涉及技术:vue、vue-cli、vue-router、vuex、axios、better-scroll、vue-awesome-swiper、vue-lazyload、mockjs等
使用脚手架搭建项目——vue-cli的安装与初始化项目
npm install -g vue-cli
vue init webpack 项目名称
cd 目录
npm run dev
项目初始配置
引入reset.css文件
index.html 中引入<link rel="stylesheet" href="/static/css/reset.css">

/** * Eric Meyer's Reset CSS v2.0 (http://meyerweb.com/eric/tools/css/reset/) * http://cssreset.com */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, menu, nav, output, ruby, section, summary, time, mark, audio, video, input { margin: 0; padding: 0; border: 0; font-size: 100%; font-weight: normal; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, menu, nav, section { display: block; } body { line-height: 1; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: none; } table { border-collapse: collapse; border-spacing: 0; } /* custom */ a { color: #7e8c8d; text-decoration: none; -webkit-backface-visibility: hidden; } li { list-style: none; } ::-webkit-scrollbar { width: 5px; height: 5px; } ::-webkit-scrollbar-track-piece { background-color: rgba(0, 0, 0, 0.2); -webkit-border-radius: 6px; } ::-webkit-scrollbar-thumb:vertical { height: 5px; background-color: rgba(125, 125, 125, 0.7); -webkit-border-radius: 6px; } ::-webkit-scrollbar-thumb:horizontal { width: 5px; background-color: rgba(125, 125, 125, 0.7); -webkit-border-radius: 6px; } html, body { width: 100%; height: 100%; } body { -webkit-text-size-adjust: none; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); } /*显示省略号*/ .ellipsis{ overflow: hidden; text-overflow: ellipsis; white-space: nowrap; }
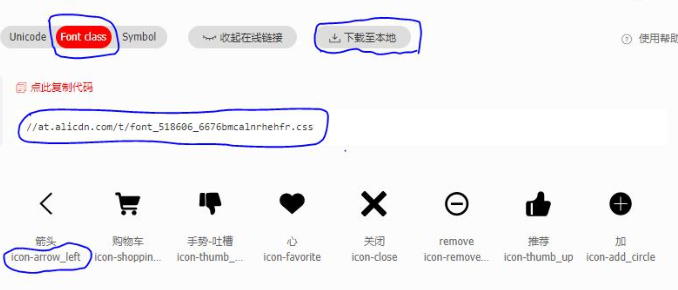
iconfont图标:先到iconfont把想要图标放进一个项目中后得到一个链接
index.html 中引入<link rel="stylesheet" href="http://链接地址">
使用:<span class="iconfont icon-arrow_left"></span>

移动端配置:
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
300ms处理:
安装: npm install fastclick --save 使用: import fastclick from 'fastclick' fastclick.attach(document.body)
stylus
安装: npm install stylus stylus-loader --save-dev 组件中使用: <style lang="stylus" rel="stylesheet/stylus">
mixins.styl
style中引用:@import "../../common/stylus/mixins.styl"

$green = #02a774; $yellow = #F5A100; $bc = #e4e4e4; // 一像素下边框 bottom-border-1px($color) position relative border none &:after content '' position absolute left 0 bottom 0 width 100% height 1px background-color $color transform scaleY(0.5) // 一像素上边框 top-border-1px($color) position relative &::before content '' position absolute z-index 200 left 0 top 0 width 100% height 1px background-color $color //根据像素比缩放1px像素边框 @media only screen and (-webkit-device-pixel-ratio: 2 ) .border-1px &::before transform scaleY(.5) @media only screen and (-webkit-device-pixel-ratio: 3 ) .border-1px &::before transform scaleY(.333333) //根据像素比来使用 2x图 3x图 bg-image($url) background-image: url($url + "@2x.png") @media (-webkit-min-device-pixel-ratio: 3),(min-device-pixel-ratio: 3) background-image: url($url + "@3x.png") //清除浮动 clearFix() *zoom 1 &::after content '' display block clear both
