Intellij IDEA 2021 个性化指南
前言
Intellij IDEA 已经成为Java开发者必不可少的的一款开发工具,然而,每天面对着IDEA那亘古不变的界面,有些比较爱美的小伙伴(我)可能已经审美疲劳了。就像男女朋友一样,谁内心不希望找一个耐看的男女朋友呢,当然,这里只是打个比方,我不是提倡大家成为颜控。毕竟,在我看来,外在美是会随着时间的流逝而逐渐消逝的,而你的才华你的学识,则会随着时间的消逝而沉淀~ 咳咳咳~ 扯远了,好了,接下来我们开搞就完事了~
中文界面
简介
在2020年5月11日之前,Intellij IDEA是没有官方中文插件的,但是在5月11日,IDEA就可以下载中文插件了,不过在初期,汉化的程度还不是很完整,所以用起来特别别扭,但是到了今天(2021.08),这个插件已经将IDEA汉化得很完整了,不过有些汉化翻译比较蹩脚,没有visual studio那么本地化,不过对于英语比较差的人来说算是一个福音吧

安装
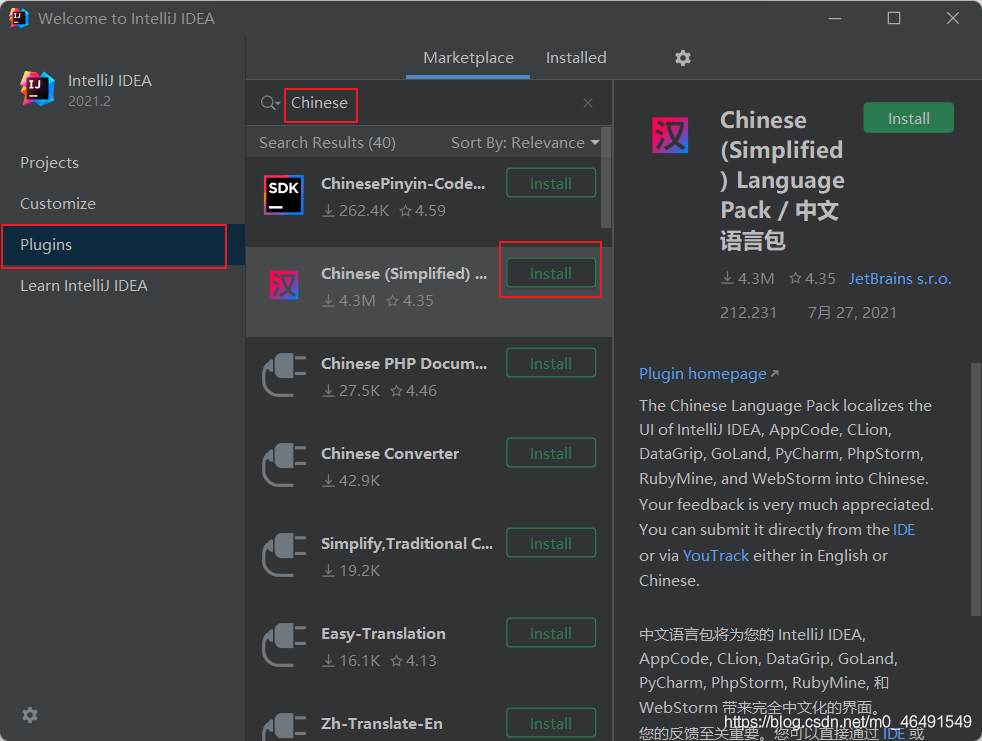
打开IDEA 2021,选择Plugins然后在搜索栏输入Chinese,出现的结果中,第二个就是中文汉化插件,点击install,安装完毕重启

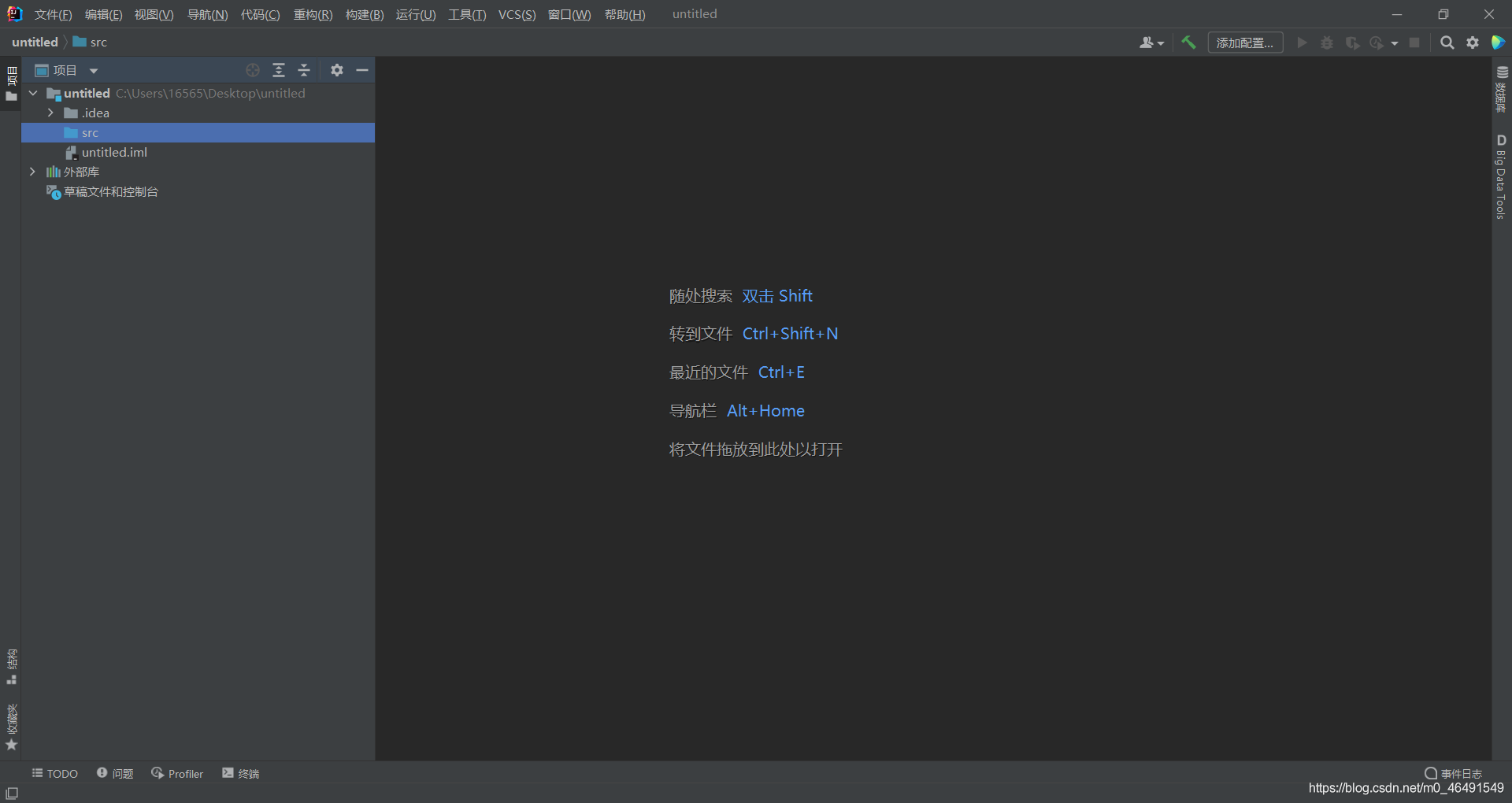
重启完后新建一个普通项目,然后查看界面效果

到这里就完成了
