目标: QPushbutton上面显示图标下面显示文字
一般来说,qss里使图片上对齐,文字下对齐即可 text-align:bottom; background-position: top;
qss与web上css3有差异:
1. background-origin是确定背景填充的范围的,qt里content可以生效?css3写法应该是content-box
2. background-repeat的repeat-no-repeat这个写法也和css3不太一样,css3写法是no-repeat
3. text-align在css3也没有bottom, 似乎要用其他方式使文本在div底部:html文字位置底部,css文字在底部怎么写_奀翊的博客-CSDN博客
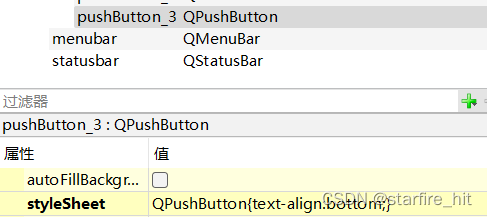
※ 注意: 有些版本里(如qt5.15.2,creator8.0.1)“ text-align:bottom;” 在编译后显示到窗口时不生效,而left/right/top可以生效,无论是用new还是用ui->pushbutton创建的按钮都是这样;(designer里预览时是有效的),这应该是个版本bug。(在5.9.9+低版本creator是正常的)
非要在有bug的版本使用时,可以考虑用background-origin:padding;padding:24px 0px 0px 12px;
注意四个参数的顺序在不同版本好像不太一样?按web顺序是上右下左,qt里有时是左上右下
.setStyleSheet("QPushButton{\
border: 1px solid #cccccc; \
color:black; \
font-size:14px; \
border-radius:8px;\
padding: 2px 2px 0px 4px;\
text-align:bottom;
background-repeat: repeat-no-repeat;\
background-position: top;\
background-origin:content;\
background-color:#fff196;\
background-image: url(":/icon/help32.png");\
}\
QPushButton:hover{\
border: 1px solid #eceaa8; \
background-color:#f6e421;\
border-radius:8px;\
color:black; \
opacity:0.3;\
}\
QPushButton:pressed{\
border: 1px solid #eceaa8; \
background-color:#e3766d;\
border-radius:8px;\
color:#FFFFFF; \
}");