cesium中绘制立方体、设置材质、操作相机及获取鼠标经纬度和高度的方法
1. 绘制立方体
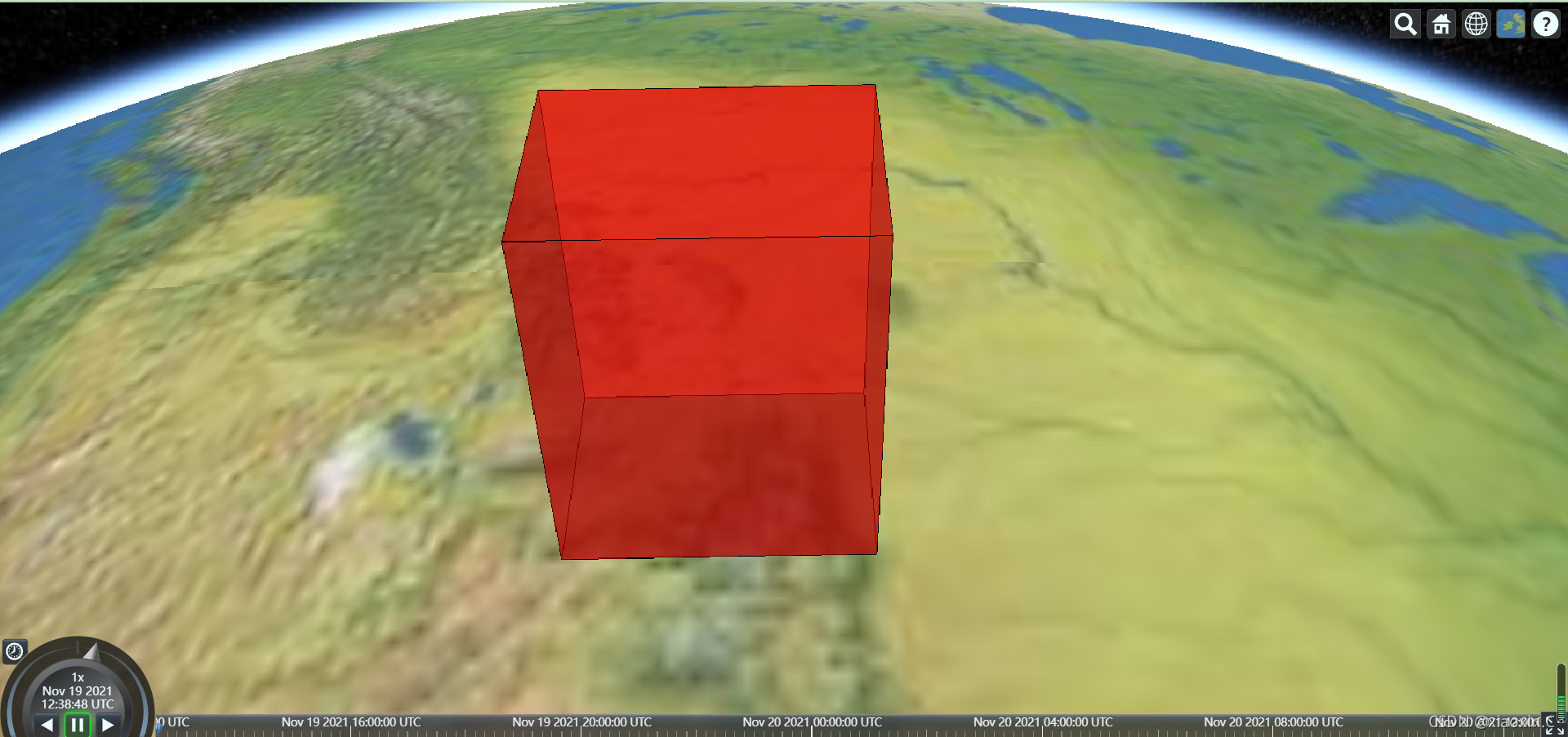
1.1 效果

1.2 实现
通过Entity和CZML来实现在cesium上绘制立方体。
1.2.1 Entity
通过Entity添加立方体
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>cxxx</title>
<script src="Build/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="Build/Cesium/Widgets/widgets.css">
<style>
html,body{
height: 100%;
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
<div id="cesiumContainer" style="height: 100%"></div>
<script>
var viewer = new Cesium.Viewer('cesiumContainer');
var redBox = viewer.entities.add({
name : 'Red box with black outline',
position: Cesium.Cartesian3.fromDegrees(-107.0, 40.0, 300000.0),
box : {
dimensions : new Cesium.Cartesian3(400000.0, 300000.0, 500000.0),
material : Cesium.Color.RED.withAlpha(0.5),
outline : true,
outlineColor : Cesium.Color.BLACK
}
});
viewer.zoomTo(viewer.entities);
</script>
</body>
</html>
1.2.2 CZML
通过CZML添加立方体
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>cxxx</title>
<script src="Build/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="Build/Cesium/Widgets/widgets.css">
<style>
html,body{
height: 100%;
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
<div id="cesiumContainer" style="height: 100%"></div>
<script>
var viewer = new Cesium.Viewer('cesiumContainer');
//CZML是一种JSON格式的字符串,用于描述与时间有关的动画场景
var czml = [{
"id" : "document",
"name" : "box",
"version" : "1.0"
},{
"id" : "shape2",
"name" : "Red box with black outline",
"position" : {
"cartographicDegrees" : [-107.0, 40.0, 300000.0]
},
"box" : {
"dimensions" : {
"cartesian": [400000.0, 300000.0, 500000.0]
},
"material" : {
"solidColor" : {
