axios作为Vue生态系统中浓墨重彩的一笔,我学习这个东西也是花了一定的时间的。刚开始的时候,也是遇到了很多问题。
逐渐摸透了它的脾气。
首先说说FormData和Payload两种数据格式的区别:
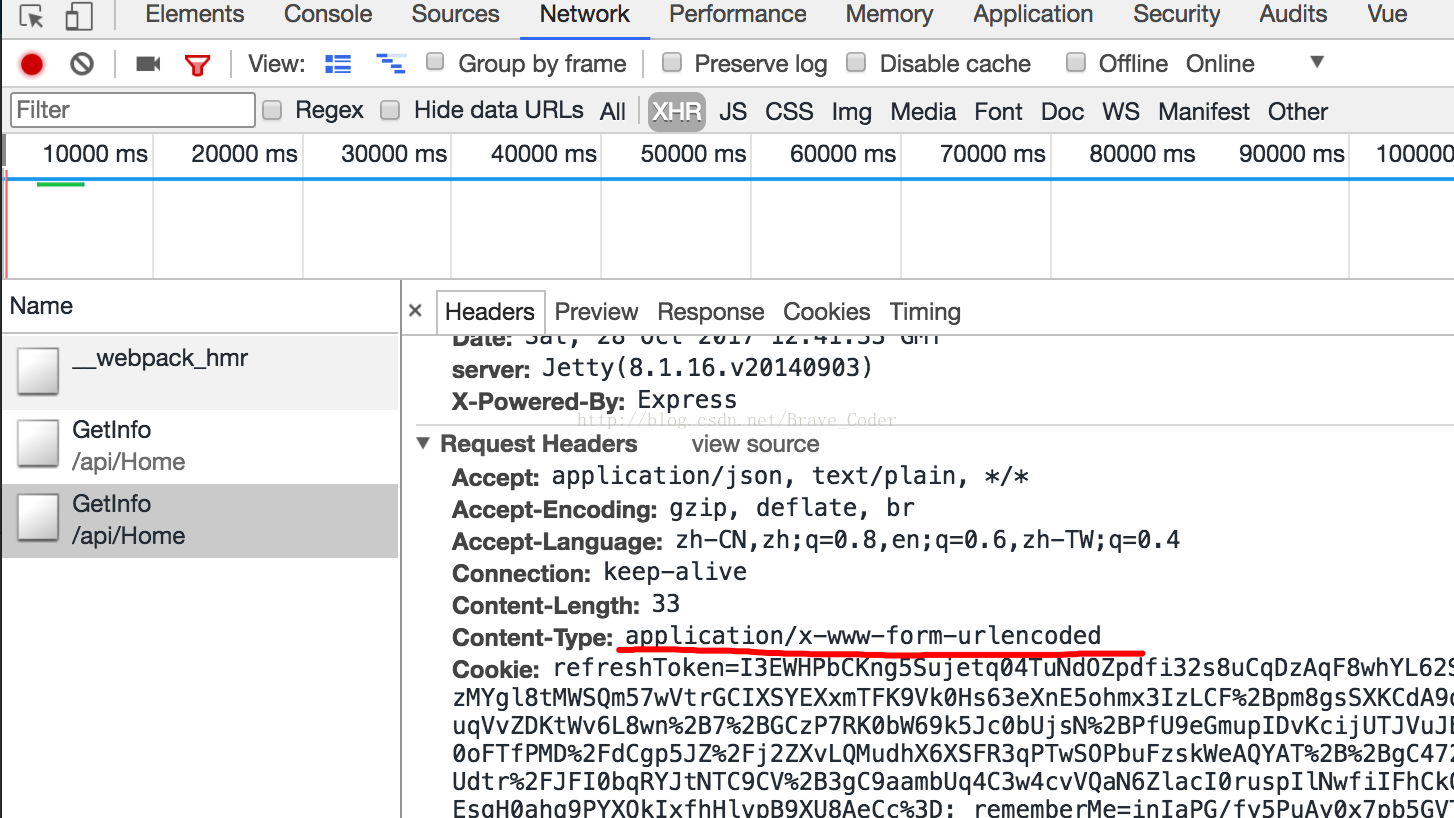
先是提交一个FormData的请求试试看:
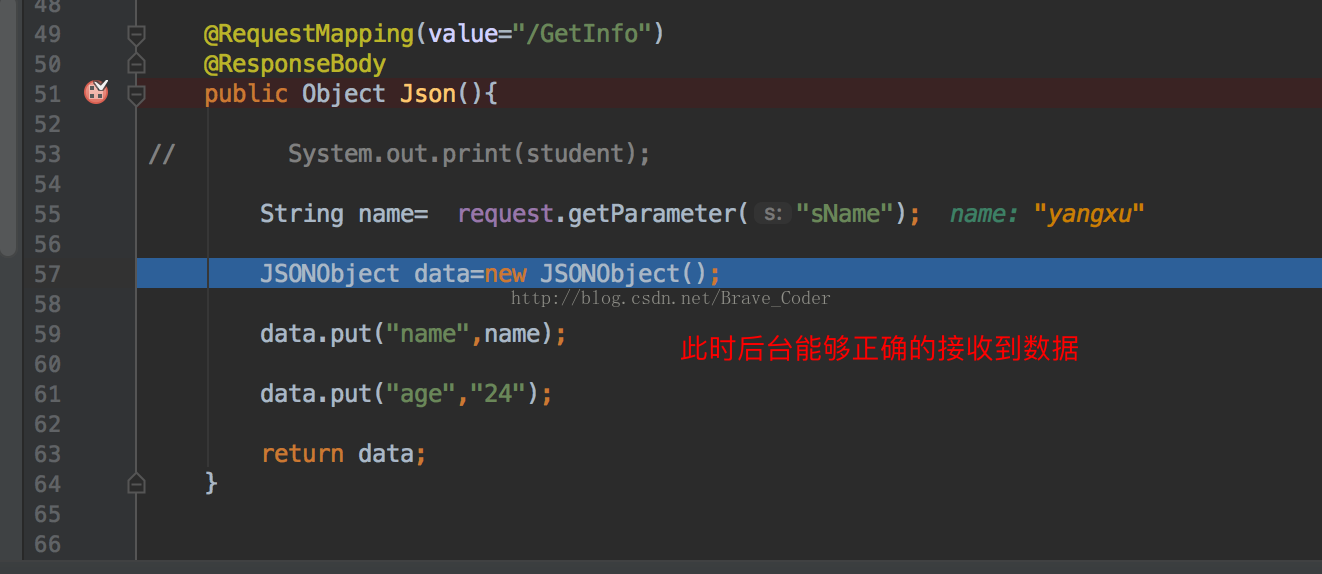
然后我们看后端:
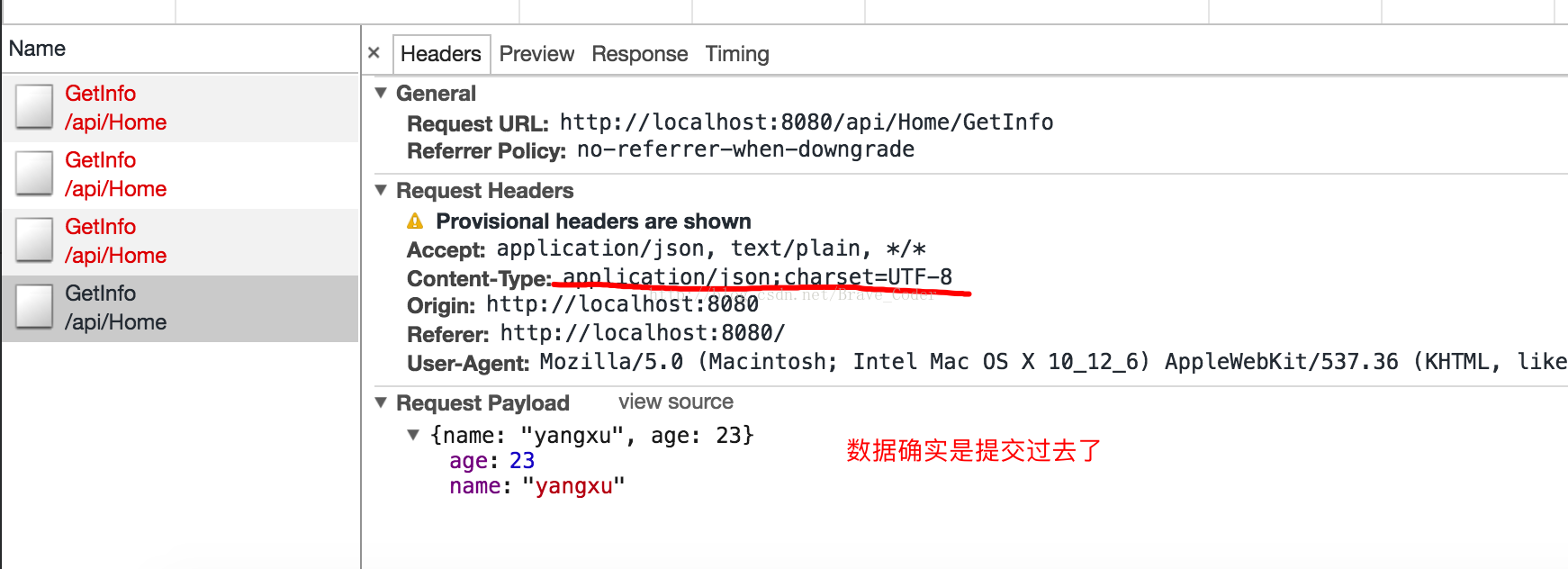
然后我们提交一个以Payload传输数据的请求:
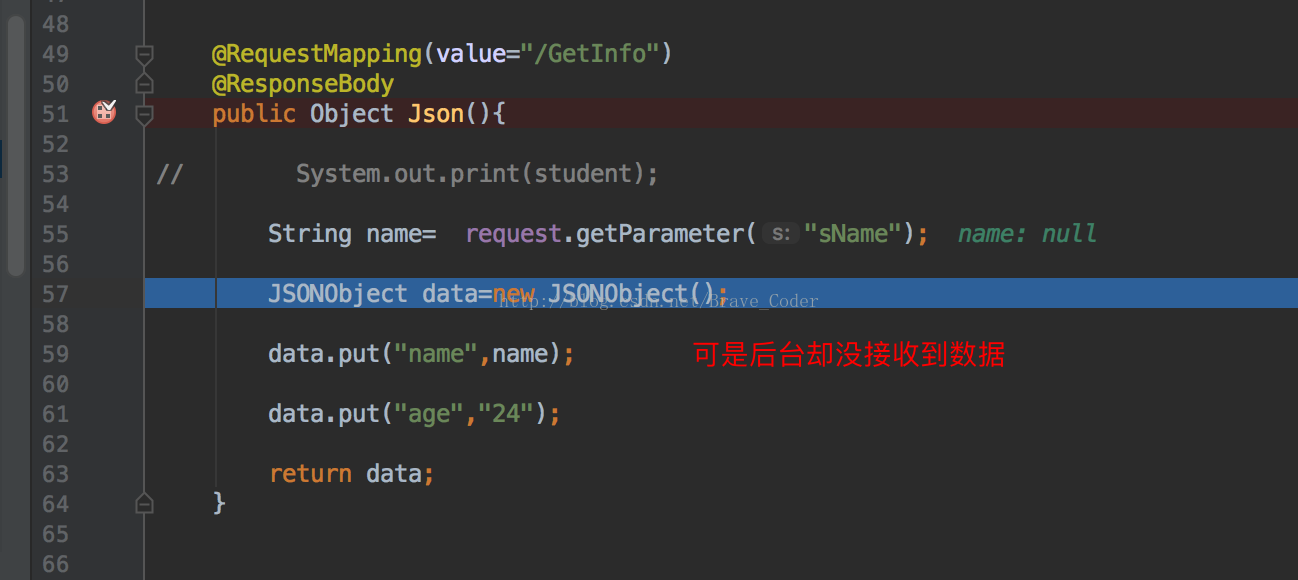
我们再切到后台:
这就是使用axios和jquery ajax最大的区别。
jquery提交数据的时候,默认是以FormData的形式提交的,也就是Content-Type:"application/x-www-form-urlencoded",
而默认axios是使用的是Payload形式提交数据,也就是Content-Type:"application/json"
