
概述
SSE(Server-Sent Events)是一种基于HTTP的服务器推送技术,它允许服务器实时地向客户端推送数据。相比于传统的轮询或长轮询技术,SSE具有更低的延迟、更高的效率和更低的资源消耗。
SSE最早由HTML5规范引入,目前已被广泛应用于各种Web应用中,如即时通讯、股票行情、新闻资讯等。SSE的工作原理非常简单,客户端通过与服务器建立一条长连接(即HTTP连接不会关闭),服务器可以在任意时刻向客户端推送数据,而客户端则通过监听这个连接上的事件来获取数据。
SSE的优点主要包括以下几个方面:
-
实时性好:SSE可以实现实时推送数据,相比于轮询或长轮询,能够更快地将数据传输到客户端。
-
节省资源:SSE只需要建立一条长连接,不需要频繁地建立和关闭连接,相比于传统的轮询或长轮询技术,能够更节省服务器和客户端的资源。
-
可靠性高:SSE使用HTTP协议进行通信,具有较好的兼容性和稳定性,同时也具备自动重连机制,能够在网络异常时自动重新连接。
-
简单易用:SSE的实现非常简单,只需要使用浏览器内置的EventSource对象即可实现数据的实时推送。
除了以上优点之外,SSE还具有以下几个特点:
-
单向通信:SSE只能由服务器向客户端推送数据,而客户端无法向服务器发送数据。
-
文本数据:SSE只支持文本数据的传输,无法传输二进制数据。
-
无状态:SSE是一种无状态协议,即每次推送数据时都需要重新发送完整的HTTP响应头。
在使用SSE时需要注意以下几点:
-
浏览器兼容性:虽然SSE已经成为HTML5规范的一部分,但并不是所有浏览器都支持SSE。在使用SSE时需要注意浏览器的兼容性问题。
-
服务器实现:SSE需要服务器端实现推送数据的逻辑,在实现时需要考虑到线程安全、并发性等问题。
-
数据格式:SSE只支持文本数据的传输,因此在传输数据时需要将数据转换成字符串格式。
总之,SSE是一种非常实用的服务器推送技术,在Web应用中具有广泛的应用前景。在使用SSE时需要注意浏览器兼容性、服务器实现和数据格式等问题,同时也需要注意安全性和稳定性等方面。
SSE VS WS
SSE(Server-Sent Events)和WebSocket都是实现服务器推送数据到客户端的技术,但它们在实现方式、应用场景和性能方面存在差异。
一、实现方式
SSE是基于HTTP协议的一种技术,它使用HTTP连接向客户端推送数据。客户端通过打开一个HTTP连接,然后服务器端可以通过该连接不断地向客户端发送数据。SSE使用的是单向通信,即只能由服务器向客户端发送数据,客户端不能向服务器发送数据。
WebSocket是一种全双工通信协议,它在建立连接后,客户端和服务器端可以互相发送数据。WebSocket使用的是TCP连接,与HTTP协议不同,它是一种独立的协议。
二、应用场景
SSE适用于需要实时推送数据的场景,比如股票行情、聊天室等。由于SSE使用的是HTTP协议,因此可以利用HTTP的缓存机制来提高性能。另外,SSE还可以通过设置retry字段来自动重连,以保证连接的稳定性。
WebSocket适用于需要双向通信的场景,比如在线游戏、视频会议等。由于WebSocket使用的是TCP连接,因此可以保证数据传输的稳定性和可靠性。
另外,WebSocket还支持二进制数据传输,可以用于传输音视频等大文件。
三、性能方面
SSE和WebSocket在性能方面也存在差异。由于SSE使用的是HTTP协议,因此每次发送数据都需要重新建立HTTP连接,这会导致额外的开销。另外,由于SSE只能由服务器向客户端发送数据,因此无法进行双向通信。
WebSocket则不存在这些问题,它使用的是TCP连接,可以保持长连接,避免了每次建立连接的开销。另外,由于WebSocket支持双向通信,因此可以在客户端和服务器之间进行实时的交互。
四、小结结
SSE和WebSocket都是实现服务器推送数据到客户端的技术,但它们在实现方式、应用场景和性能方面存在差异。
SSE适用于需要实时推送数据的场景,而WebSocket适用于需要双向通信的场景。
在性能方面,WebSocket更加优秀,可以保持长连接和实时交互。因此,在选择技术时需要根据具体需求进行选择。
Code
在现代Web应用程序中,实时数据的需求越来越普遍。传统的Ajax轮询和长轮询技术虽然可以实现实时数据的更新,但是它们都存在一些缺点,比如服务器负载过高和延迟高等问题。而SSE(Server-Sent Events)技术则是一种更加高效的实时数据更新方式。
