Hexo bamboo主题配置(一)
本文内容出自 yuang01 如需了解更多可查看 https://hexo-theme-bamboo.netlify.app/
folding折叠配置
点击查看图片
{
% folding 查看图片测试 %}

{
% endfolding %}
cyan青色-默认打开
{
% folding cyan open, 查看默认打开的折叠框 %}
这是一个默认打开的折叠框。
{
% endfolding %}
查看代码
{
% folding green, 查看代码测试 %}
这里写代码高亮部分
{
% endfolding %}
查看列表
{
% folding yellow, 查看列表测试 %}
- haha
- hehe
{
% endfolding %}
查看嵌套
{
% folding red, 查看嵌套测试 %}
{
% folding blue, 查看嵌套测试2 %}
{
% folding 查看嵌套测试3 %}
hahaha <span><img src='https://image.dbbqb.com/202101221115/7cdd741907c2ea150d054d24c4da6594/4d0G' ></span>
{
% endfolding %}
{
% endfolding %}
{
% endfolding %}
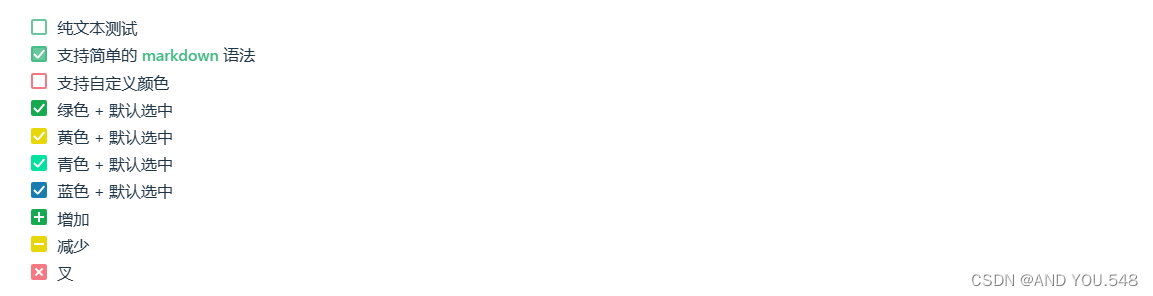
checkbox多选

{
% checkbox 纯文本测试 %}
{
% checkbox checked, 支持简单的 [markdown](https://guides.github.com/features/mastering-markdown/) 语法 %}
{
% checkbox red, 支持自定义颜色 %}
{
% checkbox green checked, 绿色 + 默认选中 %}
{
% checkbox yellow checked, 黄色 + 默认选中 %}
{
% checkbox cyan checked, 青色 + 默认选中 %}
{
% checkbox blue checked, 蓝色 + 默认选中 %}
{
% checkbox plus green checked, 增加 %}
{
% checkbox minus yellow checked, 减少 %}
{
% checkbox times red checked, 叉 %}
gallery图片
使用该标签请先将主题下的_config.yml中的fancybox设置为true
一行一个图片
{
% gallery %}

