Vue 通过JS文件引入到HTML文件中去,然后open in Default Browser 到浏览器中,会出现两段提示:
第一段:

第二段:

第一段提示是要求去下载Vue的开发者工具(浏览器插件),尚硅谷的视频里提供的资料里的插件不知道为什么不能拖动到浏览器上添加,我后面自己翻墙去谷歌浏览器应用商店添加了。如果能用尚硅谷提供的插件最好,毕竟国内是不能直接访问谷歌浏览器应用商店的。
第二段提示是希望在生成环境中用压缩的文件,确保你在生产过程中打开生产模式,但我们想让它关闭,那么有以下两种方法:
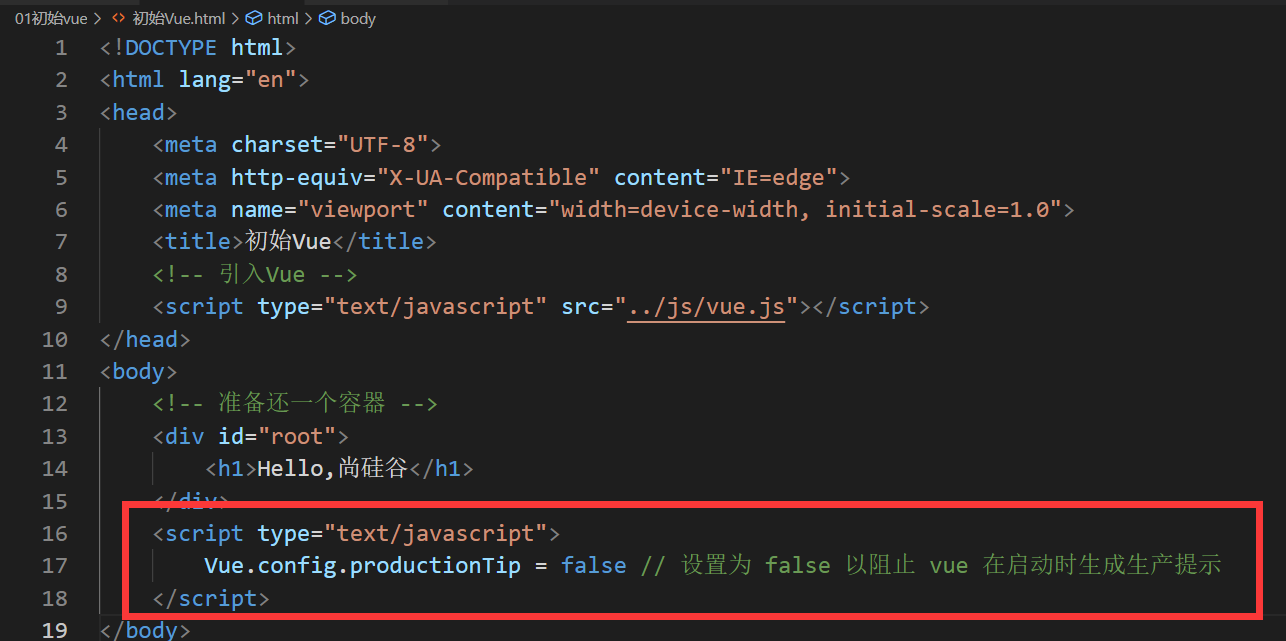
方法一:写一段Js脚本
这个方法的前提是你必须要成功引入了 Vue.js 文件。.这种方法是比较常见,但我试了好几次没成功,不知道为啥

方法二:直接打开 Vue.js 源文件,在里面直接修改(一劳永逸)
把刚下载下来的 Vue.js 文件打开(路径为 node_modules\vue\dist\vue.js),大概在代码第 362 行处有 “productionTip: true” ,这段代码意思是(是否开启生产提示:是),我们直接将 true 修改成 flase 保存即可,再次打开 HTML 按F12键,可以发现提示没了。

修改后:

运行代码
