准备工作:需要下载好docker,这docker-compose,很简单,这里不做介绍。
1、使用docker安装jenkins镜像,这里安装的最新的jenkins版本,也可指定版本,按需选择
docker pull jenkins/jenkins:latest2、查询jenkins镜像是否安装成功
docker images3、因为是使用jenkins来部署maven项目,所以需要jdk以及maven,因为我本机有下载好的jdk和maven,故直接进行目录映射即可,运行以下命令启动jenkins
docker run -u root -d \
-p 8080:8080 -p 50000:50000 \
-v /home/local/docker/jenkins/jenkins_home:/var/jenkins_home \
-v /var/run/docker.sock:/var/run/docker.sock \
-v /usr/bin/docker:/usr/bin/docker \
-v /usr/local/bin/docker-compose:/usr/local/bin/docker-compose \
-v /usr/bin/docker-compose:/usr/bin/docker-compose \
-v /home/local/java/jdk1.8.0_351:/usr/local/java \
-v /home/local/maven/apache-maven-3.8.1:/usr/local/maven \
--name jenkins --privileged=true --restart=always jenkins/jenkins-u : 选择用户 root最高权限
-p : 端口映射,本机端口:容器端口
-v : 目录挂载
jenkins_home:映射jenkins的目录(配置、环境、工作目录等)
/var/run/docker.sock 和 /usr/bin/docker: 可以简单的理解映射这个目录之后可以在jenkins中直接使用docker命令,具体想详解参考:https://www.cnblogs.com/zhangmingcheng/p/16420449.html
docker-compose:在jenkins里使用docker-compose构建
--name : 容器名称
--privileged=true : 在容器中拥有本机的root权限
--restart=always : docker重启时,会自动重启容器
4、在浏览器访问
本 机:http://localhost:8080/
服务器(记得在安全组里开启8080端口):http://公网ip:8080/
第一次访问会需要输入用户名:admin 和密码,这个密码jenkins会生成一个初始密码,通过一下命令查看
# 进入jenkins容器内部
docker exec -it jenkins bash
# 查询初始密码
cat /var/jenkins_mount/secrets/initialAdminPassword登录成功之后,选择默认安装插件,等待安装插件完成,至此jenkins安装成功
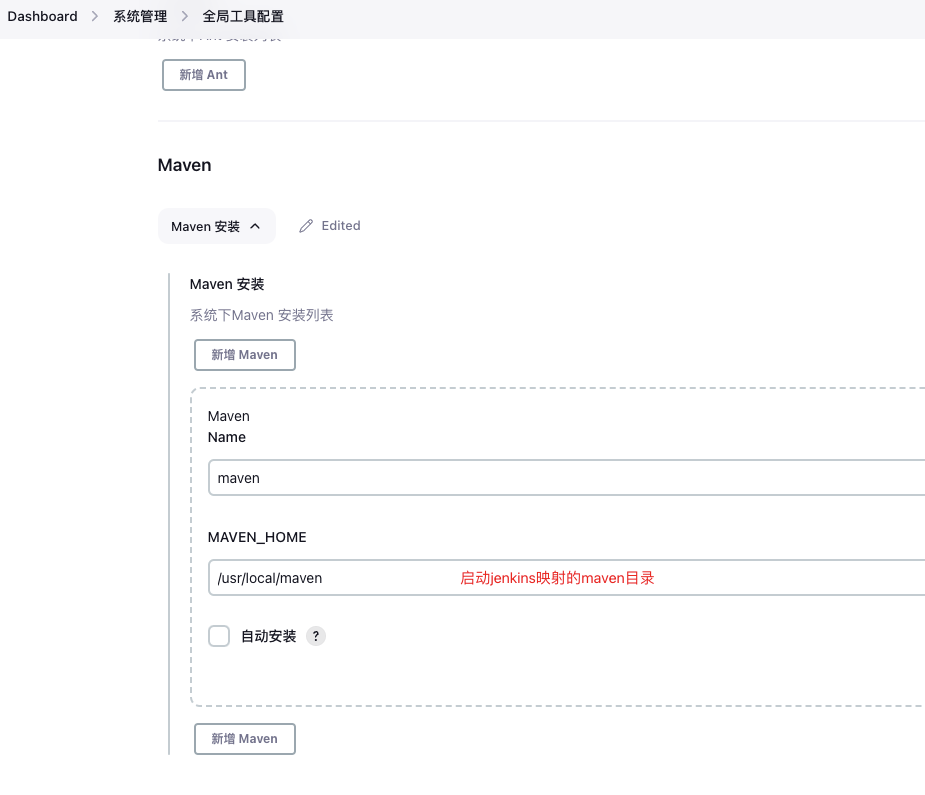
5、jenkins进行全局配置
jdk配置

maven配置

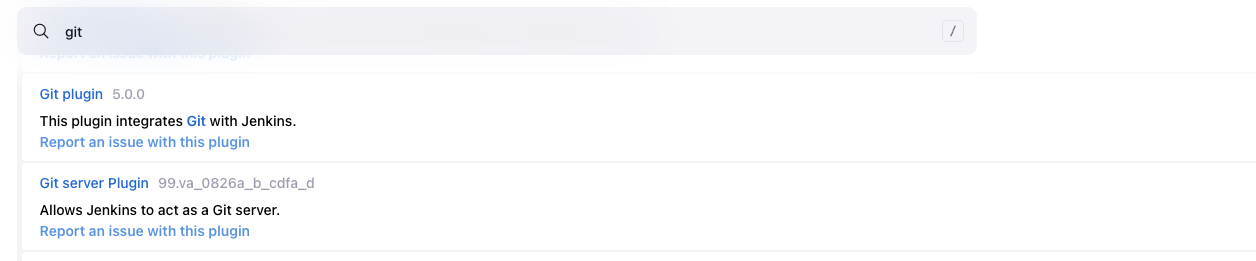
5、安装jenkins的插件


需要选择多分支构建的需要下载

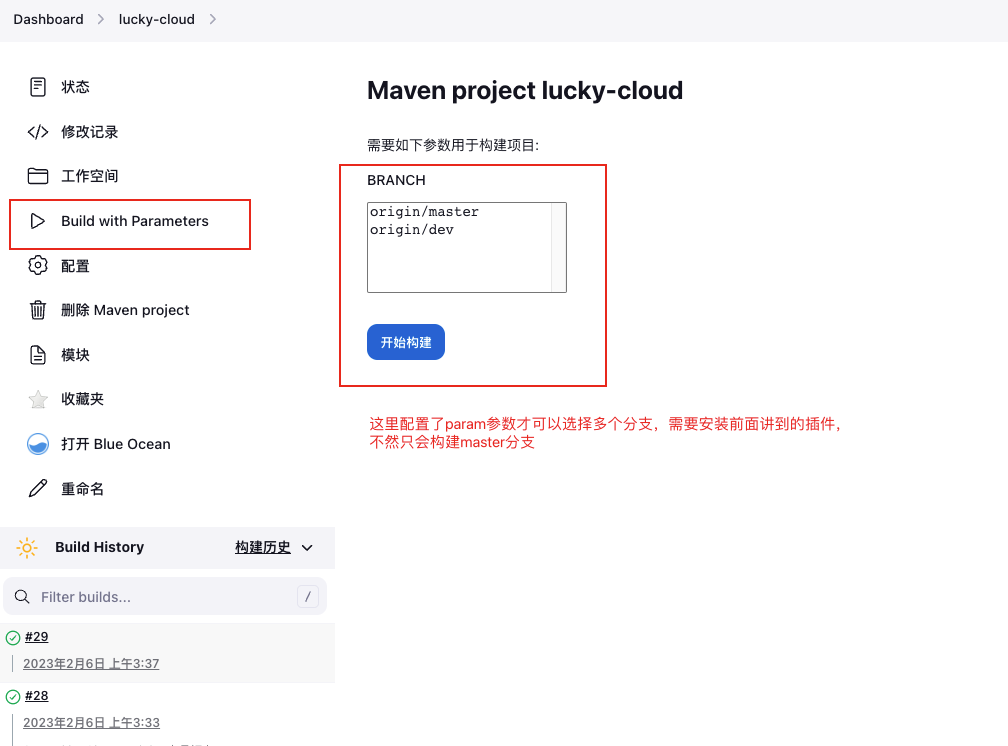
6、新增maven项目
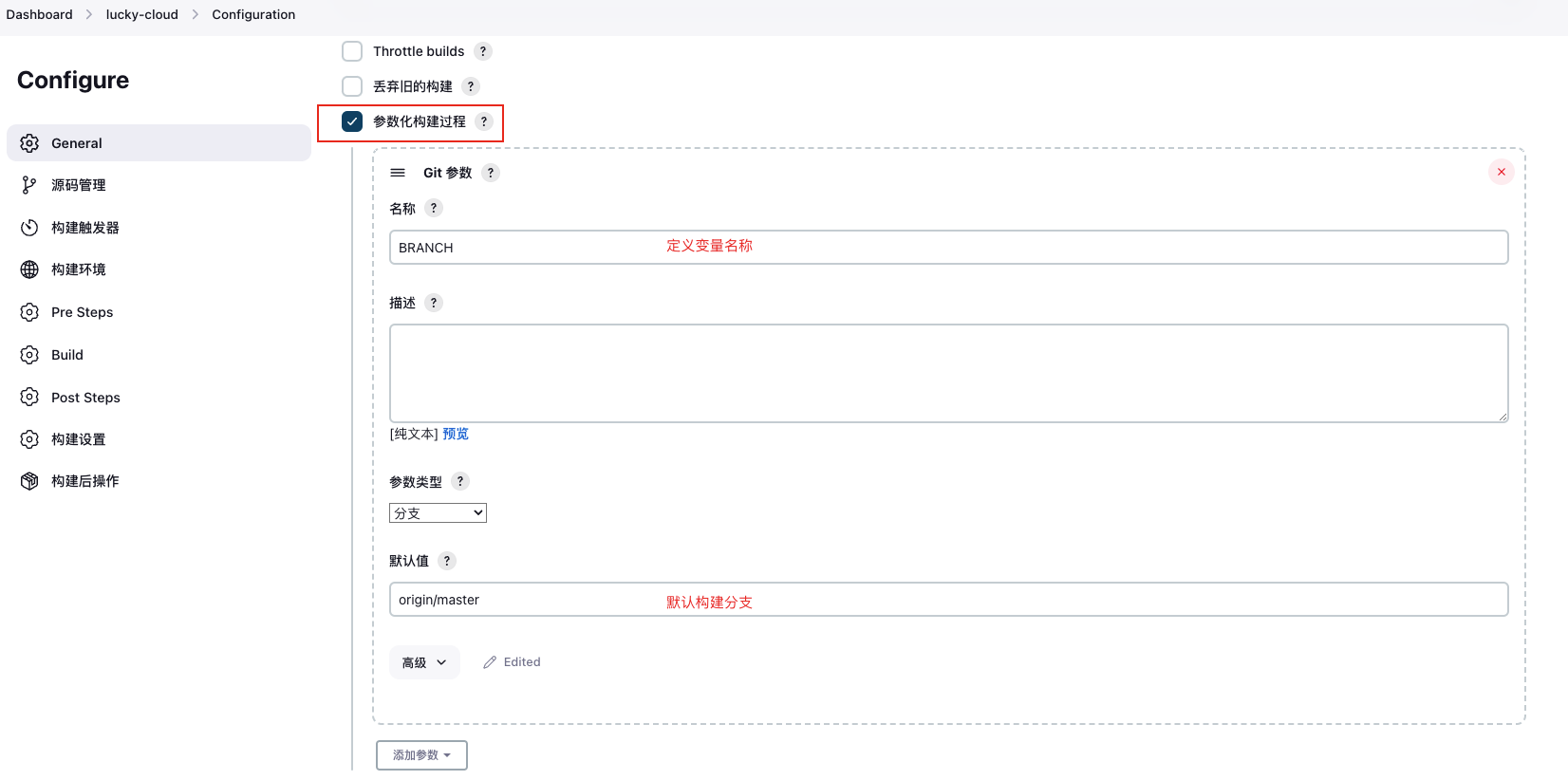
需要选择不同分支构建填写,单分支可以跳过这一步

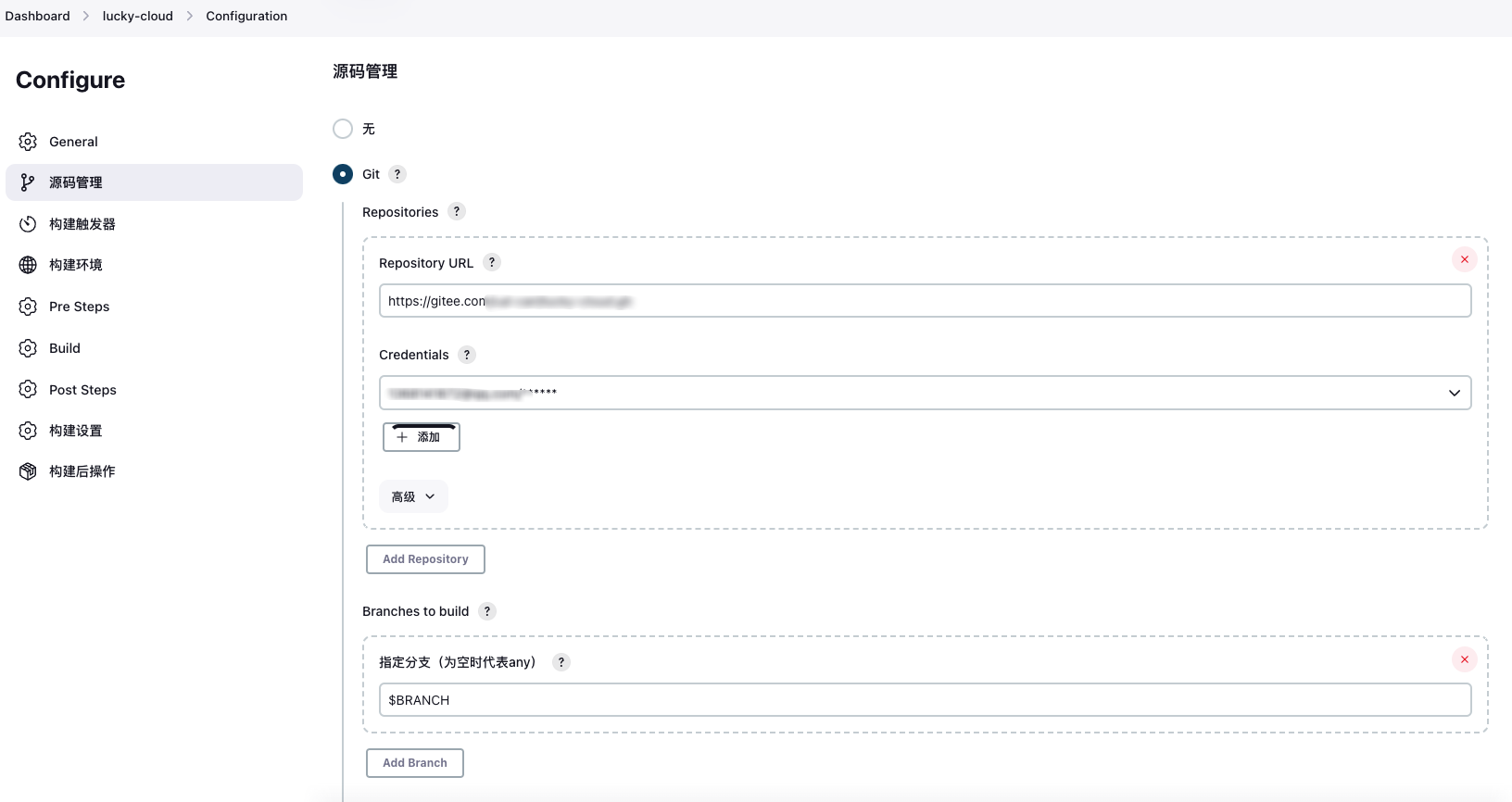
添加git仓库,这里我选择的gitee,添加你的gitee的账号密码或者是凭证

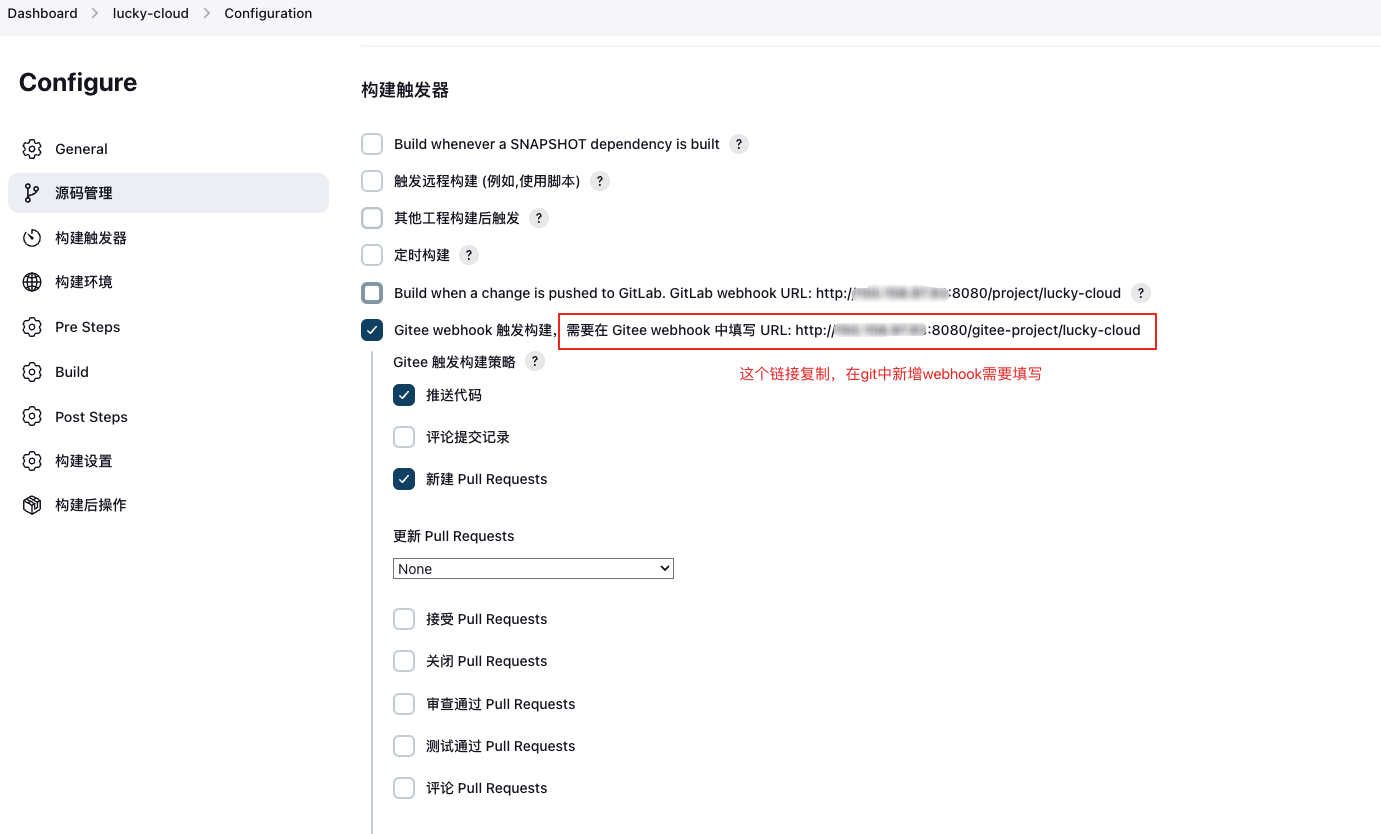
添加wehook检测git代码提交,进行代码提交自动部署


在git中新增webhook,填入上一步拿到的url和密码

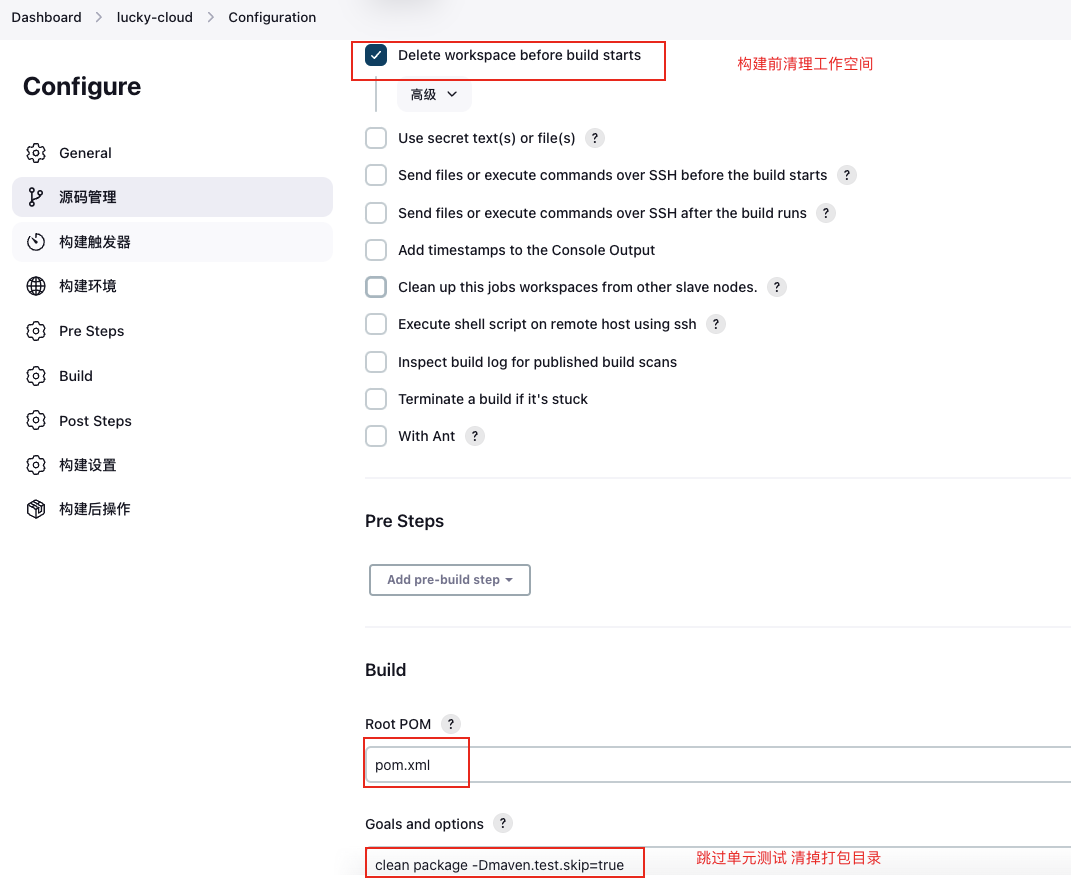
回到jenkins中,继续配置


这里shell命令用于使用docker-compose运行项目
#!bash
current_dir=$(pwd)
echo '当前目录:'+${current_dir}
imgs_prefix=com.cai.project/ # 镜像的前缀
imgs={'lucky-gateway-server' 'lucky-security-server'} # 镜像名称,这里我采用的是服务名称
containers={'lucky-cloud-lucky-security-server' 'lucky-cloud-lucky-gateway-server'} # 容器名称
mvn install -Dmaven.test.skip=true -Dsource.skip # 清除后打包跳过单元测试
echo '停止并删除容器'
for container in ${containers}
do
docker stop `docker ps -a| grep `+${container}+`* | awk '{print $1}' `
docker rm `docker ps -a| grep `+${container}+`* | awk '{print $1}' `
done
echo '删除镜像'
for img in ${imgs}
do
docker rmi `docker images -a| grep `+${imgs_prefix}+${img}+` | awk '{print $3}' `
done
docker-compose up -d --build到此,就配置完成,当然在项目中我们也需要编写dockerfile和docker-compose.yml文件
# dockerfile 文件,放在模块的更目录下
FROM openjdk:8
# 维护者信息
MAINTAINER cai <[email protected]>
# 指定时区
RUN /bin/cp /usr/share/zoneinfo/Asia/Shanghai /etc/localtime && echo 'Asia/Shanghai' >/etc/timezone
# 工作目录
WORKDIR /app/gateway
# 挂载目录
VOLUME /app/gateway/logs
# 添加 jar
ADD ./target/*.jar gateway.jar
# 暴露的端口号
EXPOSE 11001
# docker启动时,运行的命令,这里容器启动时直接运行jar服务。
ENTRYPOINT ["sh", "-c", "exec java -Xloggc:/app/gateway/logs/gc.log -jar gateway.jar"]# docker-compose.yml文件 ,放在项目的根目录中
version: '3'
services:
# services的Id一般跟子项目的artifactId保持一致
lucky-gateway-server:
# 创建镜像,会自动执行当前目录下xxx文件夹中的Dockerfile文件
build: ./lucky-gateway-server
# 镜像名:标签名
image: "com.cai.project/lucky-gateway-server:latest"
ports:
- "11001:11001"
volumes:
- "/var/jenkins_home/logs/gateway:/app/logs"
lucky-security-server:
build: ./lucky-security-server
image: "com.cai.project/lucky-security-server:latest"
ports:
- "11002:11002"
volumes:
- "/var/jenkins_home/logs/security:/app/logs"然后就可以进行构建测试了,