"color" : {
"rgba" : [255, 0, 0, 128]
}
}
},
"outline" : true,
"outlineColor" : {
"rgba" : [0, 0, 0, 255]
}
}
}];
var viewer = new Cesium.Viewer('cesiumContainer');
var dataSourcePromise = Cesium.CzmlDataSource.load(czml);
viewer.dataSources.add(dataSourcePromise);
viewer.zoomTo(dataSourcePromise);
</script>
</body>
</html>
2. 设置材质
2.1 构造时赋材质
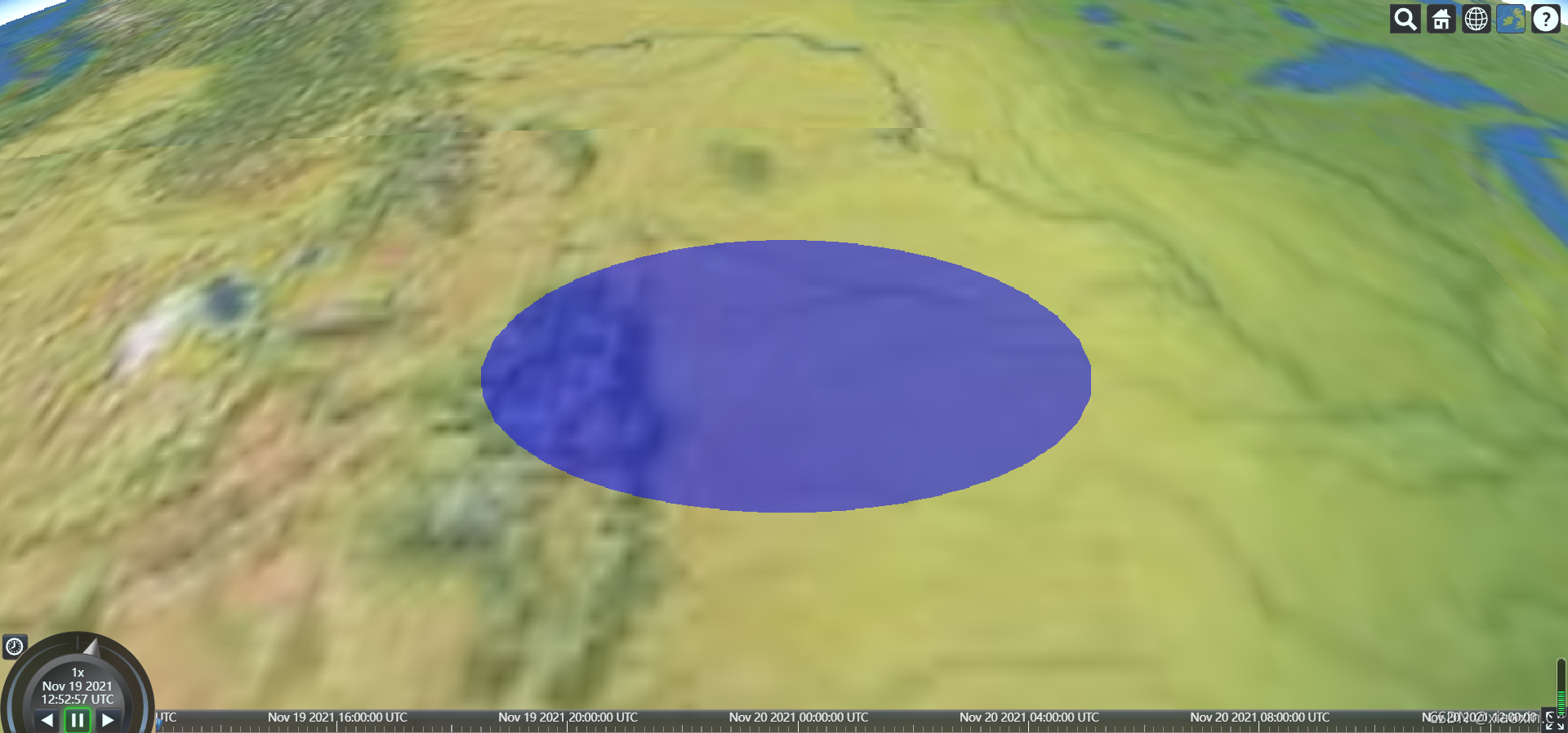
2.1.1 效果

2.1.2 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>cxxx</title>
<script src="Build/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="Build/Cesium/Widgets/widgets.css">
<style>
html,body{
height: 100%;
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
<div id="cesiumContainer" style="height: 100%"></div>
<script>
var viewer = new Cesium.Viewer('cesiumContainer');
var entity = viewer.entities.add({
//添加一个椭圆
position: Cesium.Cartesian3.fromDegrees(-103.0, 40.0),
ellipse : {
semiMinorAxis : 250000.0,
semiMajorAxis : 400000.0,
material : Cesium.Color.BLUE.withAlpha(0.5)//可设置不同的MaterialProperty
}
});
viewer.zoomTo(viewer.entities);
</script>
</body>
</html>
2.2 构造后赋材质
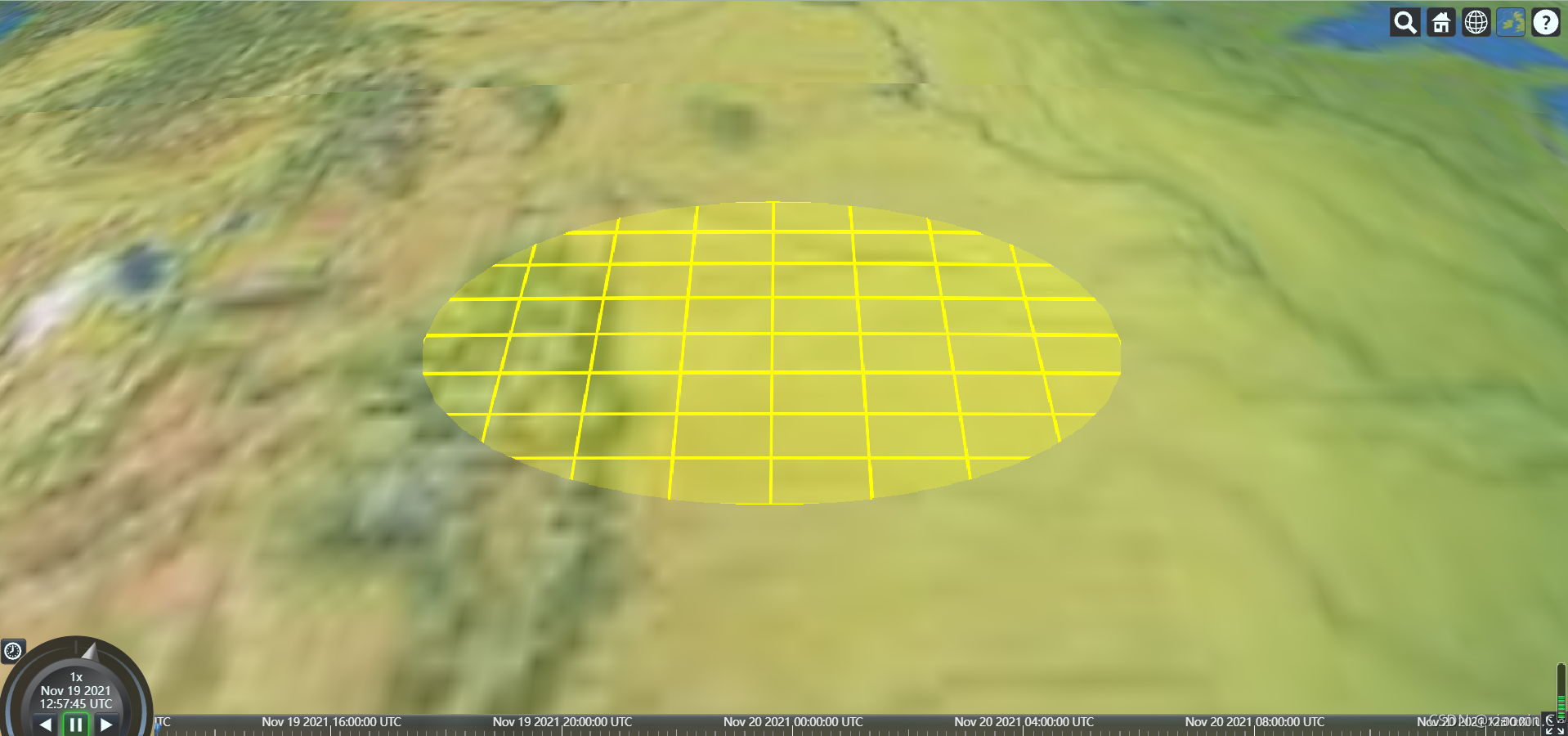
2.2.1 效果

2.2.2 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>cxxx</title>
<script src="Build/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="Build/Cesium/Widgets/widgets.css">
<style>
html,body{
height: 100%;
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
<div id="cesiumContainer" style="height: 100%"></div>
<script>
var viewer = new Cesium.Viewer('cesiumContainer');
var entity = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-103.0, 40.0),
ellipse : {
semiMinorAxis : 250000.0,
