我自以为自己写前端能够信手拈来,直到我今天看到我很久之前写的移动端h5代码,我才发现,为什么之前会写这么傻的代码。(=゚Д゚=)
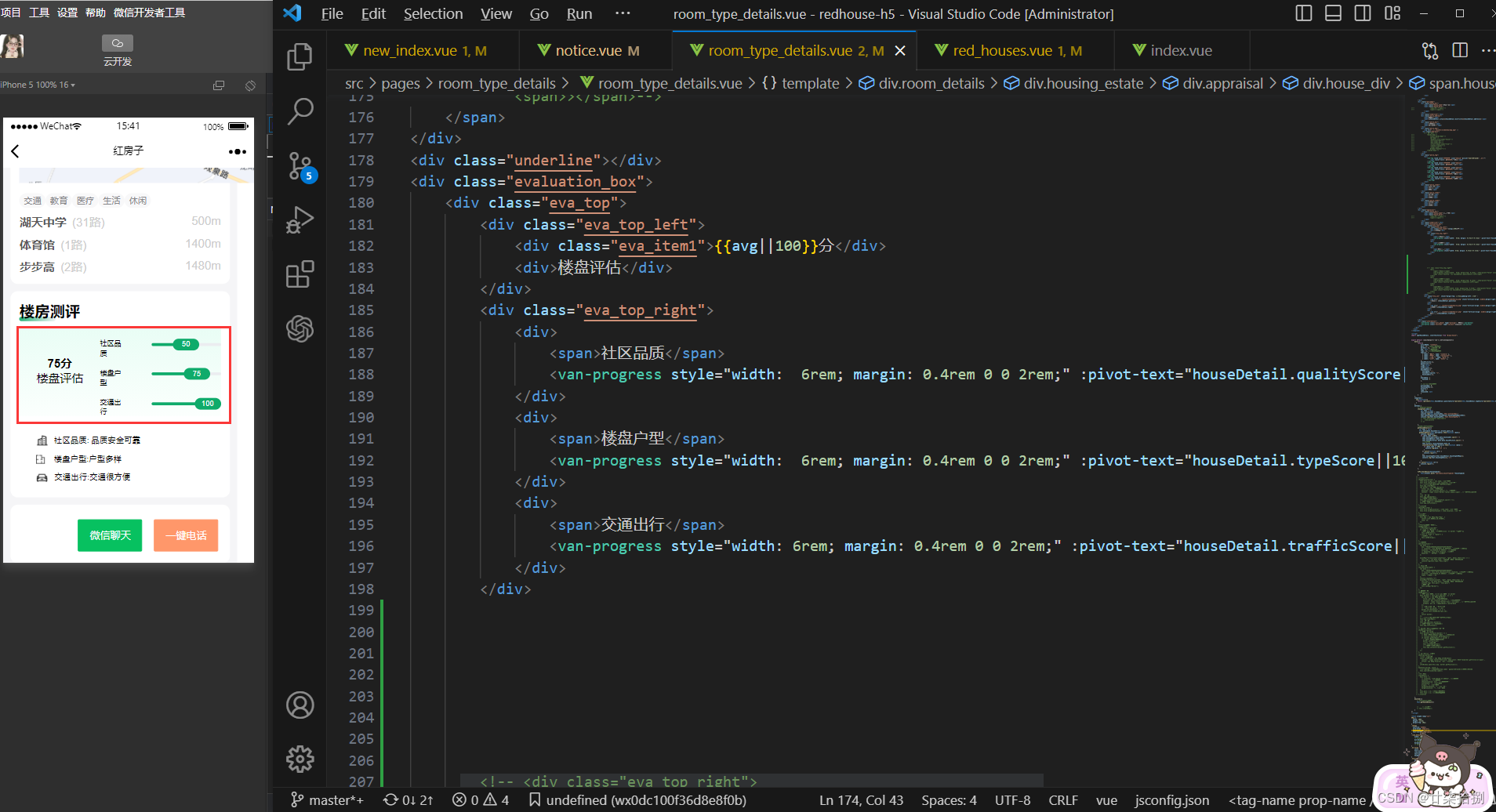
到这里,一切都还好好的

一适配其他的机型就崩了

现在的我成熟了一些(哈哈哈哈,开个小玩笑)
于是我重新把这里的样式改了一下
