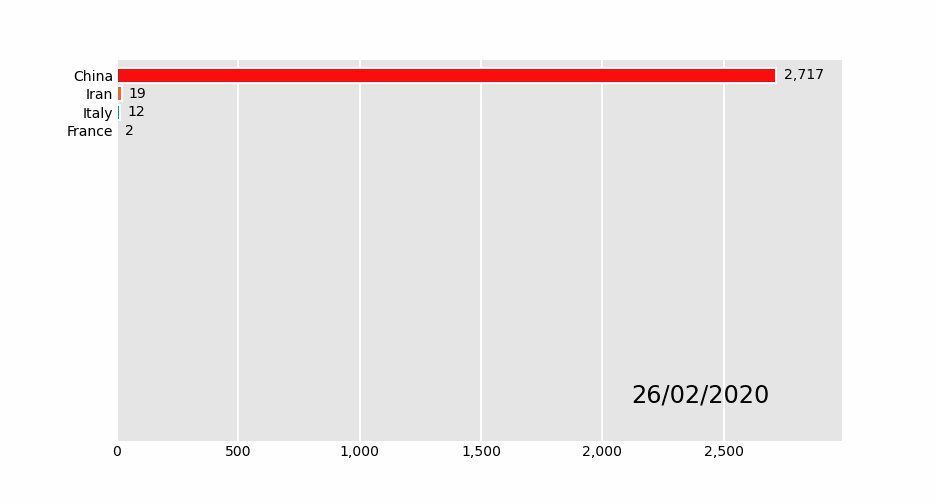
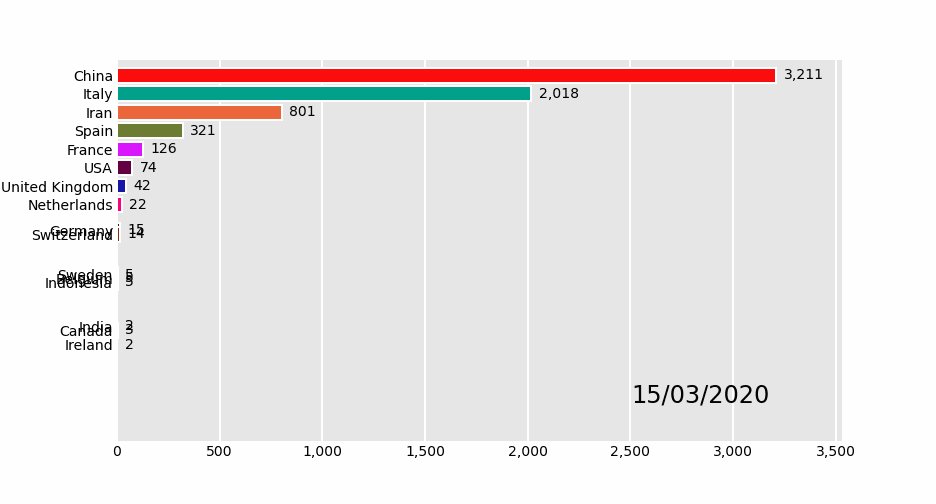
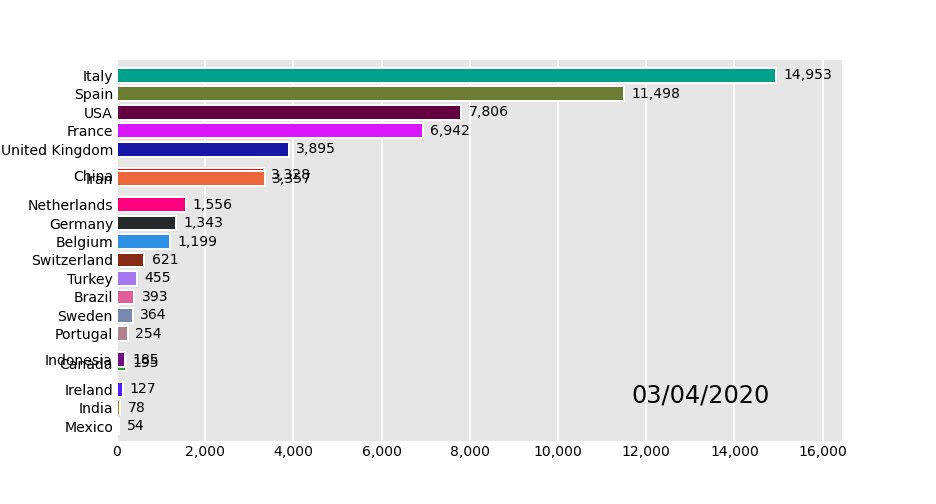
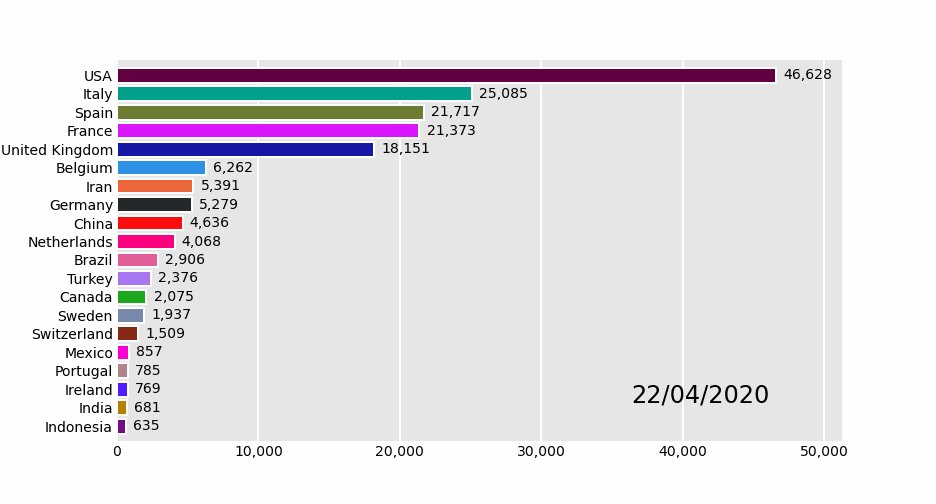
下面的两个动图,就是条形竞赛图和折线竞赛图。
今天我们就来看看都有哪些方便的方法来制作呢


技术交流
技术要学会分享、交流,不建议闭门造车。一个人可以走的很快、一堆人可以走的更远。
