先直接上代码 不借助JS插件
1. css样式代码块
p,
textarea,
span,
table,
input {
page-break-inside: avoid;
}
关键属性 page-break-inside: avoid 判定分页检查点位置 属性详细值参照 MDN
2.打印预览/输出时的样式
<style type="text/css" media="print">
body {
height: auto;
break-inside: avoid;
line-height: 1.6;
-webkit-print-color-adjust: exact;
-moz-print-color-adjust: exact;
-ms-print-color-adjust: exact;
}
body *::-webkit-scrollbar {
display: none;
}
p,
textarea,
span,
table,
input {
page-break-inside: avoid;
}
</style>
关键点
- 分页的关键点 height: auto;
- 页面打印时规避节点不被截断的关键点 page-break-inside: avoid;
- 打印背景色样式的关键点 -webkit-print-color-adjust: exact;
- 去掉打印滚动条的关键点 *body ::-webkit-scrollbar
3.打印API
window.print();
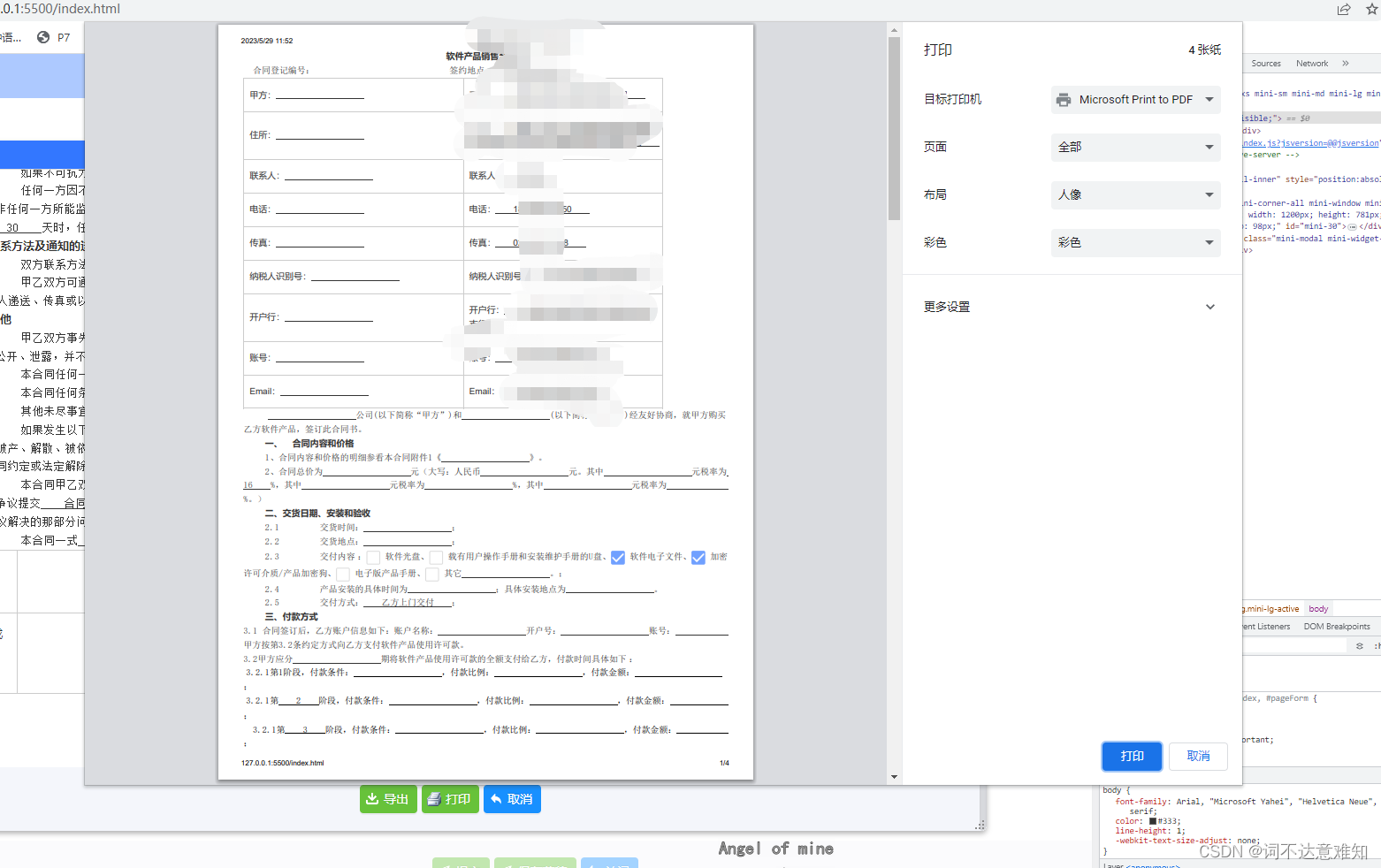
打印结果预览