PS:
小程序发布版本后正常老用户是不能直接看到的新版本的,
需要通过:删除小程序浏览记录、从我的小程序中移除、退出微信账号重新登录这些办法才能看到新版本内容
这是因为小程序有静默更新机制:
未启动时更新:开发者在管理后台发布新版本的小程序之后,如果某个用户本地有小程序的历史版本,此时打开的可能还是旧版本。微信客户端会有若干个时机去检查本地缓存的小程序有没有更新版本,如果有则会静默更新到新版本。总的来说,开发者在后台发布新版本之后,无法立刻影响到所有现网用户,但最差情况下,也在发布之后 24 小时之内下发新版本信息到用户。用户下次打开时会先更新最新版本再打开。
启动时更新:小程序每次**冷启动**时,都会检查是否有更新版本,如果发现有新版本,将会异步下载新版本的代码包,并同时用客户端本地的包进行启动,即新版本的小程序要等下一次冷启动才会应用上。如果需要马上应用最新版本,可以使用【wx.getUpdateManager】UpdateManager | 微信开放文档
下面来说说怎么实现小程序的自动更新
1、app.vue文件中的 onLaunch生命周期函数中,写入以下这段代码
const updateManager = wx.getUpdateManager()
updateManager.onCheckForUpdate(function (res) {
// 请求完新版本信息的回调
console.log(res.hasUpdate)
})
updateManager.onUpdateReady(function () {
wx.showModal({
title: '更新提示',
content: '新版本已经准备好,是否重启应用?',
success: function (res) {
if (res.confirm) {
// 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
}
}
})
})
updateManager.onUpdateFailed(function () {
// 新版本下载失败
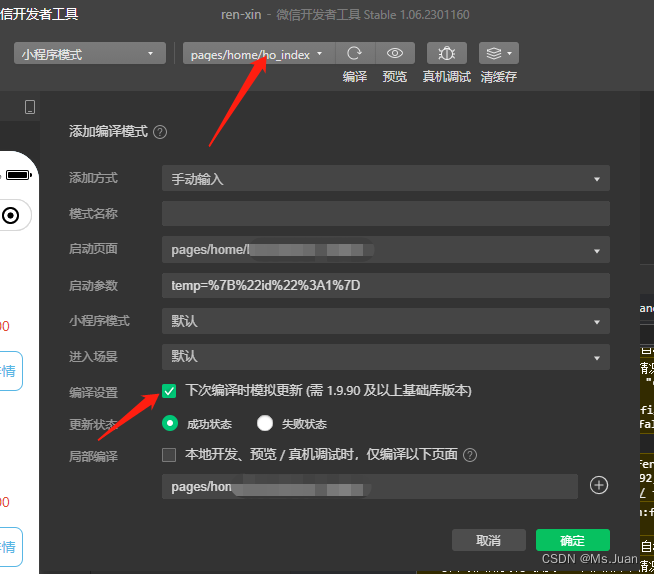
})2、在编译模式中勾选“下次编译时模拟更新”,就可以看到效果了

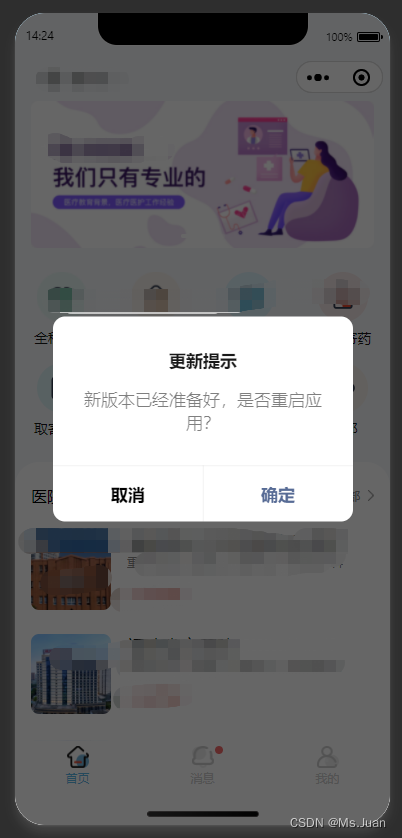
效果

3、最后我们更新时需要输入版本号,并且版本号不能与线上版本号相同

小程序管理后台直接设置方式
找到设置--基本设置,滑到最底部有版本设置,也可以在此进行最低版本设置