本文文章由粉丝的分享、推荐,资料干货、资料分享、数据、技术交流提升,均可加交流群获取,群友已超过2000人,添加时最好的备注方式为:来源+兴趣方向,方便找到志同道合的朋友。
方式①、添加微信号:pythoner666,备注:来自CSDN + 加群
方式②、微信搜索公众号:Python学习与数据挖掘,后台回复:加群
在线制作
有很多在线的网站都可以制作上述类似的竞赛图,下面我们来介绍萝卜哥常用的两个
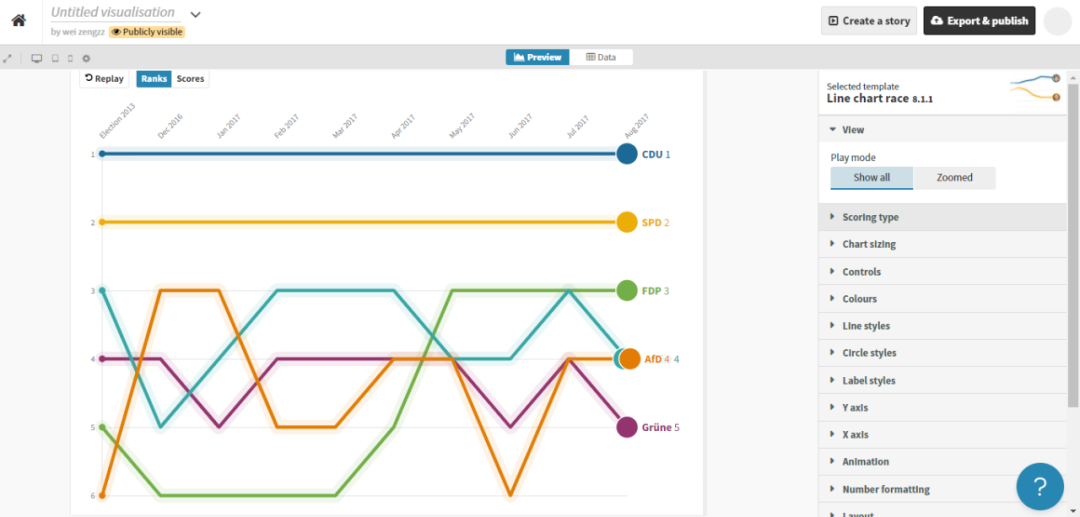
flourish
首先推荐一个国外的网站 – flourish,该网站可以在线制作大量精美的图表,其中动图图表尤为强大
有大量的例子供我们选择

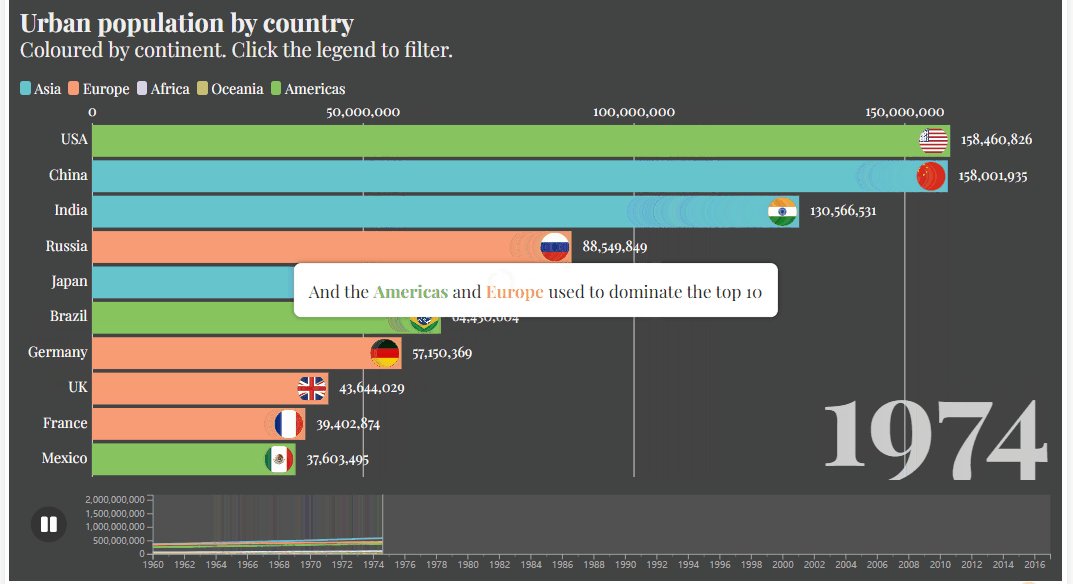
还有如下条形竞赛图例子,是不是很惊艳

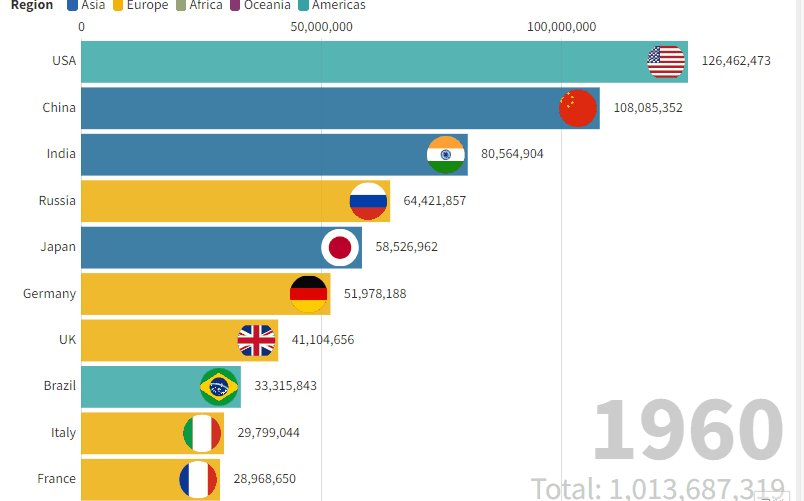
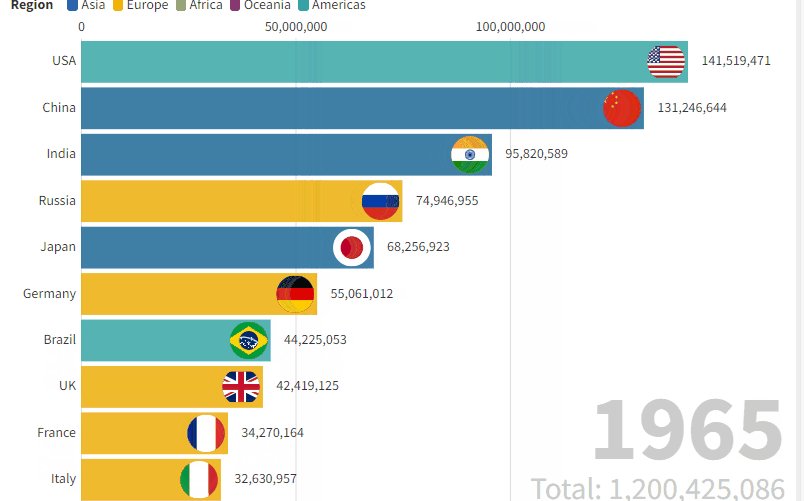
条形竞赛图也是完全支持的,下图就是制作页面,我们可以上传数据,并自由的设置图表的各项参数

唯一美中不足的就是导出动图需要付费,不过对于日常学习的我们来说,靠着录屏功能也是可以满足的~
网址:https://flourish.studio/examples/
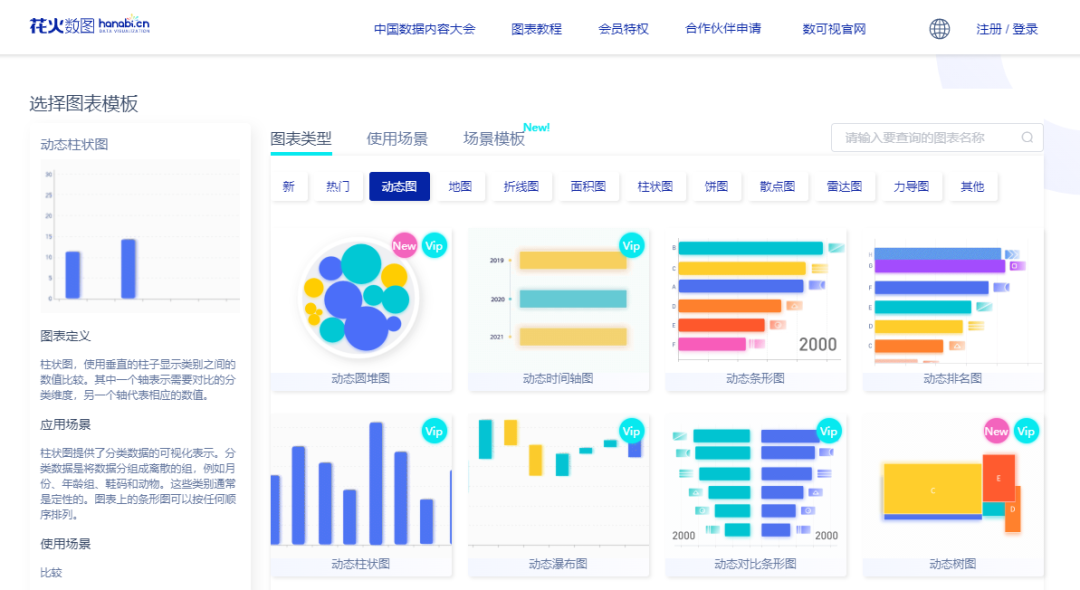
花火
火花数图是一个国产网站,同样支持众多的图表制作,不过其中大部分都是需要 VIP 才可以使用。对于动态竞赛图来说,也仅仅有两款可以免费使用,不过对于我们平时的练习来说,依然够用!