{
% endgallery %}
一行多个图片(不换行)
{
% gallery %}



{
% endgallery %}
多行多个图片(每行2~8个图片)
{
% gallery stretch, 4 %}






{
% endgallery %}
组合使用
{
% gallery %}


{
% endgallery %}
{
% gallery %}




{
% endgallery %}
{
% gallery %}


{
% endgallery %}
galleryGroup图片
使用该标签请先将主题下的_config.yml中的fancybox设置为true
<div class="gallery-group-main">
{
% galleryGroup '壁纸' '收藏的一些壁纸' '/gallery/bizhi' https://pic1.zhimg.com/80/v2-23c3820e8abfb1cef689531af2dc6d09_1440w.jpg?source=1940ef5c %}
{
% galleryGroup '古典图片' '中国古典图片' '/gallery/gudian' https://pic1.zhimg.com/80/v2-8d542d68cbbf0e5f503da9e3f72b8447_1440w.jpg?source=1940ef5c %}
{
% galleryGroup '风景' '风景图片' '/gallery/fengjing' https://pic1.zhimg.com/80/v2-56164ef0695767475935c9e019c594ae_1440w.jpg?source=1940ef5c %}
</div>
lineImage标签
段落中插入图片
这是 {
% inlineimage http://img.doutula.com/production/uploads/image/2019/08/15/20190815849485_fKMqYD.gif %} 一段话。
这又是 {
% inlineimage http://img.doutula.com/production/uploads/image/2019/08/15/20190815849485_fKMqYD.gif, height=40px %} 一段话。
这又是 {
% inlineimage http://img.doutula.com/production/uploads/image/2019/08/15/20190815849485_fKMqYD.gif, height=100px %} 一段话。
自定义图片并添加描述
{
% image https://pic1.zhimg.com/80/v2-5fe6be356ddda4afe6063b0682edfead_1440w.jpg?source=1940ef5c, alt=自定义图片 %}
指定宽度
{
% image https://pic3.zhimg.com/80/v2-08d7fdf0201e560c22a2e9d9c2c040f6_1440w.jpg?source=1940ef5c, width=400px, alt=指定宽度 %}
设置占位背景色
{
% image https://pic3.zhimg.com/80/v2-c18a3b0f2e82533d6c47e72e085aca0b_1440w.jpg?source=1940ef5c, width=400px, bg=#1D0C04, alt=设置占位背景色 %}
link标签
一行一个居中显示
{
% link 点击跳转到百度, http://www.baidu.com, https://cdn.pixabay.com/photo/2018/12/05/13/41/panda-3857754__340.jpg %}
{
% link 点击跳转到百度, http://www.baidu.com, https://cdn.pixabay.com/photo/2018/12/05/13/41/panda-3857754__340.jpg %}
一行两个占满
{
% linkgroup %}
{
% link 点击跳转到百度, http://www.baidu.com, https://cdn.pixabay.com/photo/2018/12/05/13/41/panda-3857754__340.jpg %}
{
% link 点击跳转到百度, http://www.baidu.com, https://cdn.pixabay.com/photo/2018/12/05/13/41/panda-3857754__340.jpg %}
{
% link 点击跳转到百度, http://www.baidu.com, https://cdn.pixabay.com/photo/2018/12/05/13/41/panda-3857754__340.jpg %}
{
% link 点击跳转到百度, http://www.baidu.com, https://cdn.pixabay.com/photo/2018/12/05/13/41/panda-3857754__340.jpg %}
{
% endlinkgroup %}
Note标签

> markdown默认写法,左边框颜色,随着主题色改变
{
% note, 我有一只小毛驴,我从来都不骑。 %}
{
% note quote, 适合引用一段话 %}
{
% note warning, 这是一个警告 %}
{
% note danger, 这是一个错误 %}
{
% note success, 这是一个成功 %}
{
% note info, 这是一个信息 %}
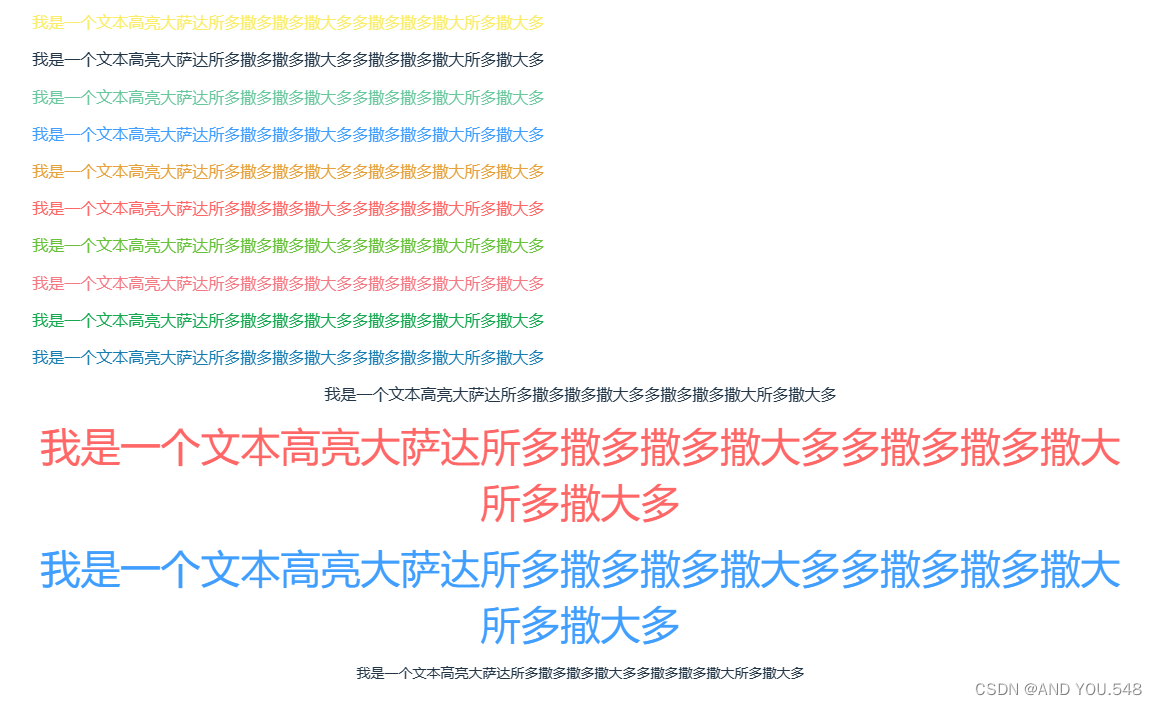
段落文本

