本次实现是参照若依文档将导入功能实现的,下面就让我就从前端Vue到后端Springboot实现的所有过程做详细介绍。
一、前端Vue
1.在Vue的<template></template>中需要的位置加入如下代码:框起来的部分需要修改为自己的路径,一般是模块名+业务功能名。

<el-col :span="1.5">
<el-button
type="info"
plain
icon="el-icon-upload2"
size="mini"
@click="handleImport"
v-hasPermi="['collegeManage:studentBase:import']"
>导入</el-button>
</el-col>
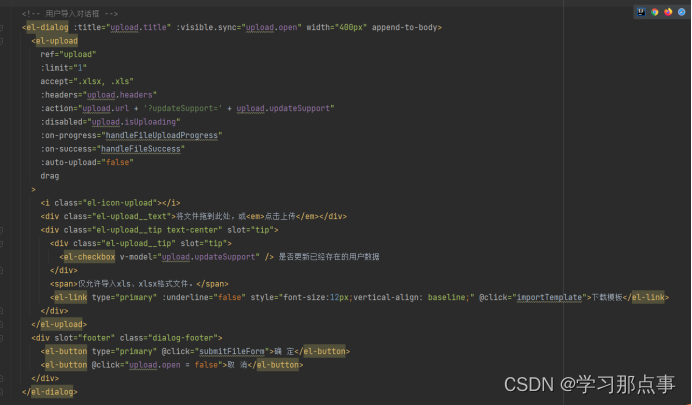
2.也是在Vue中的<template></template>中需要的位置加入如下代码。该代码是数据导入的对话框
该对话框的代码是通用的,无需修改,直接粘贴使用即可。

<!-- 用户导入对话框 -->
<e