semiMajorAxis : 400000.0,
}
});
var ellipse = entity.ellipse;
ellipse.material = Cesium.Color.RED;
ellipse.material = new Cesium.CheckerboardMaterialProperty({
//CheckerboardMaterialProperty设置棋盘纹理
evenColor : Cesium.Color.WHITE,
oddColor : Cesium.Color.BLACK,
repeat : new Cesium.Cartesian2(4, 4)
});
ellipse.material = new Cesium.StripeMaterialProperty({
//StripeMaterialProperty设置条纹纹理
evenColor : Cesium.Color.WHITE,
oddColor : Cesium.Color.BLACK,
repeat : 32,
offset:20,
orientation:Cesium.StripeOrientation.VERTICAL
});
ellipse.material = new Cesium.GridMaterialProperty({
//GridMaterialProperty设置网格纹理
color : Cesium.Color.YELLOW,
cellAlpha : 0.2,
lineCount : new Cesium.Cartesian2(8, 8),
lineThickness : new Cesium.Cartesian2(2.0, 2.0)
});
viewer.zoomTo(viewer.entities);
</script>
</body>
</html>
3.操作相机
cesium中提供三种方式对相机camera进行操作:
- setView
- flyto
- lookAt
3.1 setView
setView有两种计算视角方式。
- 1.Cartesian3方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>cxxx</title>
<script src="Build/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="Build/Cesium/Widgets/widgets.css">
<style>
html,body{
height: 100%;
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
<div id="cesiumContainer" style="height: 100%"></div>
<script>
var viewer = new Cesium.Viewer('cesiumContainer');
viewer.camera.setView({
destination : Cesium.Cartesian3.fromDegrees(116.435314,39.960521, 15000.0),
orientation: {
//设置视角
heading : Cesium.Math.toRadians(20.0), // east, default value is 0.0 (north)左右摆头
pitch : Cesium.Math.toRadians(-90.0), // default value (looking down)上下抬头 -90俯视 0平视 90仰视(默认俯视)
roll : 0.0 // default value
}
});
</script>
</body>
</html>