如何切换呢,我们需用应用以下方式:
- var params = new URLSearchParams();
- params.append('param1', 'value1');
- params.append('param2', 'value2');
如果我们每次需要传递数据的时候,都这样写,是很复杂的,于是,我们可以进行一次全局配置,将请求数据按照需求进行相应的转化:
- import Vue from 'vue'
- import querystring from 'querystring'
- import axios from "axios"
- export const baseURL = process.env.NODE_ENV === 'production' ? '/' : '/api';
- export const http = axios.create({
- baseURL: baseURL,
- timeout: 10000,
- withCredentials: true,
- headers: {'X-Requested-With': 'XMLHttpRequest'},
- transformRequest: [data => {
- return querystring.stringify(data);
- }]
- });
然后,我们可以把这个axios的实例挂在到Vue的原型上:Vue.prototype.$http=http;
然后在Vue的组件里面,就可以这样用:
- this.$http.post('/Home/GetInfo',{
- sName:"yangxu",
- sId:20
- })
- .then(function (response) {
- console.log(response);
- })
- .catch(function (error) {
- console.log(error);
- });
这样,问题虽然解决了,我们需要进行反思。
FormData和Payload传输数据应用场景:我个人根据自己的实际开发进行总结得出,如果前台提交给后台的数据是确定的(什么是确定的,就是你提交的数据格式不会因为用户的操作而改变,如可选项,用户填写了那么提交,没就不提交,后台接收是可空类型),如果是不确定的(比如我用户点击一个操作,就必须新增一条数据,后台记录的是前台提交过去的数组),此时可以采用Payload形式提交。总之,根据自己的业务选择合适的数据提交方式。
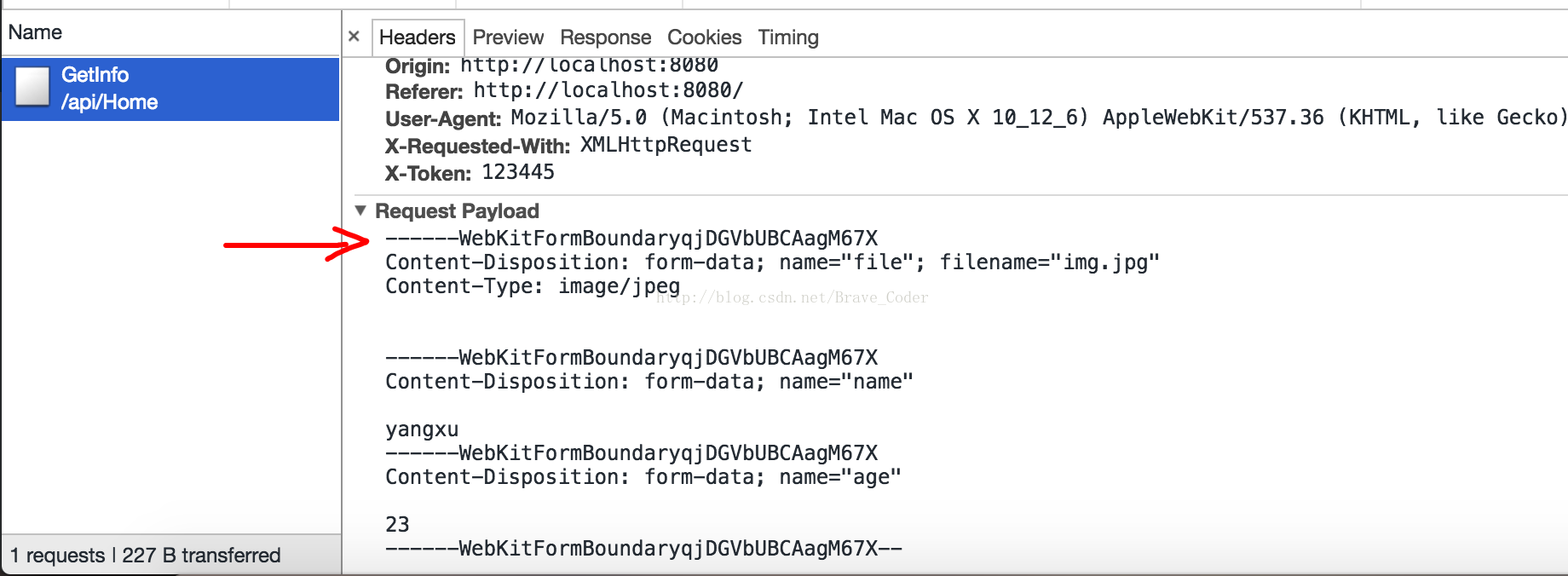
有一种特殊的业务场景,就是需要进行文件上传的时候,此时我们只能采用Payload的形式上传。
先看业务场景截图:
我们想在上传文件的时候,并且同时带给后端一些数据,那么,我们采用HTML5提供的FormData API,这个对象比较特殊,不要尝试破坏它的结构,否则是无法上传的,具体的使用方式请参考MDN。
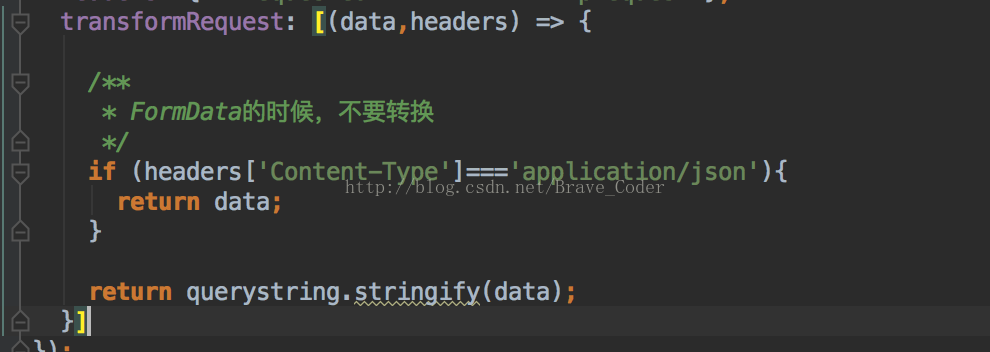
此时,我们需要对我们的transformRequest方法进行一些修改:
我们在调用的时候,手动指定Content-Type为“application/json”,告诉axios不要对我们的数据进行任何操作即可。