SSE是一种基于HTTP协议的服务器推送技术。它允许服务器向客户端推送数据,而不需要客户端发起请求。SSE使用了一个长连接,服务器可以随时向客户端发送数据,从而实现实时更新。
SSE协议定义了一种特殊的HTTP响应格式,称为“text/event-stream”。客户端通过订阅这个特殊的HTTP响应,就可以接收到服务器推送的数据。SSE还支持事件类型和注释等特性,可以更好地组织和解析推送数据。
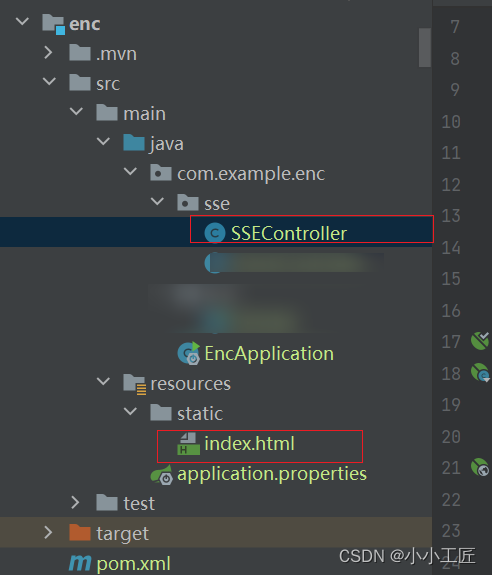
在Spring Boot中使用SSE

在Spring Boot中使用SSE非常简单。首先,我们需要添加一个依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
我们使用 webflux ,再加个
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-webflux</artifactId>
</dependency>
然后,在我们的Controller中添加一个@RequestMapping注解,并指定produces属性为"text/event-stream":
@RestController
public class SSEController {
@RequestMapping(value = "/sse", produces = "text/event-stream")
public ResponseEntity<Flux<String>> sse() {
Flux<String> flux = Flux.interval(Duration.ofSeconds(1)).map(i -> "message " + i);
return ResponseEntity.ok().body(flux);
}
}
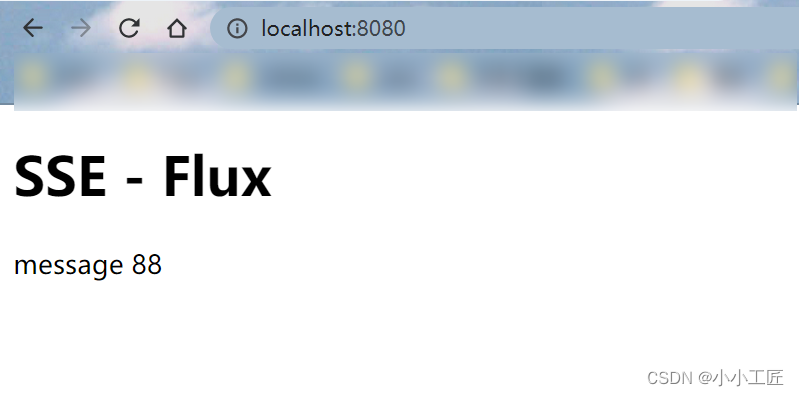
上面的代码定义了一个名为“/sse”的路由,它返回一个Flux对象。Flux是一个响应式流,它可以产生无限个元素,并在每个元素之间产生指定的时间间隔。在上面的例子中,我们每隔1秒钟发送一条消息。
最后,我们需要在客户端订阅这个路由,以接收服务器推送的数据。在JavaScript中,可以使用EventSource对象来订阅SSE:
var eventSource = new EventSource('/sse');
eventSource.onmessage = function(event) {
console.log('Received message: ' + event.data);
};
上面的代码创建了一个EventSource对象,并订阅了“/sse”路由。当服务器推送消息时,会触发onmessage回调函数,并打印收到的消息。
index的全部代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>SSE-DEMO</title>
</head>
<body>
<h1>SSE - Flux</h1>
<div id="sse-flux"></div>
<script>
const eventSource = new EventSource('/sse');
eventSource.onmessage = function (event) {
document.getElementById("sse-flux").innerHTML = event.data;
console.log('Received message: ' + event.data);
};
</script>
</body>
</html>
测试

总结
我们介绍了如何在Spring Boot中使用SSE技术来实现实时数据更新。SSE是一种非常高效和易用的服务器推送技术,它可以大大提高Web应用程序的实时性能。在使用SSE时,我们需要定义一个路由,并返回一个Flux对象。客户端可以通过EventSource对象来订阅这个路由,并接收服务器推送的数据。
如果正在开发一个需要实时数据更新的Web应用程序,那么不妨考虑使用SSE技术来实现。它可以让应用程序更加高效、快速和可靠。
