<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div></div>
<script>
var obj = {
name:"xiaoming",
age:19
}
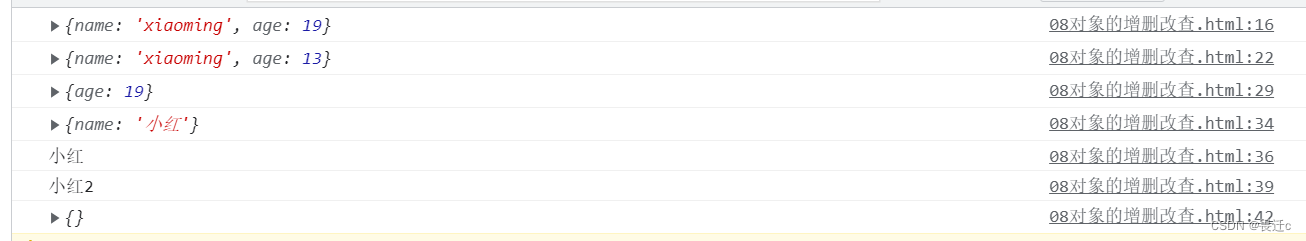
console.log(obj)
//增加
var obj1 = new Object()
obj1.name = "xiaoming"
obj1.age = 13
console.log(obj1)
//查询
document.write("name:"+obj.name)
//修改
obj.name = "daming"
//删除
delete obj.name
console.log(obj)
//2-增加
var obj2 = {}
obj2["name"] = "小红"
console.log(obj2)
//2-查询
console.log(obj2.name)
//2-修改
obj2["name"] = "小红2"
console.log(obj2.name)
//2-删除
delete obj2["name"]
console.log(obj2)
</script>
</body>
</html>实现效果: