JSON详解:
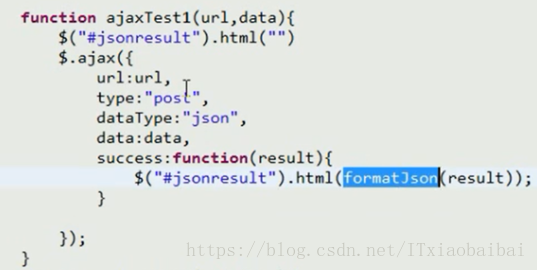
处理json格式的controller如下:
1.其中调用test1,test2的ajax请求,使用无参数的renderJson();方法:
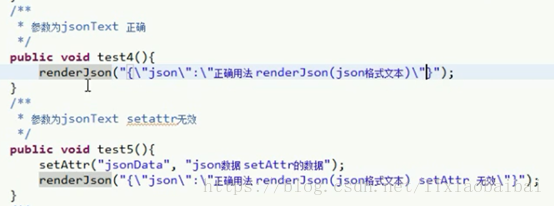
2.如果既使用了有参数的renderJson(Stringstr);向其中传入了一个JSON格式的字符串的话,又使用了setAttr()方法向其中传入了JSON格式的数据,则setAttr()传入的数据会失效的。不会传入前台的页面的。
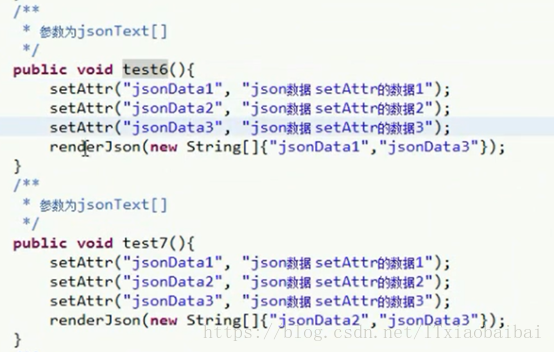
3.在renderJSon(String []arrs);用setAttr设置几个json格式的数据,并向renderJson其中传入一个数组(setAttr设置的json格式的字串),在前台的页面中就能获取到对应的json数据,例子是test6.
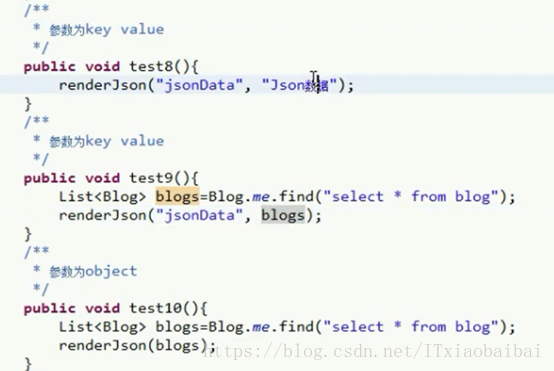
4.key value格式 test9
Value可以是一个对象(Object),也可以是一个字串。
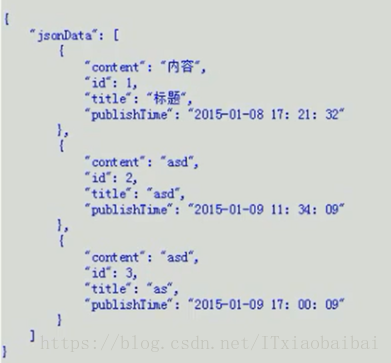
结果:
其中选中的部分是Key,[]中的是value值。
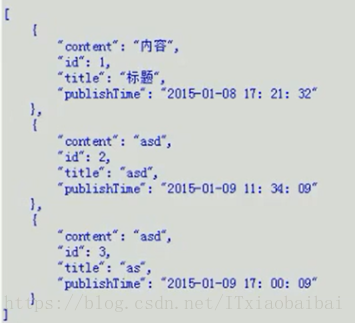
5.renderJson(Object obj)只在其中传入了一个对象。
结果如下:
是没有key部分的,只有value部分
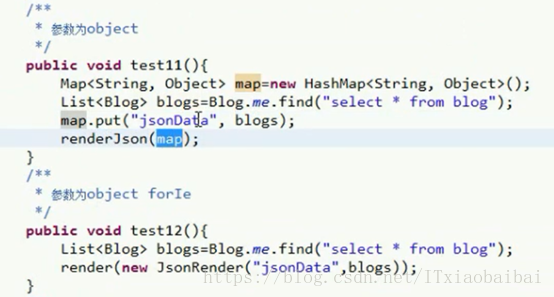
6参数为Object test11()
其中Object为map类型的
用Map返回的结果如下是:
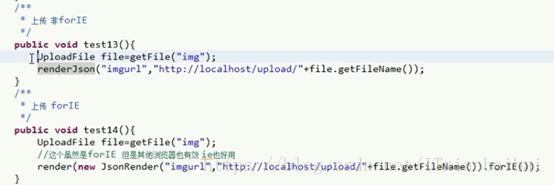
7.test12()中的render(new JsonRender(“jsonData”,blogs)),用这种方式和test9()的方法基本是一样的。只是传入的是一个自定义的JSON格式的数据。
》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》
注意:使用自定义的new JsonRender(),在其中使用forIE()方法,即可让IE正常访问,又可以让其他的浏览器正常访问,不然IE会提示下载文件。
》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》
在IE6.7.8中不支持JSON这个对象,它不识别这个JSON是什么,此时需要在页面中引入一个json2.js库,才可以支持,不再弹出下载文件的错误。