- 2.Rectangle方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>cxxx</title>
<script src="Build/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="Build/Cesium/Widgets/widgets.css">
<style>
html,body{
height: 100%;
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
<div id="cesiumContainer" style="height: 100%"></div>
<script>
var viewer = new Cesium.Viewer('cesiumContainer');
viewer.camera.setView({
destination: Cesium.Rectangle.fromDegrees(0.0, 20.0, 10.0, 30.0),//west, south, east, north
orientation: {
heading : Cesium.Math.toRadians(20.0), // 方向
pitch : Cesium.Math.toRadians(-90.0),// 倾斜角度
roll : 0
}
});
</script>
</body>
</html>
3.2 flyto
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>cxxx</title>
<script src="Build/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="Build/Cesium/Widgets/widgets.css">
<style>
html,body{
height: 100%;
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
<div id="cesiumContainer" style="height: 100%"></div>
<script>
var viewer = new Cesium.Viewer('cesiumContainer');
viewer.camera.flyTo({
destination :Cesium.Cartesian3.fromDegrees(116.435314,39.960521, 15000.0), // 设置位置
orientation: {
heading :Cesium.Math.toRadians(20.0), // 方向
pitch :Cesium.Math.toRadians(-90.0),// 倾斜角度
roll :0
},
duration:5, // 设置飞行持续时间,默认会根据距离来计算
complete:function () {
// 到达位置后执行的回调函数
},
cancle:function () {
// 如果取消飞行则会调用此函数
},
pitchAdjustHeight:-90, // 如果摄像机飞越高于该值,则调整俯仰俯仰的俯仰角度,并将地球保持在视口中。
maximumHeight:5000, // 相机最大飞行高度
flyOverLongitude:100, // 如果到达目的地有2种方式,设置具体值后会强制选择方向飞过这个经度(这个,很好用)
});
</script>
</body>
</html>
3.3 lookAt
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>cxxx</title>
