在开发项目的过程中我们往往忽略了一点,请求接口的传参方式,习惯了post请求就用data,get请求就用params。
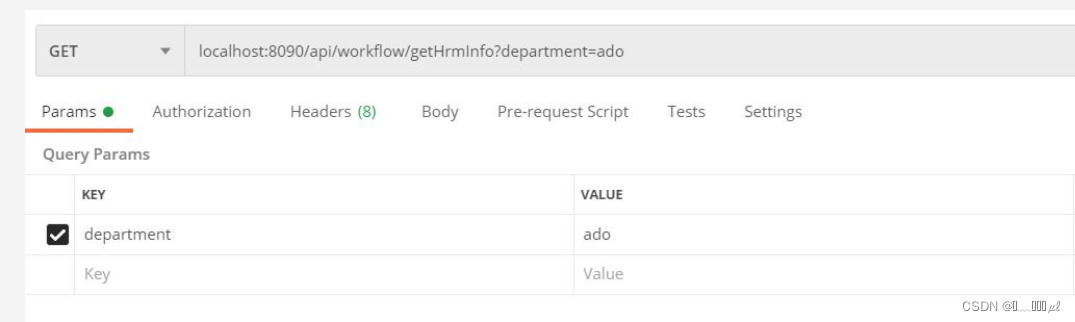
params是添加到url的请求字符串中的,用于get请求。服务器并不会读取http body里面的数据,这样我们传递的就是Params里的请求的参数了。(get请求下data不能用)
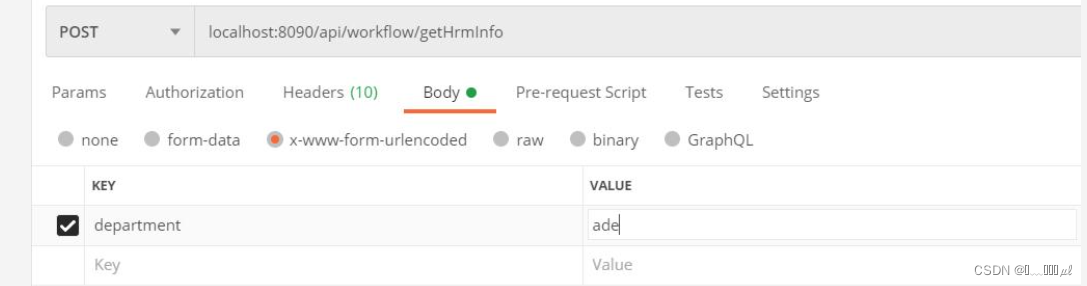
data是添加到请求体(body)中的,服务器读取http body里面的数据那就需要用POST请求了,POST请求的参数就存放在body;(但是post请求下parms可以在特定情况下使用)


两者区别:
1、get请求参数是带在url上的,必须使用params,这个是肯定的,但是post的请求就不一定了。
2、 post请求既可以使用params,也可以使用data。
区别是:data是放在body里的,在url中看不见参数,但是使用params的话,说明参数在url里面是能够看见的可以根据不同的情况使用参数传参。
在使用post请求过程中都是使用data的传参方式,但有时会发现需要使用params的方式,后台才能获取到数据,这与后台的接口有关,我们前端不能控制。如Java接口。
若使用Map接收参数,必须使用@RequersParam修饰,若使用data传递参数,必须使用一个实体类接收参数,而且需要添加注解@RequestBody进行修饰。参考链接