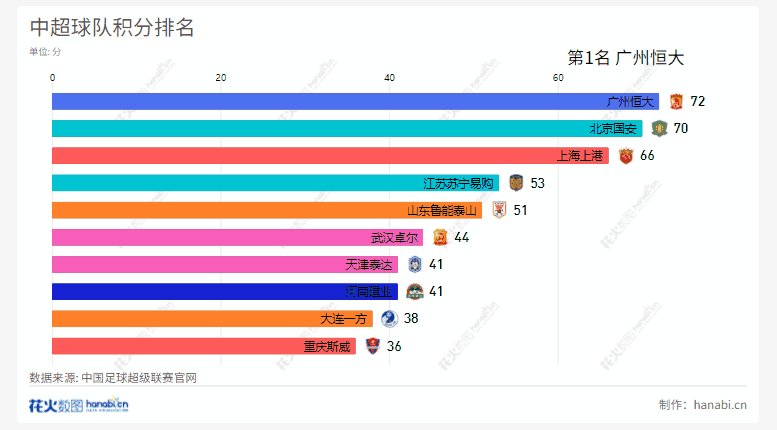
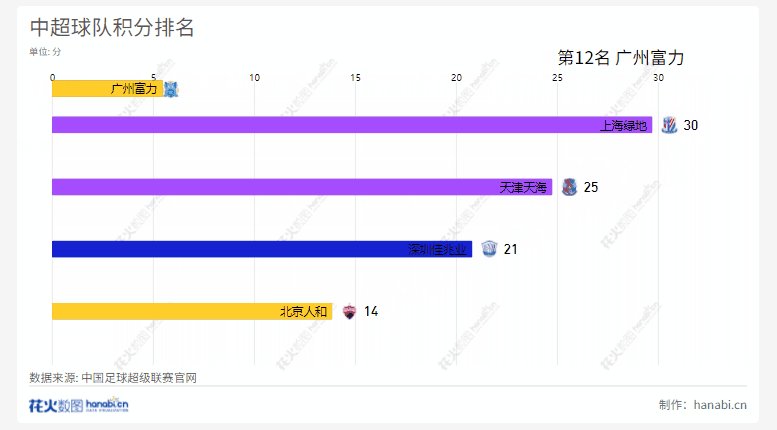
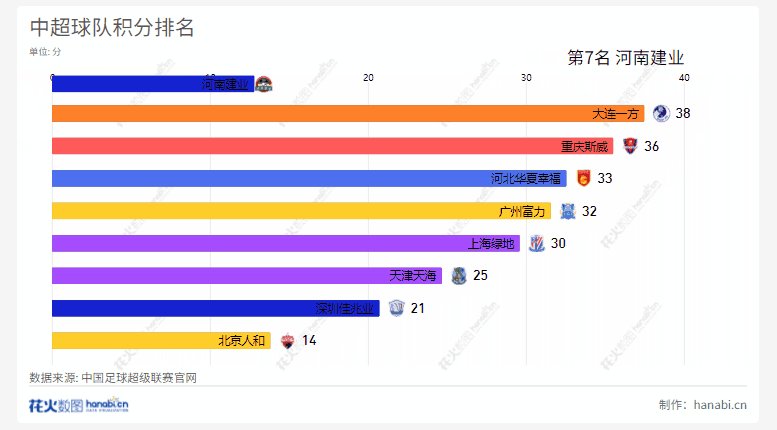
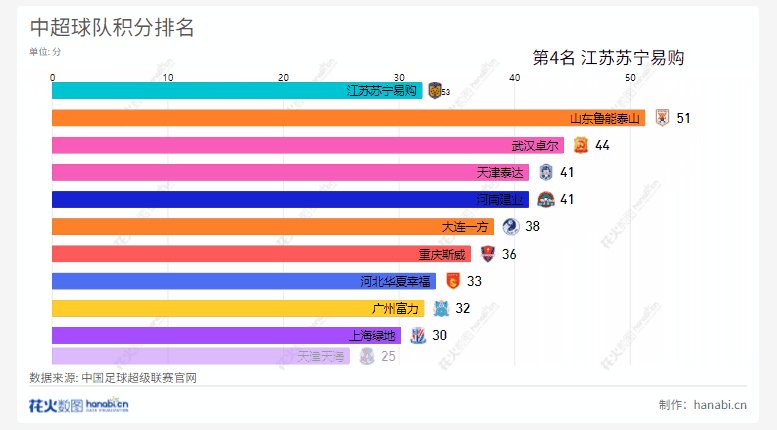
下图就是通过花火制作的条形竞赛图,也还是蛮不错的

虽然作图效果不错,但是水印明显,去水印需要同样 VIP,所以这很国产
网址:https://hanabi.data-viz.cn/templates?lang=zh-CN
Python 代码制作
上面介绍的两个网站虽然制作简单,但是在灵活度方面还是有一定的限制,下面我们来看看通过代码的方式应该如何制作,是否可以更加灵活
bar_chart_race
顾名思义,这就是一个专门为了动态 Bar 图表而生的库,它是建立在 Matplotlib 的基础之上的,同时为了生成 Gif 格式的文件,我们的本地还需要安装 ImageMagick 工具,当然安装 bar_chart_race 库还是使用 pip 即可
当我们一切准备就绪之后,绘制动图就简单很多了
import bar_chart_race as bcr
import pandas as pd
# 生成GIF图像
index_dict = {
'covid19_tutorial': 'date',
'covid19': 'date',
'urban_pop': 'year',
'baseball': None}
index_col = index_dict['covid19']
parse_dates = [index_col] if index_col else None
df = pd.read_csv('covid19.csv', index_col=index_col, parse_dates=parse_dates)
bcr.bar_chart_race(df, 'covid19_horiz.gif')
根据数据的多少以及电脑配置的高低,生成 Gif 的时间也有所差别,总之当我打开本地生成的文件 covid19_horiz.gif 就可以看到如下动图

是不是很方便呢
Matplotlib
上面既然说到了 Matplotlib,那么我们就来看看使用原生的 Matplotlib 该如何绘制动态竞赛图呢