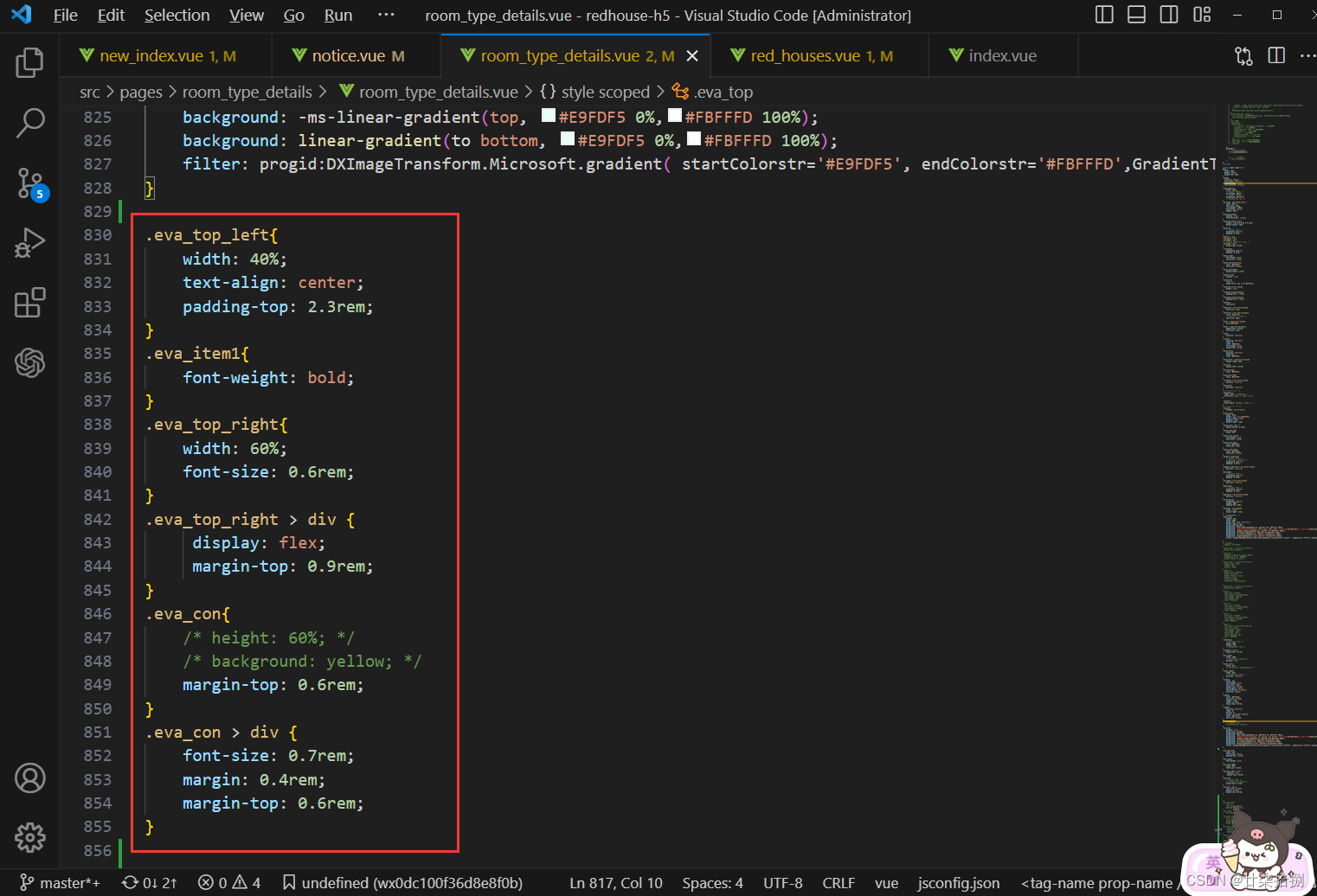
我发现问题出在哪里了,我之前写样式是用的百分比,不用机型的宽度不一样,这样适配不了大多数的机型,很容易崩。
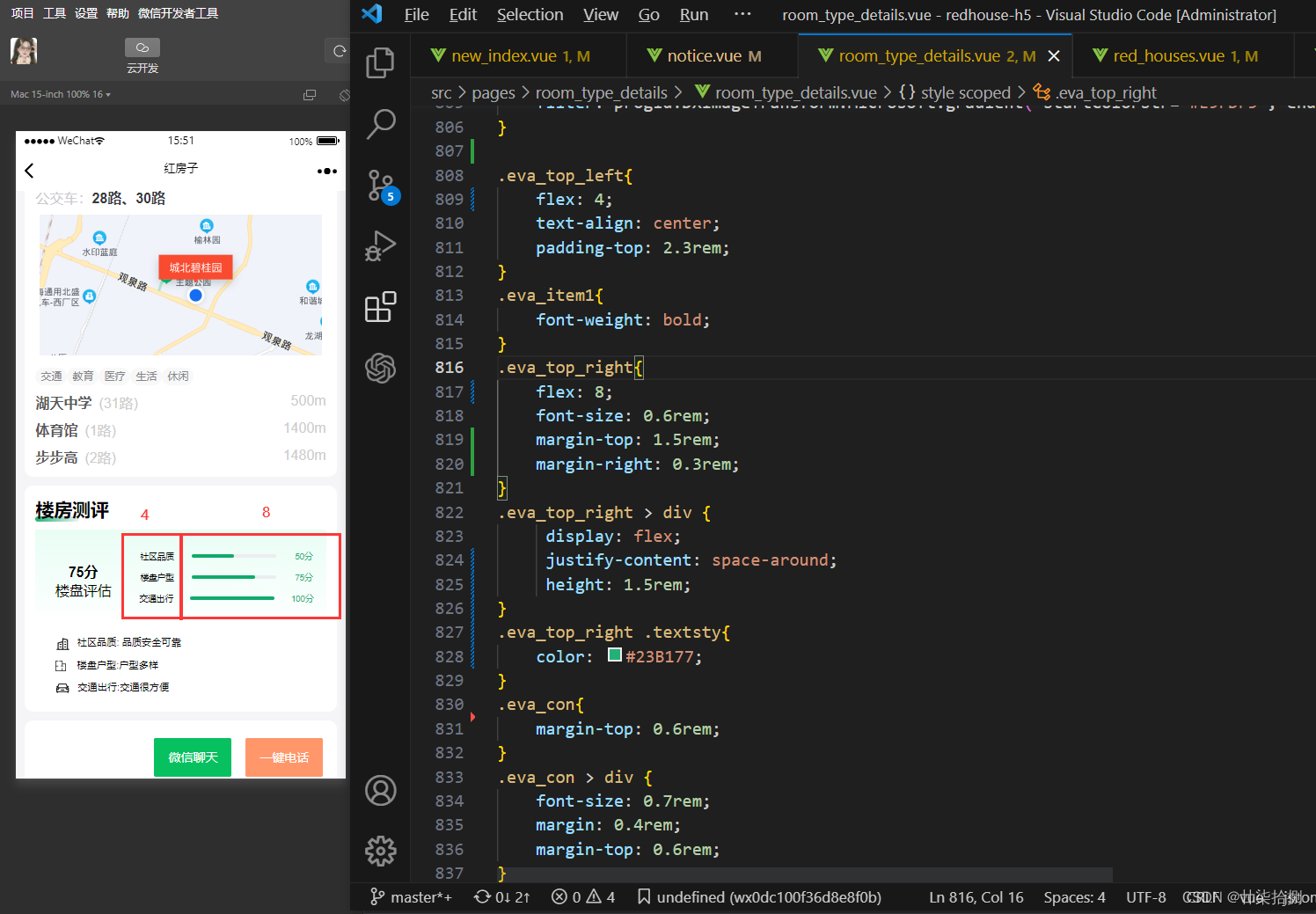
 这个时候的我,脑瓜子灵机一动,我感觉写这些最有适配力度的就是弹性盒子了,Flex布局YYDS
这个时候的我,脑瓜子灵机一动,我感觉写这些最有适配力度的就是弹性盒子了,Flex布局YYDS
