
用AJAX给数据库添加图片的时候,需要先把图片 转成编码才行,
记录一下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="file" name="security_pic" id="file" class="uploadInput" style="width:80px;height:75px;left:50px;" accept="image/jpg,image/jpeg,image/png,image/bmp" onchange="gen_base64()" multiple />
<script>
function $_(id) {
return document.getElementById(id);
}
function gen_base64() {
var file = $_('file').files[0];
if(!/image\/\w+/.test(file.type)){
alert("请确保文件为图像类型");
$_('upload_file').disabled = false;
return false;
}
var r = new FileReader(); //本地预览
r.onload = function(){
var tmpData = r.result;
console.log(tmpData);
};
r.readAsDataURL(file); //Base64
}
</script>
</body>
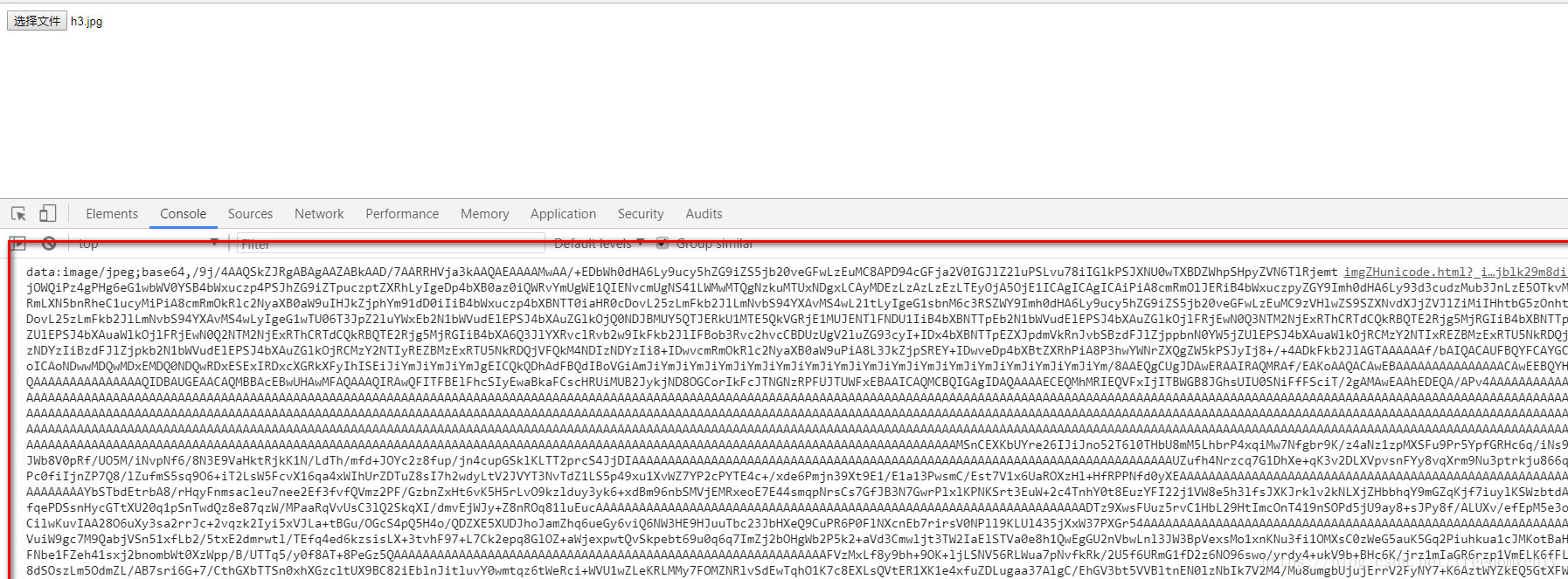
</html>控制台输出:
这里有一大堆已经转换完成的Base64编码,看不懂不要紧,计算机能看懂就行。 ╮(╯_╰)╭
再提供一个在线互相转码的地址:
http://imgbase64.duoshitong.com/