Matplotlib 中动画实现的原理就是让多幅图连续播放,每一幅图叫做一帧(frame)
下面我们来看一个完整代码
import pandas as pd
import matplotlib.pyplot as plt
import matplotlib.ticker as ticker
import matplotlib.animation as animation
from IPython.display import HTML
plt.rcParams['font.sans-serif'] = ['SimHei']
plt.rcParams['axes.unicode_minus'] = False
df = pd.read_csv("population.csv", usecols=['name', 'group', 'year', 'value'])
colors = dict(zip(
["India", "Europe", "Asia", "Latin America", "Middle East", "North America", "Africa"],
["#adb0ff", "#ffb3ff", "#90d595", "#e48381", "#aafbff", "#f7bb5f", "#eafb50"]
))
group_lk = df.set_index('name')['group'].to_dict()
fig, ax = plt.subplots(figsize=(15, 8))
def draw_barchart(current_year):
dff = df[df['year'].eq(current_year)].sort_values(by='value', ascending=True).tail(10)
ax.clear()
ax.barh(dff['name'], dff['value'], color=[colors[group_lk[x]] for x in dff['name']])
dx = dff['value'].max() / 200
for i, (value, name) in enumerate(zip(dff['value'], dff['name'])):
ax.text(value-dx, i, name, size=14, weight=600, ha='right', va='bottom')