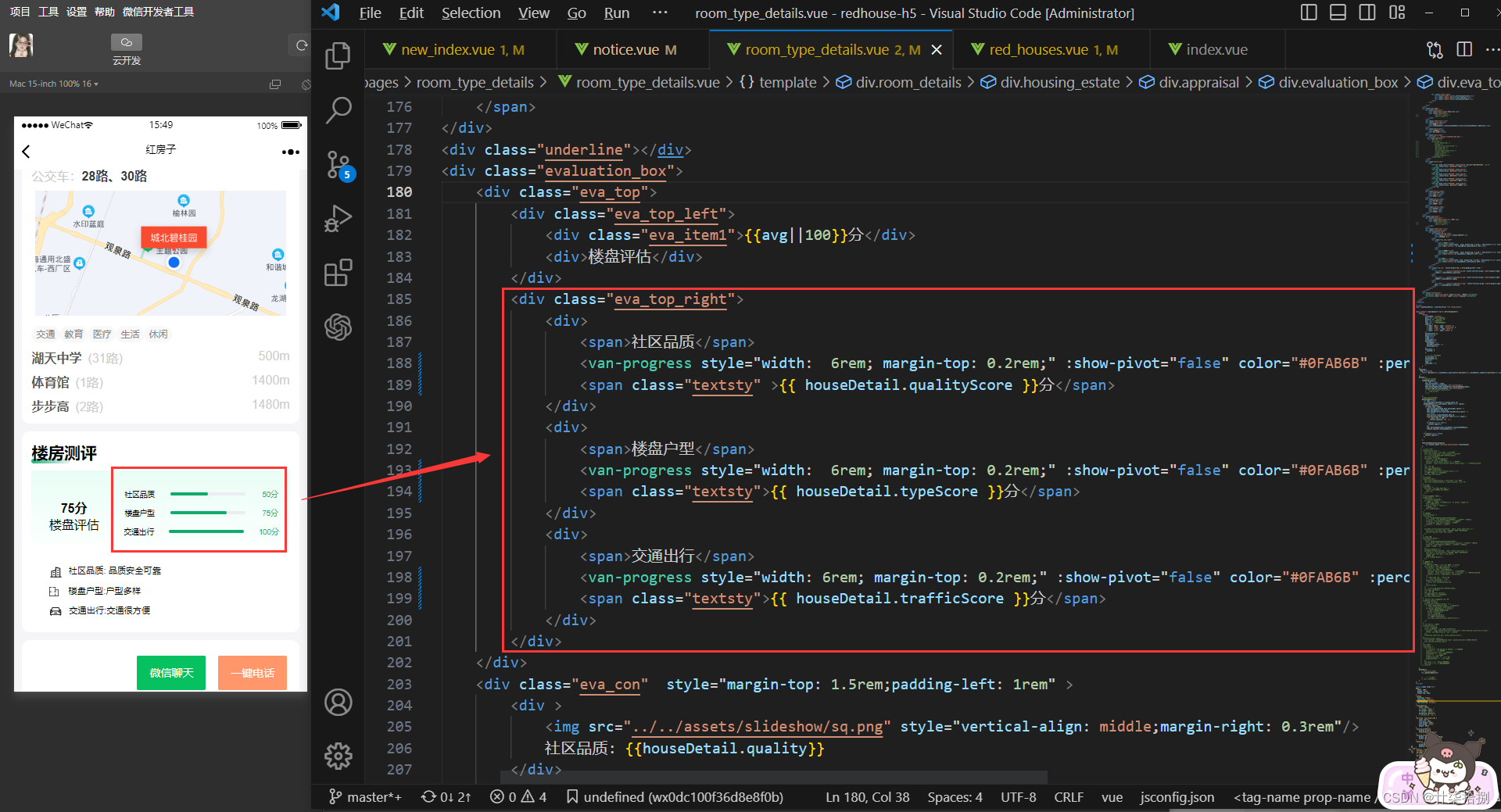
下面请大家看看我改了以后的代码吧~感觉之前的样式太丑了,我顺便把样式换了一下

下面是换了Flex布局后的效果

下面是代码
.eva_top_left{
flex: 4;
text-align: center;
padding-top: 2.3rem;