{
% p yellow, 我是一个文本高亮大萨达所多撒多撒多撒大多多撒多撒多撒大所多撒大多 %}
{
% p, 我是一个文本高亮大萨达所多撒多撒多撒大多多撒多撒多撒大所多撒大多 %}
{
% p primary, 我是一个文本高亮大萨达所多撒多撒多撒大多多撒多撒多撒大所多撒大多 %}
{
% p info, 我是一个文本高亮大萨达所多撒多撒多撒大多多撒多撒多撒大所多撒大多 %}
{
% p warning, 我是一个文本高亮大萨达所多撒多撒多撒大多多撒多撒多撒大所多撒大多 %}
{
% p danger, 我是一个文本高亮大萨达所多撒多撒多撒大多多撒多撒多撒大所多撒大多 %}
{
% p success, 我是一个文本高亮大萨达所多撒多撒多撒大多多撒多撒多撒大所多撒大多 %}
{
% p red, 我是一个文本高亮大萨达所多撒多撒多撒大多多撒多撒多撒大所多撒大多 %}
{
% p green, 我是一个文本高亮大萨达所多撒多撒多撒大多多撒多撒多撒大所多撒大多 %}
{
% p blue, 我是一个文本高亮大萨达所多撒多撒多撒大多多撒多撒多撒大所多撒大多 %}
{
% p center, 我是一个文本高亮大萨达所多撒多撒多撒大多多撒多撒多撒大所多撒大多 %}
{
% p center large danger, 我是一个文本高亮大萨达所多撒多撒多撒大多多撒多撒多撒大所多撒大多 %}
{
% p center large info, 我是一个文本高亮大萨达所多撒多撒多撒大多多撒多撒多撒大所多撒大多 %}
{
% p center small, 我是一个文本高亮大萨达所多撒多撒多撒大多多撒多撒多撒大所多撒大多 %}
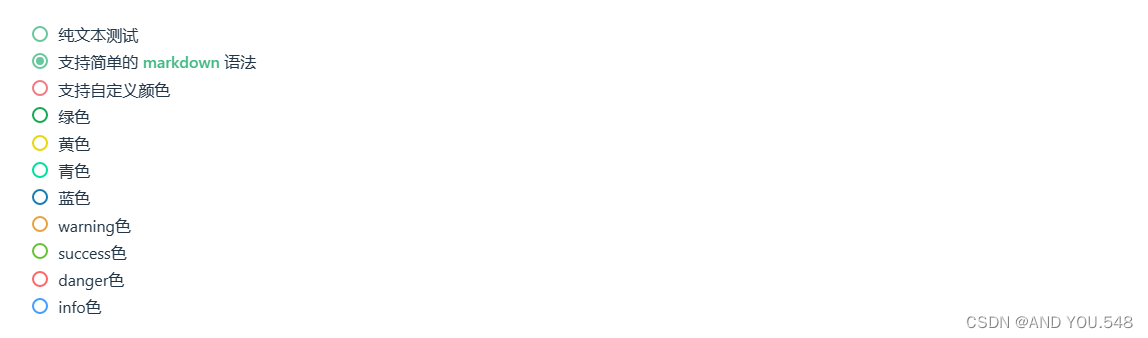
radio单选按钮

{
% radio 纯文本测试 %}
{
% radio checked, 支持简单的 [markdown](https://guides.github.com/features/mastering-markdown/) 语法 %}
{
% radio red, 支持自定义颜色 %}
{
% radio green, 绿色 %}
{
% radio yellow, 黄色 %}
{
% radio cyan, 青色 %}
{
% radio blue, 蓝色 %}
{
% radio warning, warning色 %}
{
% radio success, success色 %}
{
% radio danger, danger色 %}
{
% radio info, info色 %}
大家也可以关注我的 个人博客,和csdn是同步的,我会持续更新的,感谢大家支持~