有时候需要将上传后的文件转换为base64编码,然后传递给后端使用,这个时候,就用到了FileReader对象来读取文件内容,并转为base64编码使用。
FileReader功能讲解:
//了解原理
let reader = new FileReader()
reader.readAsDataURL(f.files[0]) //把目标文件转地址,文件来自于上传组件。
....读取中
reader.onload = function () { //文件读取成功时触发
myimg.src=reader.result // 如果用于直接展示图片,就可以这样使用
}
1.FileReader : 读取文件内容
readAsText() 读取文本文件,(可以使用Txt打开的文件)
readAsBinaryString(): 读取任意类型的文件,返回二进制字符串
readAsDataURL: 方法可以将读取到的文件编码成DataURL ,可以将资料(例如图片、excel文件)内嵌在网页之中,不用放到外部文件
abort: 中断读取
2.FileReader 提供一个完整的事件模型,用来捕获读取文件的状态
onabort:读取文件断片时触发
onerror:读取文件错误时触发
onload:文件读取成功时触发
onloadend:文件读取完毕之后,不管成功还是失败触发
onloadstart: 开始读取文件时触发
onprogress:读取文件过程中触发
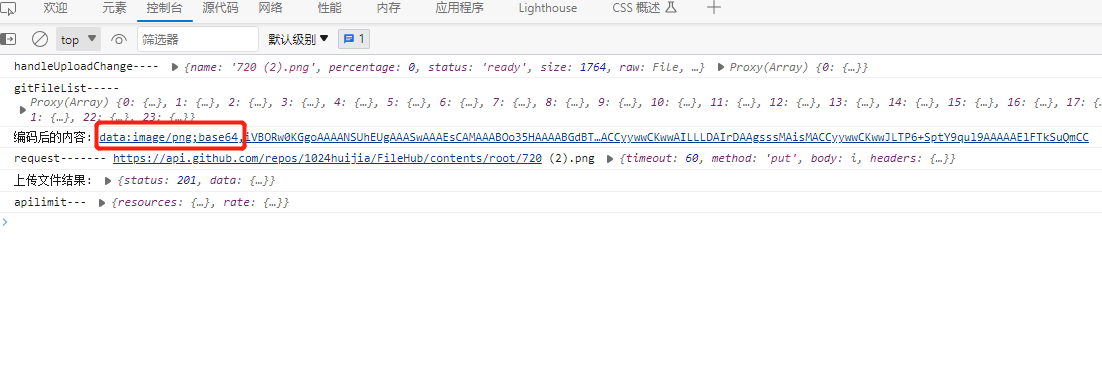
但是这里要注意:FileReader读取到的结果并不是单纯的base64编码,而是含有一个数据类型前缀的东西:
如果是图片,就会包含: data:image/png;base64, 这个前缀
所以如果传递给后端接口,就需要将这部分内容替换掉:event!.target.result.split("base64,")[1]
不然会报一个错误:Uncaught DOMException: Failed to execute 'btoa' on 'Window': The string to be encoded contains characters outside of the Latin1 range. 不是可以用的base64内容
所以需要将上述前缀替换掉。