ax.text(value-dx, i-.25, group_lk[name], size=10, color='#444444', ha='right', va='baseline')
ax.text(value+dx, i, f'{
value:,.0f}', size=14, ha='left', va='center')
ax.text(1, 0.4, current_year, transform=ax.transAxes, color='#777777', size=46, ha='right', weight=800)
ax.text(0, 1.06, '人口 (千人)', transform=ax.transAxes, size=12, color='#777777')
ax.xaxis.set_major_formatter(ticker.StrMethodFormatter('{x:,.0f}'))
ax.xaxis.set_ticks_position('top')
ax.tick_params(axis='x', colors='#777777', labelsize=12)
ax.set_yticks([])
ax.margins(0, 0.01)
ax.grid(which='major', axis='x', linestyle='-')
ax.set_axisbelow(True)
ax.text(0, 1.15, '1500 到 2018 年各城市人口情况',
transform=ax.transAxes, size=24, weight=600, ha='left', va='top')
ax.text(1, 0, 'by @萝卜', transform=ax.transAxes, color='#777777', ha='right',
bbox=dict(facecolor='white', alpha=0.8, edgecolor='white'))
plt.box(False)
animator = animation.FuncAnimation(fig, draw_barchart, frames=range(1900, 2019))
HTML(animator.to_jshtml())
可以看到代码相对于 bar_chart_race 来说还是复制了不少,但是带来的好处就是我们可以定制化的部分也多了很多

