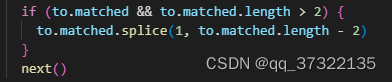
使用vue做后台管理系统,需求是所有的菜单打开之后,下次点击的时候的使用缓存,这里很简单的做法就是用来包裹住;但是一级菜单和二级菜单都没有问题,三级菜单就会出现无法缓存的问题,网上找资料说是vue中keep-alive本身存在的缺陷,需要在路由守卫中将matched属性做一下优化,具体如下

在beforeEach路由钩子中加一下这个判断就行了,亲测有效
使用vue的keep-alive缓存组件,三级菜单组件无法缓存问题解决
猜你喜欢
转载自blog.csdn.net/qq_37322135/article/details/126013301
今日推荐
周排行