资源下载地址:https://download.csdn.net/download/sheziqiong/88008321
资源下载地址:https://download.csdn.net/download/sheziqiong/88008321
随着互联网技术和移动设备的普及,线上业务逐渐成为人们日常生活的重要组成部分,挂号预约业务也随着而来。传统的挂号方式需要患者到医院现场排队等待,耗费时间和精力,而在线挂号可以很好地解决这个问题。本系统是一款基于Vue2、Node.js和MongoDB的医院在线挂号APP,旨在为用户提供更加便捷、高效的挂号预约服务。
选题背景:
医疗行业是社会的重要组成部分,挂号预约是医疗行业中必不可少的一环。传统的挂号方式需要患者到医院现场排队等待,耗费时间和精力,而在线挂号可以很好地解决这个问题。随着移动互联网的普及,移动APP成为人们使用互联网服务的主要方式之一,因此我们设计开发了这个医院在线挂号APP系统。
系统意义:
本系统的意义在于为用户提供更加便捷、高效的挂号预约服务。通过在线挂号的方式,用户可以随时随地进行挂号预约,避免到医院现场排队等待的烦恼,节省时间和精力。同时,医院可以通过该系统更好地管理预约挂号信息,提高医疗服务效率和质量。
项目描述:本项目是一个医院自助挂号的移动端项目,主要功能有(用户注册,登陆,医生详情,科室分类,挂号陪诊,添加患者信息,常见疾病处理),用户可以使用此 APP 为自己以及家人进行在线挂号,查看医生详情,实时预约,掌握常见疾病处理方案。
术栈 :Vue2 + Webpack + MUI + Node.js(Express) + MongoDB
技术要点:
1.基于 vue-cli 来搭建单页面应用程序,Webpack 进行实时打包
2.使用 vue-router 配置项目路由,vuex 存储公共数据
3.使用 MUI 框架的图片轮播、图标、按钮、表单等组件优化界面,完成首页、登陆、注册等页面
4.合理使用钩子函数,实现数据的监听、渲染页面、页面节点的实例化功能。
5.使用 vue-resource 请求后台数据,完成页面的显示
6.项目采用 Node.js(Express 框架)+ MongoDB 来搭建后台服务器
首页:

分诊:

服务:

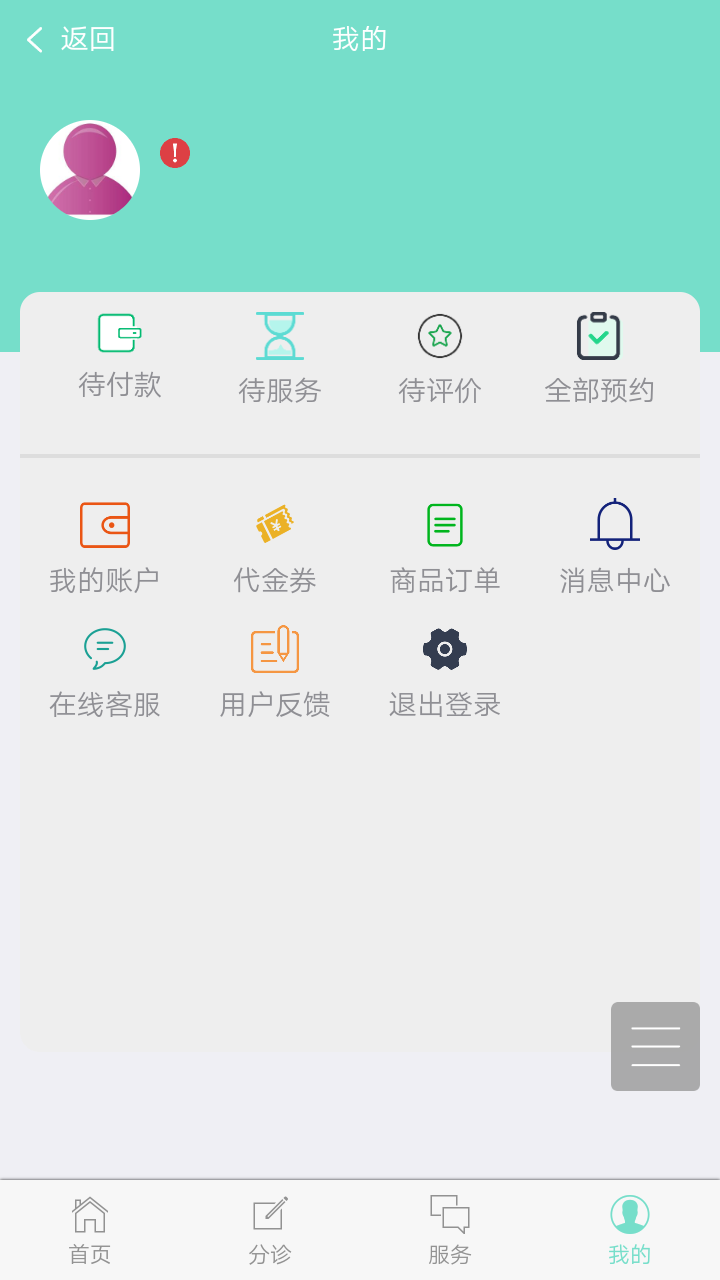
我的:

医生详情页:

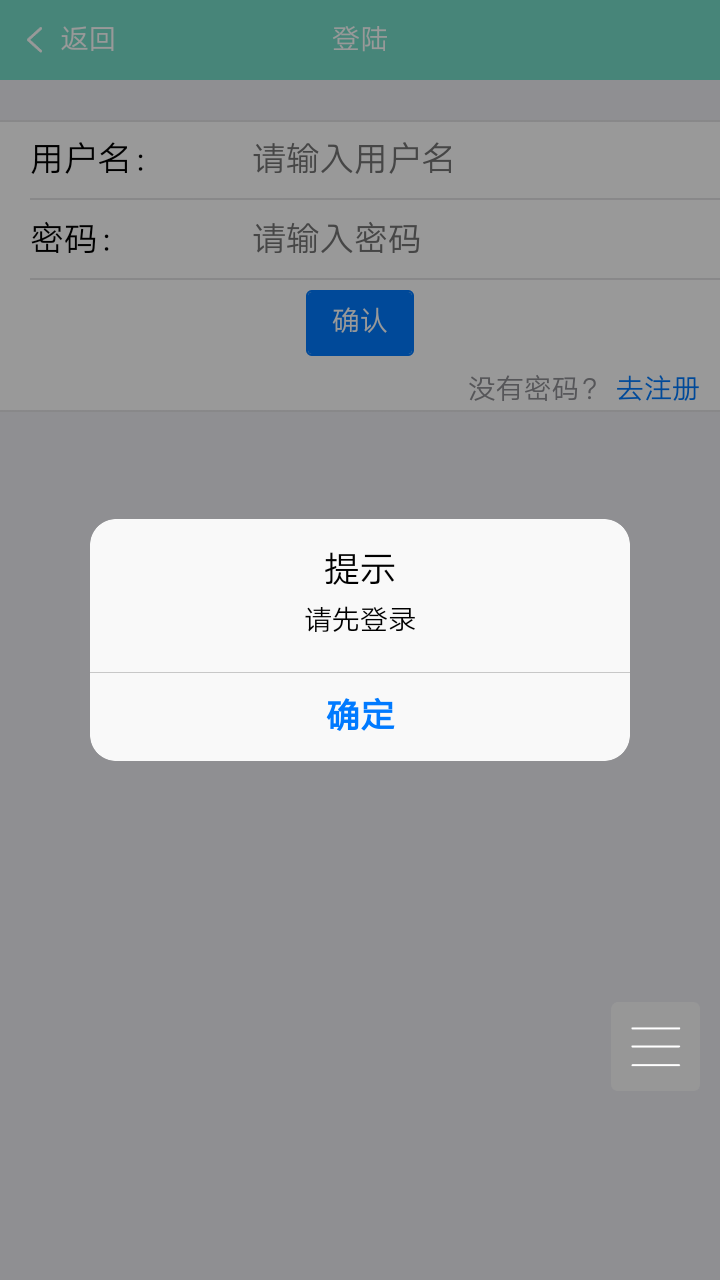
登陆:

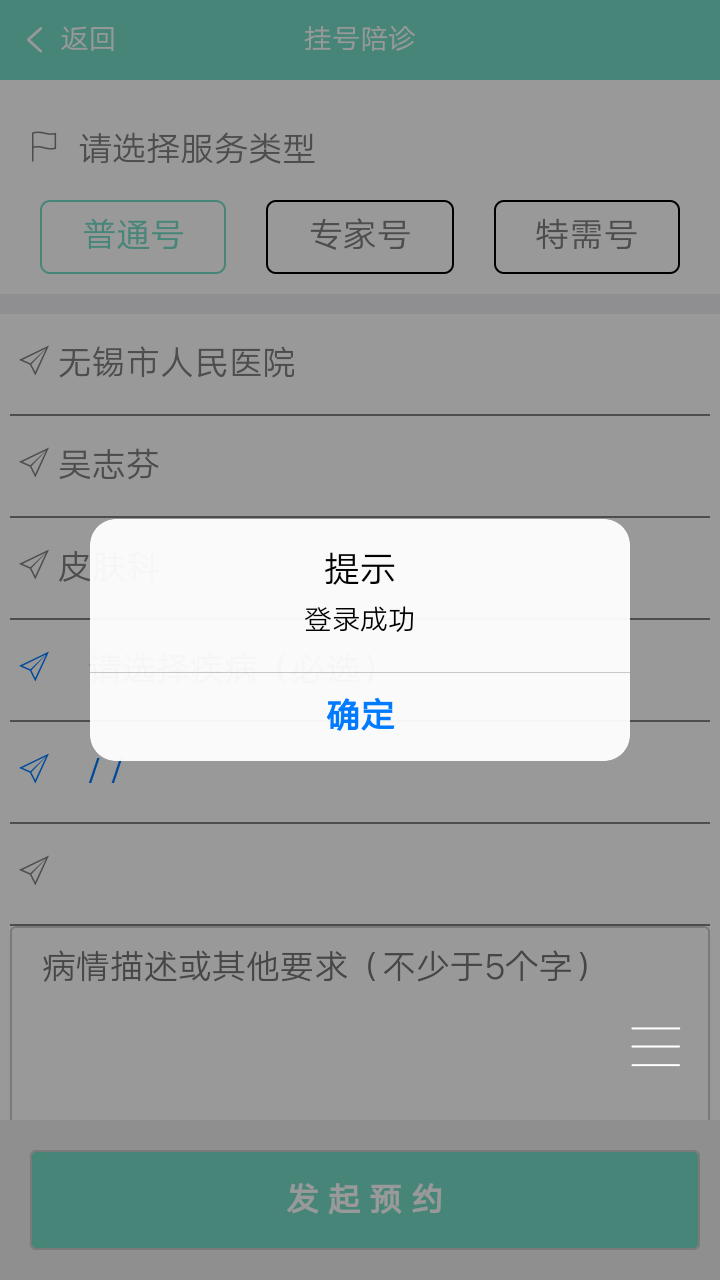
陪诊挂号:

全部预约:

注册:

资源下载地址:https://download.csdn.net/download/sheziqiong/88008321
资源下载地址:https://download.csdn.net/download/sheziqiong/88008321