pandas_alive
下面再介绍一个非常棒的可视化库,通过名称我们也可以想到,该库与 Pandas 深度结合,同样可以绘制众多动态图表,当然包括我们今天的主题竞赛图啦
安装什么的就不多说了,我们直接看代码
import pandas_alive
import pandas as pd
covid_df = pd.read_csv('covid19.csv', index_col=0, parse_dates=[0])
covid_df.diff().fillna(0).plot_animated(filename='line_chart.gif',kind='line',period_label={
'x':0.25,'y':0.9})
非常简单的代码,就可以制作效果很不错的动态图

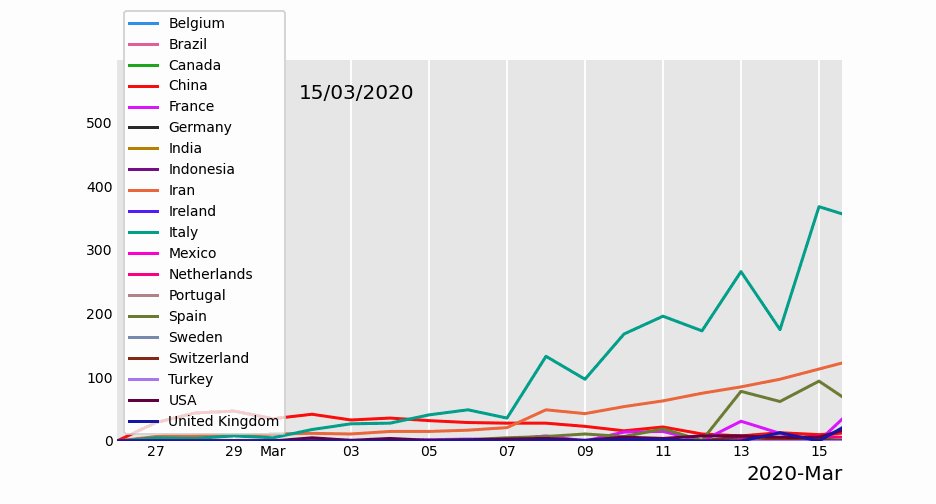
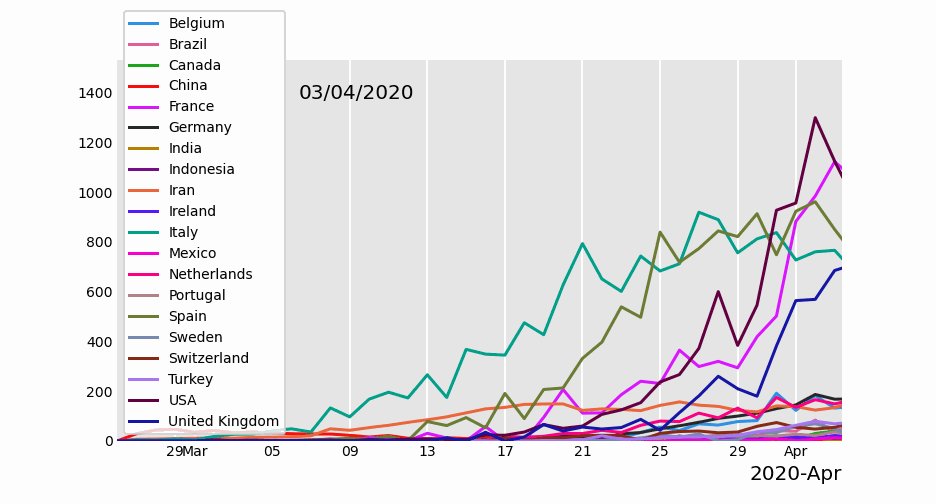
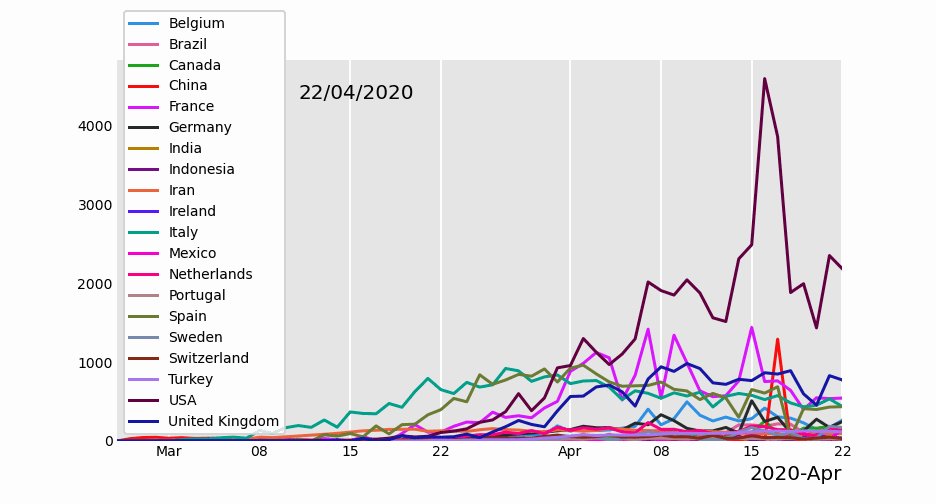
下面再来看看动态折线图的绘制方法
import pandas_alive
import pandas as pd
covid_df = pd.read_csv('covid19.csv', index_col=0, parse_dates=[0])
covid_df.diff().fillna(0).plot_animated(filename='examples/example-line-chart.gif',kind='line',period_label={
'x':0.25,'y':0.9})
同样很简单

与 JavaScript 相结合
如果你还有 JS 的相关经验,那么我们通过 JavaScript 也可以很方便的绘制动图图表,而且还有一个优势就是可以直接展示在 Web 页面上
Highcharts
这里我选择的是 Highcharts,这是一个开源的 JS 库,可以绘制众多漂亮的图表,动图也不在话下
Highcharts 系列软件包含 Highcharts JS,Highstock JS,Highmaps JS 共三款软件,均为纯 JavaScript 编写的 HTML5 图表库,是一个非常完善的图表库。我们可能对于 ECharts 比较熟悉,而 Highcharts 则是一个可以与之比肩的项目。