转载:https://blog.csdn.net/dengyaoning/article/details/72757778
什么是Redux
|
"只有遇到 React实在解决不了的问题,你才需要 Redux 。"
|
Redux是由FaceBook提出的Flux框架演变而来的,所以先明确一点,Redux 是一个有用的架构,但不是非用不可。事实上大多数情况,你可以不用它,只用 React 就够了。有人说过这样一句话:"如果你不知道是否需要 Redux,那就是不需要它。"Redux 的创造者 Dan Abramov 又补充了一句:
简单说,如果你的UI层非常简单,没有很多互动,Redux 就是不必要的,用了反而增加复杂性。
• 用户的使用方式复杂。
• 不同身份的用户有不同的使用方式(比如普通用户和管理员)。
• 多个用户之间可以协作。
• 与服务器大量交互,或者使用了WebSocket。
• View要从多个来源获取数据。
简而言之,Redux的适用场景:多交互,多数据源。
Redux的设计
对于复杂的单页面应用,状态(state)管理非常重要。state可能包括:服务端的响应数据、本地对响应数据的缓存、本地创建的数据(比如,表单数据)以及一些 UI的状态信息(比如,路由、选中的 tab、是否显示下拉列表、页码控制等等)。如果 state变化不可预测,就会难于调试(state不易重现,很难复现一些 bug)和不易于扩展。
Redux 就是用来确保 state变化的可预测性,主要的约束有:
• state以单一对象存储在 store对象中。
• state只读。
• 使用纯函数 reducer执行 state更新。
state 为单一对象,只能通过 dispatch(action)来触发更新,更新逻辑由 reducer来执行。Redux主要还涉及以下几个概念:
• store:一个对象,它包含着应用的所有信息:
管理应用的 state
通过 store.getState()可以获取 state
通过 store.dispatch(action)来触发 state更新
通过 store.subscribe(listener)来注册 state变化监听器
通过 createStore(reducer, [initialState])创建
• action:一个对象,包含着动作的信息(至少要包含一个`type`属性,用来描述
发生了什么事)。
• reducer:是一个纯函数,函数签名为 (previousState, action) => newState,
即接受 previousState和 action两个参数,根据 action中携带的信息对 previousState做出相应的处理,并返回一个新的 state。
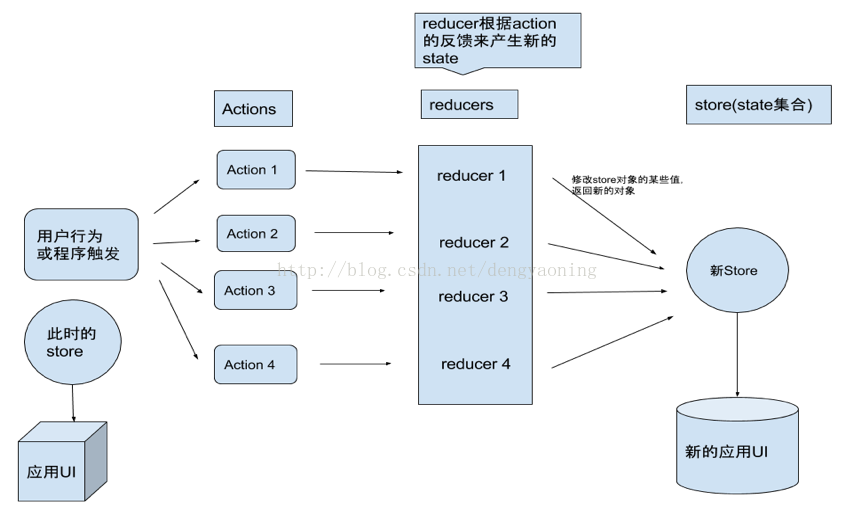
一个清晰的流程图能帮我们更好的理解:
从上图可以看出redux处理的是一个单向数据流:
• 用户行为或者程序调用 store.dispatch(action),向store派遣action;
• store在接收到action后,会自动呼起reducer来处理action,并且会传入俩个参
数(当前 State和收到的 Action),这里reducer可以依据数据处理逻辑拆分成多个,但是数据源store只能是一个;
• combineReducers函数会将多个子 reducer输出合并成一个单一的state树
• 生成新的UI
总结
1 如果你的页面不是很复杂,则并不需要Redux,记住它的适用场景:
多交互,多数据源;
2 redux通过限制数据更新发生的时间和方式来达到管理state的目的;
3 redux三大原则:单一store、reducer纯函数、state只读
4 在 createStore和 reducer函数中都可以初始化state。
5 redux通过dispatch、subscribe、getState实现数据的发送、监听、获取,
从而实现单向数据流的流动。