<script src="Build/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="Build/Cesium/Widgets/widgets.css">
<style>
html,body{
height: 100%;
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
<div id="cesiumContainer" style="height: 100%"></div>
<script>
var viewer = new Cesium.Viewer('cesiumContainer');
var center = Cesium.Cartesian3.fromDegrees(114.44455, 22.0444);//camera视野的中心点坐标
var heading = Cesium.Math.toRadians(50.0);
var pitch = Cesium.Math.toRadians(-20.0);
var range = 5000.0;
viewer.camera.lookAt(center, new Cesium.HeadingPitchRange(heading, pitch, range));
</script>
</body>
</html>
4.cesium获取鼠标的实时经纬度和高度信息。
getPosition (viewer){
var cesiumViewer = this.viewer;
var canvas = cesiumViewer.scene.canvas;
//得到当前三维场景的椭球体
var ellipsoid = cesiumViewer.scene.globe.ellipsoid;
// 定义当前场景的画布元素的事件处理
var handler = new Cesium.ScreenSpaceEventHandler(canvas);
//设置鼠标移动事件的处理函数,这里负责监听x,y坐标值变化
handler.setInputAction(function(movement){
//捕获椭球体,将笛卡尔二维平面坐标转为椭球体的笛卡尔三维坐标,返回球体表面的点
var cartesian = cesiumViewer.camera.pickEllipsoid(movement.endPosition, ellipsoid);
if(cartesian){
//将笛卡尔三维坐标转为地图坐标(弧度)
var cartographic = cesiumViewer.scene.globe.ellipsoid.cartesianToCartographic(cartesian);
//将地图坐标(弧度)转为十进制的度数
var lat = Cesium.Math.toDegrees(cartographic.latitude).toFixed(4);
var lng = Cesium.Math.toDegrees(cartographic.longitude).toFixed(4);
var height = (cesiumViewer.camera.positionCartographic.height/1000).toFixed(2);
// console.log(lng+','+lat+","+height);
_this.mousePosition = lng+", "+lat+", "+height;
}
},Cesium.ScreenSpaceEventType.MOUSE_MOVE) //此枚举类型用于对鼠标事件进行分类:向下、向上、单击、双击、按住按钮时移动和移动。具体参考文档Cesium.ScreenSpaceEventType
}