本来写了一个文本域,支持一键清除;所以直接用了iview中Input组件自带的属性clearable,结果无效,那个小叉叉怎么都不出来……
试了半天才发现原来是因为 type=“textarea” 会和 clearable属性冲突……
<template>
<Input v-model="value1" clearable style="width: 200px" />
<br>
<br>
<Input type="textarea" v-model="value2" clearable style="width: 200px" />
</template>
<script>
export default {
data () {
return {
value1: 'normal',
value2: "when I'm textarea",
}
}
}
</script>
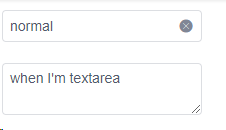
结果显示: