目录
前言:
Jest是一个流行的JavaScript测试框架,它提供了简洁、灵活和强大的工具来编写和运行单元测试。在Visual Studio Code(VS Code)中使用Jest可以进一步提升单元测试的效率和体验。
使用 Jest 扩展显著改善测试流程
我用 Jest 编写单元测试已经有 5-6 年了。 它总是能够为类、方法和组件编写适当的单元测试。在我的所有项目中,总是通过命令行运行 Jest。
我在初始化项目时设置了一个简单的 npm test或 yarn test命令,并在需要手动测试时使用它。 此外,每当创建新的拉取/合并请求时,测试都会在 CI/CD 流水线中运行。
然而,最近我发现了 VSCode Jest Extension。 此扩展提供了比命令行更好的工作流程。 让我们来看看几个功能。
1.自动启动 Jest 测试
如果 Jest 安装在项目的根文件夹中,那么此插件将开箱即用,并将开始监视更改以运行相关测试。
如果没有在根目录中安装 Jest,可以通过工作区中的 VSCode 设置或全局 VSCode 设置轻松设置自定义命令。 例如:
“jest.jestCommandLine”: “yarn test”
2. 显示单个失败/通过的测试用例
VSCode Jest 扩展在测试通过/失败的测试文件中提供了一个可视化界面。 此外,可以通过单击绿色/红色图标重新运行测试。

Jest 扩展在测试失败的地方添加了一个内联红色下划线,并显示详细的错误消息。 此外,可以在左侧看到所有测试的状态。
VSCode Jest 扩展在测试通过/失败的测试文件中提供了一个可视化界面。 此外,可以通过单击绿色/红色图标重新运行测试。
Visual Studio 边栏有一个测试面板,现在将显示所有的jtest测试用例及其状态。 这提供了快速概览和在测试之间导航的简便方法。
此外,失败的测试也显示在底部面板的问题检查器中。
允许调试单元测试
我们可以轻松地为 Jest 测试设置调试。首先,在项目的根目录中创建或打开.vscode/launch.json。应将以下配置添加到文件中。
{"version": "0.2.0","configurations": [{"type": "node","request": "launch","name": "Jest single run all tests","program": "${workspaceRoot}/node_modules/jest/bin/jest.js","args": ["-c","./jest.config.ts","--verbose","-i","--no-cache"],"console": "integratedTerminal","internalConsoleOptions": "neverOpen"}]}
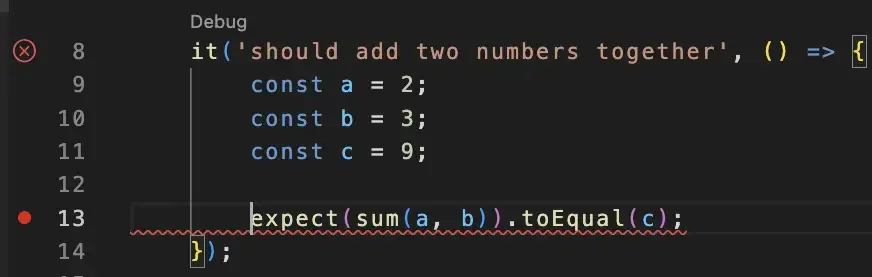
导航到测试文件并在代码中要调试的任意位置设置断点。可以通过单击行号左侧的位置来设置圆点来设置断点。

第 13 行的断点示例
在“ Run and Debug”面板中,可以按播放按钮开始调试。 这将显示大量信息:
Local variables——所有局部变量将与它们的值一起显示在面板的左上部分。可以使用调试器功能在测试行上移动,甚至移动到您正在测试的方法中,以找出测试未通过的原因。
Closure ——在闭包中可访问的所有变量。
Global——所有全局可访问的变量。
在文件中显示代码覆盖率
VSCode Jest 扩展提供了一个选项,可以通过命令面板切换代码覆盖率报告。 打开命令面板并查找Jest:Toggle Coverage命令。
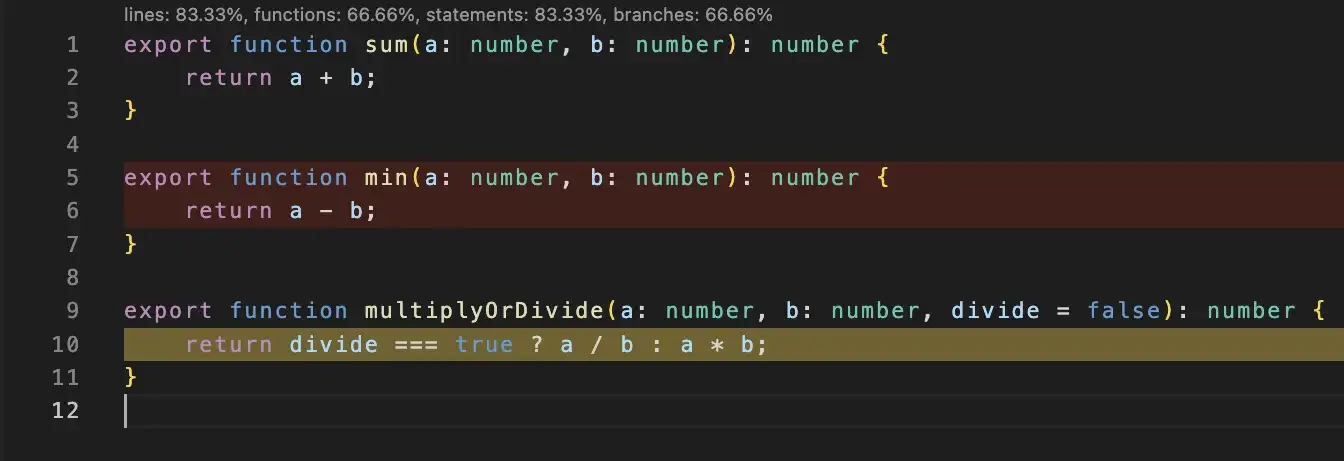
这将在代码文件中切换几项内容,如下面的屏幕截图所示。
●在文件顶部,可以获得有关此文件覆盖范围的全局信息。 它显示单元测试覆盖的函数、语句和分支的百分比。
●未测试的行标有红色背景。 这有助于一目了然地找出代码中未经测试的路径。
●部分测试的代码标有黄色背景。 例如,下面的三元运算符仅在一种情况下进行了测试,但从未到达 else 子句。

结论
如果你像我一样只使用过 CLI 界面进行单元测试,我强烈建议你尝试一下编辑器工具。 在我亲身体验之前,我不知道我到底有多需要它。
![]()
作为一位过来人也是希望大家少走一些弯路
在这里我给大家分享一些自动化测试前进之路的必须品,希望能对你带来帮助。
(WEB自动化测试、app自动化测试、接口自动化测试、持续集成、自动化测试开发、大厂面试真题、简历模板等等)
相信能使你更好的进步!
点击下方小卡片
