一、使用场景
1、比较新旧两个数组从而提取出增加、减少的元素数据;
2、实际项目中当前台向后台发送数组格式的数据时,可以先进行新老数据对比,每次只向后台发送改变的增加数据和删除数据,以增加传送效率;
二、话不多说咱们直接看代码
1、多条件提取增加和修改数组
这里主要利用了map的键值对关系,减少了时间复杂度。通过两个字段属性作为主键去判断新老数据是否相同,大家在使用时可能通过一个主键就能判断,可以相应修改一下代码,不用**JSON.stringify()**进行转换字符串去作为唯一主键。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let arr1 = [{
sysDocKindId: 1,
attachType: 2,
str: 'del的'
},
{
sysDocKindId: 3,
attachType: 2,
},
{
bid: 1,
attachType: 1,
},
{
bid: 8,
attachType: 1,
str: 'del的'
},
{
sysDocKindId: 5,
attachType: 2,
},
{
bid: 6,
attachType: 1,
},
{
sysDocKindId: 6,
attachType: 2,
},
]
let arr2 = [{
sysDocKindId: 3,
attachType: 2,
},
{
bid: 1,
attachType: 1,
},
{
sysDocKindId: 5,
attachType: 2,
},
{
bid: 6,
attachType: 1,
},
{
sysDocKindId: 6,
attachType: 2,
},
{
sysDocKindId: 9,
attachType: 2,
str: 'add的'
},
{
bid: 9,
attachType: 1,
str: 'add的'
},
]
/**
* 方法名:
* 功能介绍:返回一个对象里面包含后一个数组比第一个数组增加、减少的数据(适用于去重过后的数组)
* 参数:
* beforeArr:前一个数组
* afterArr:后一个数组
*/
const compare = (beforeArr, afterArr) => {
let resObj = {
add: [],
del: []
}
let cenMab = new Map();
//把beforeArr数组去重放入cenObj
for (let i = 0; i < beforeArr.length; i++) {
if (beforeArr[i].attachType === 2) {
cenMab.set(JSON.stringify({
sysDocKindId: beforeArr[i].sysDocKindId,
attachType: beforeArr[i].attachType,
}), beforeArr[i])
} else {
cenMab.set(JSON.stringify({
bid: beforeArr[i].bid,
attachType: beforeArr[i].attachType,
}), beforeArr[i])
}
}
//遍历afterArr,查看其元素是否在cenObj中
for (let j = 0; j < afterArr.length; j++) {
let typeOne = JSON.stringify({
sysDocKindId: afterArr[j].sysDocKindId,
attachType: afterArr[j].attachType,
})
let typeTwo = JSON.stringify({
bid: afterArr[j].bid,
attachType: afterArr[j].attachType,
})
if (cenMab.has(typeOne) || cenMab.has(typeTwo)) {
let r1 = cenMab.delete(typeOne)
let r2 = cenMab.delete(typeTwo)
} else {
resObj.add.push(afterArr[j]);
}
}
for (let item of cenMab.values()) {
resObj.del.push(item);
}
return resObj
}
console.log(compare(arr1, arr2));;
</script>
</body>
</html>
2、提取增加、修改、删除数组
let arr1 = [{
id: 1,
sysAuthObjTypeId: 1,
sysAuthDefId: 2,
actionTag: 17,
str: '删除的'
},
{
id: 2,
sysAuthObjTypeId: 3,
sysAuthDefId: 2,
actionTag: 17,
},
{
id: 3,
sysAuthObjTypeId: 1,
sysAuthDefId: 1,
actionTag: 17,
str: '没变的'
},
{
id: 4,
sysAuthObjTypeId: 8,
sysAuthDefId: 1,
actionTag: 17,
str: '删除的'
},
{
id: 5,
sysAuthObjTypeId: 5,
sysAuthDefId: 2,
actionTag: 17,
},
{
id: 6,
sysAuthObjTypeId: 6,
sysAuthDefId: 1,
actionTag: 17,
str: '没变的'
},
{
id: 7,
sysAuthObjTypeId: 6,
sysAuthDefId: 2,
actionTag: 17,
},
]
let arr2 = [{
sysAuthObjTypeId: 3,
sysAuthDefId: 2,
actionTag: 17,
str: '删除后又添加权限值 没变的'
},
{
id: 3,
sysAuthObjTypeId: 1,
sysAuthDefId: 1,
actionTag: 17,
str: '没变的'
},
{
id: 5,
sysAuthObjTypeId: 5,
sysAuthDefId: 2,
actionTag: 1,
str: '变的'
},
{
sysAuthObjTypeId: 6,
sysAuthDefId: 1,
actionTag: 17,
str: '删除后又添加权限值 没变的'
},
{
sysAuthObjTypeId: 6,
sysAuthDefId: 2,
actionTag: 16,
str: '删除后又添加权限值 变的'
},
{
sysAuthObjTypeId: 9,
sysAuthDefId: 2,
actionTag: 3,
str: 'add的'
},
{
sysAuthObjTypeId: 9,
sysAuthDefId: 1,
actionTag: 3,
str: 'add的'
},
]
/**
* 方法名:
* 功能介绍:返回一个对象里面包含后一个数组比第一个数组增加、减少的数据(适用于去重过后的数组)
* 参数:
* beforeArr:前一个数组
* afterArr:后一个数组
*/
const compare = (beforeArr, afterArr) => {
let resObj = {
insertList: [],
deleteList: [],
updateList: [],
isChange: false,
};
let cenMab = new Map();
//把beforeArr数组去重放入cenObj
for (let i = 0; i < beforeArr.length; i++) {
cenMab.set(JSON.stringify({
sysAuthObjTypeId: beforeArr[i].sysAuthObjTypeId,
sysAuthDefId: beforeArr[i].sysAuthDefId,
}), beforeArr[i])
}
//遍历afterArr,查看其元素是否在cenObj中
for (let j = 0; j < afterArr.length; j++) {
let typeOne = JSON.stringify({
sysAuthObjTypeId: afterArr[j].sysAuthObjTypeId,
sysAuthDefId: afterArr[j].sysAuthDefId,
})
if (cenMab.has(typeOne)) {
console.log(afterArr[j].actionTag );
if (cenMab.get(typeOne).actionTag != afterArr[j].actionTag) {
resObj.isChange = true;
resObj.updateList.push({
...afterArr[j],
id: cenMab.get(typeOne).id
});
}
let r1 = cenMab.delete(typeOne)
} else {
resObj.isChange = true;
resObj.insertList.push(afterArr[j]);
}
}
// 遍历push剩余删除的数据
for (let item of cenMab.values()) {
resObj.isChange = true;
resObj.deleteList.push(item);
}
return resObj
}
console.log(compare(arr1, arr2));
三、运行结果:
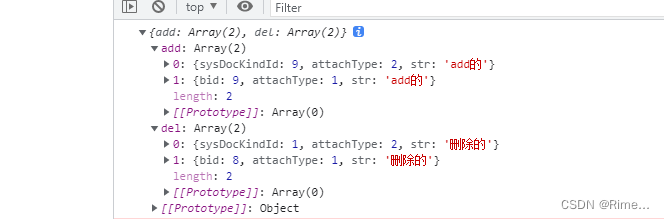
可以看到,需要增加和的数据我们分别提取到了add和del数组里,大家在使用时可以自己封装好函数调用。