}
.eva_item1{
font-weight: bold;
}
.eva_top_right{
flex: 8;
font-size: 0.6rem;
margin-top: 1.5rem;
margin-right: 0.3rem;
}
.eva_top_right > div {
display: flex;
justify-content: space-around;
height: 1.5rem;
}
.eva_top_right .textsty{
color: #23B177;
}
.eva_con{
margin-top: 0.6rem;
}
.eva_con > div {
font-size: 0.7rem;
margin: 0.4rem;
margin-top: 0.6rem;
}
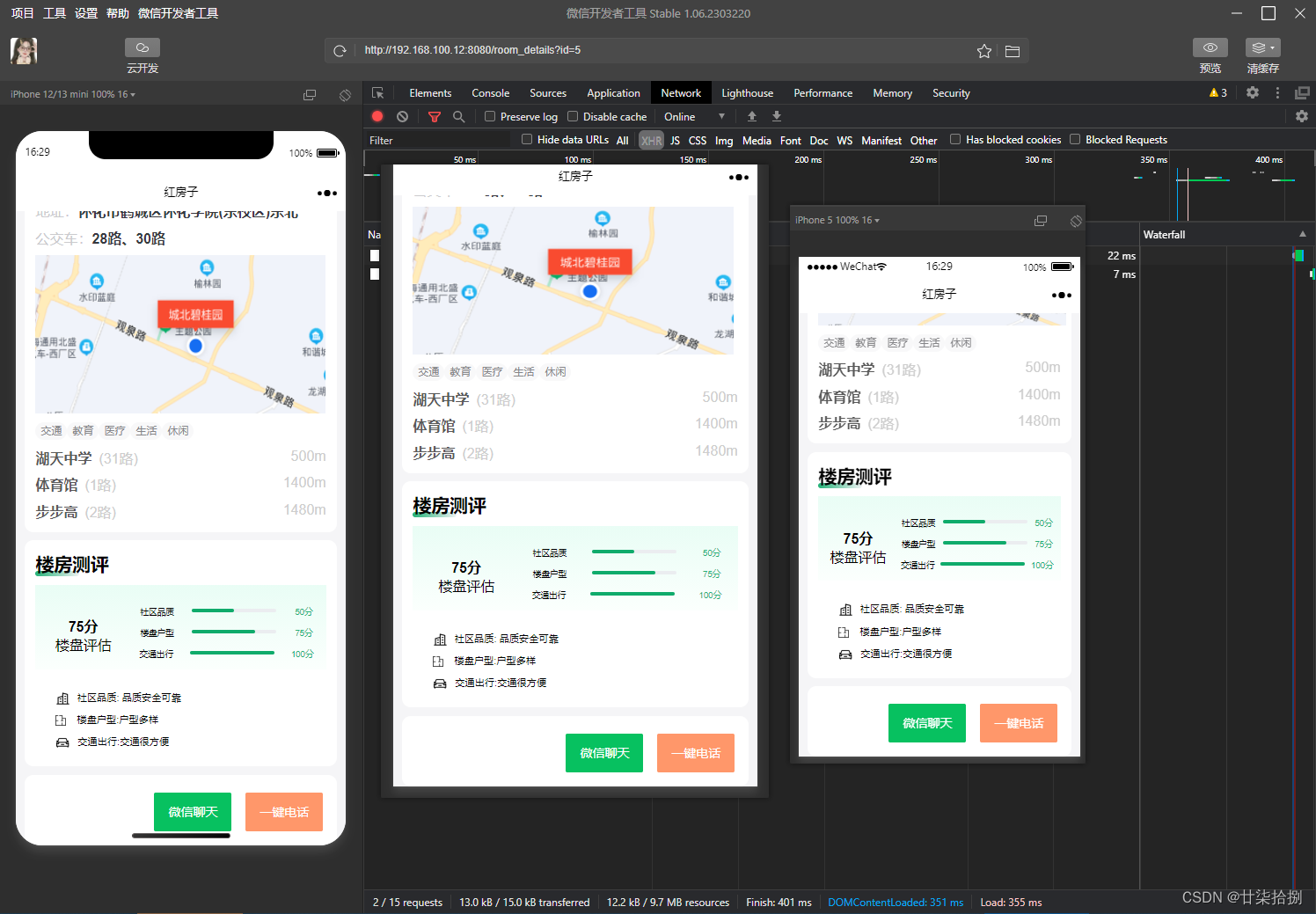
一下分别是iphone 12/13 mini 、iphone 6/7/8 plus 、iphone 5的机型适配情况

当然无论在模拟器上面的情况如何,都得看看真机上面的效果是吧
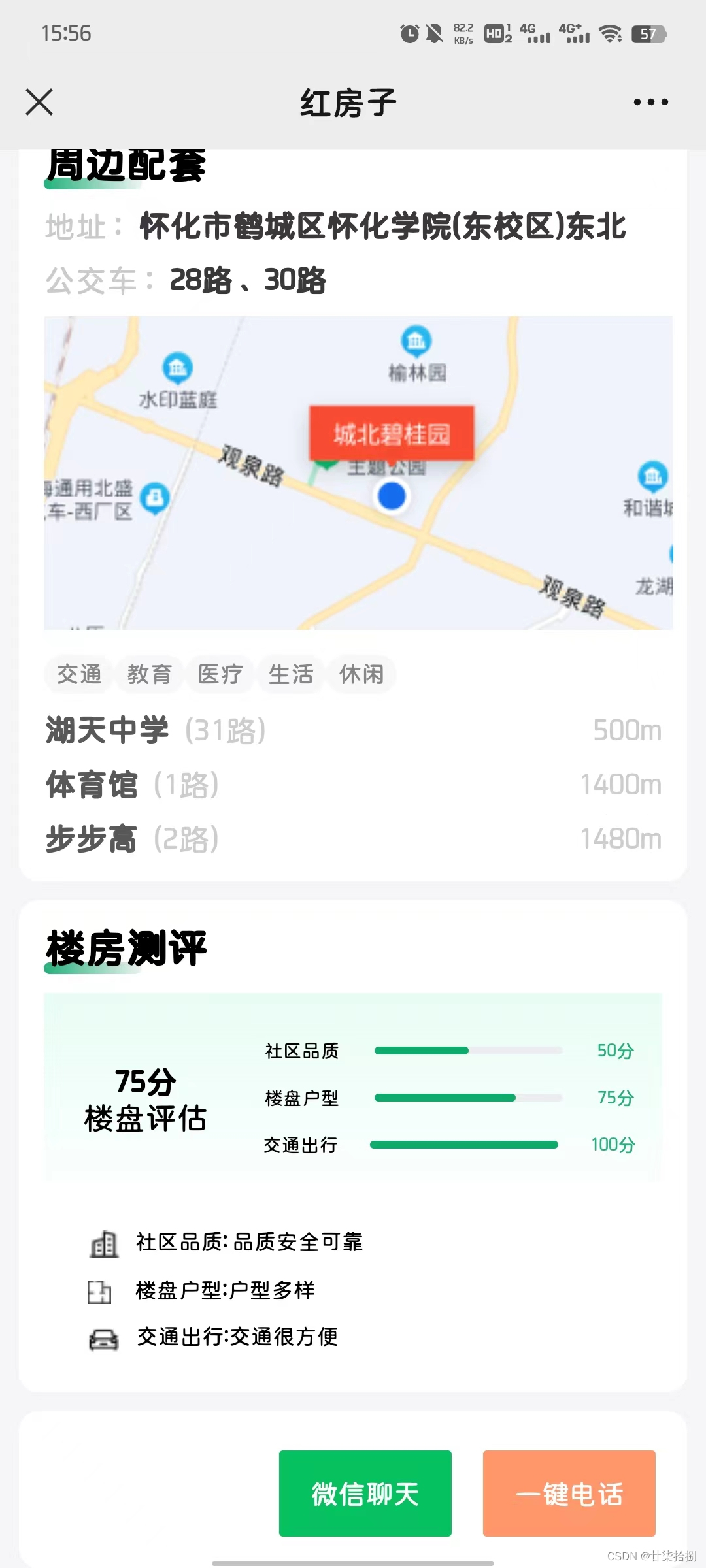
一下是我的爱机iqoo neo 5上面的显示情况

真滴很不错哟~嘻嘻