修改UI界面字体
前言
决定UI好不好看的一个关键因素就是字体,因此我在此介绍如何修改IDEA的界面字体
安装字体
这里选择一套我认为比较好看而且免费的字体,那就是由阿里巴巴开发的阿里巴巴普惠体。这套字体用作中文界面字体十分合适,看起来很舒服,效果完全不输给苹方。搜狗输入法或者QQ输入法采用这套字体的话看起来也很棒。这里我提供了1.0版和2.0版给大家,不冲突的,直接 全选 -> 右键安装 即可。
下载:https://nomore.lanzoui.com/izIzZshcr0j
密码:jksb
修改IDEA界面字体
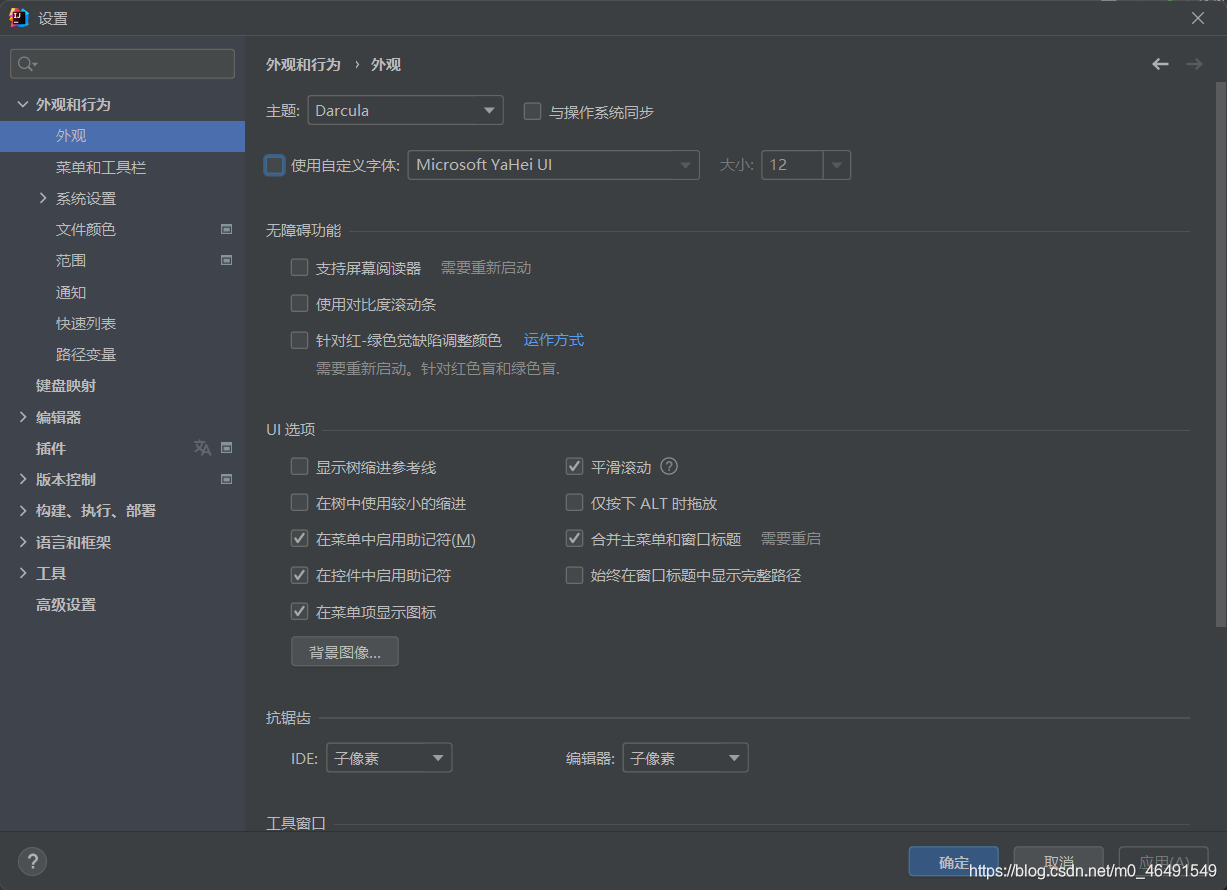
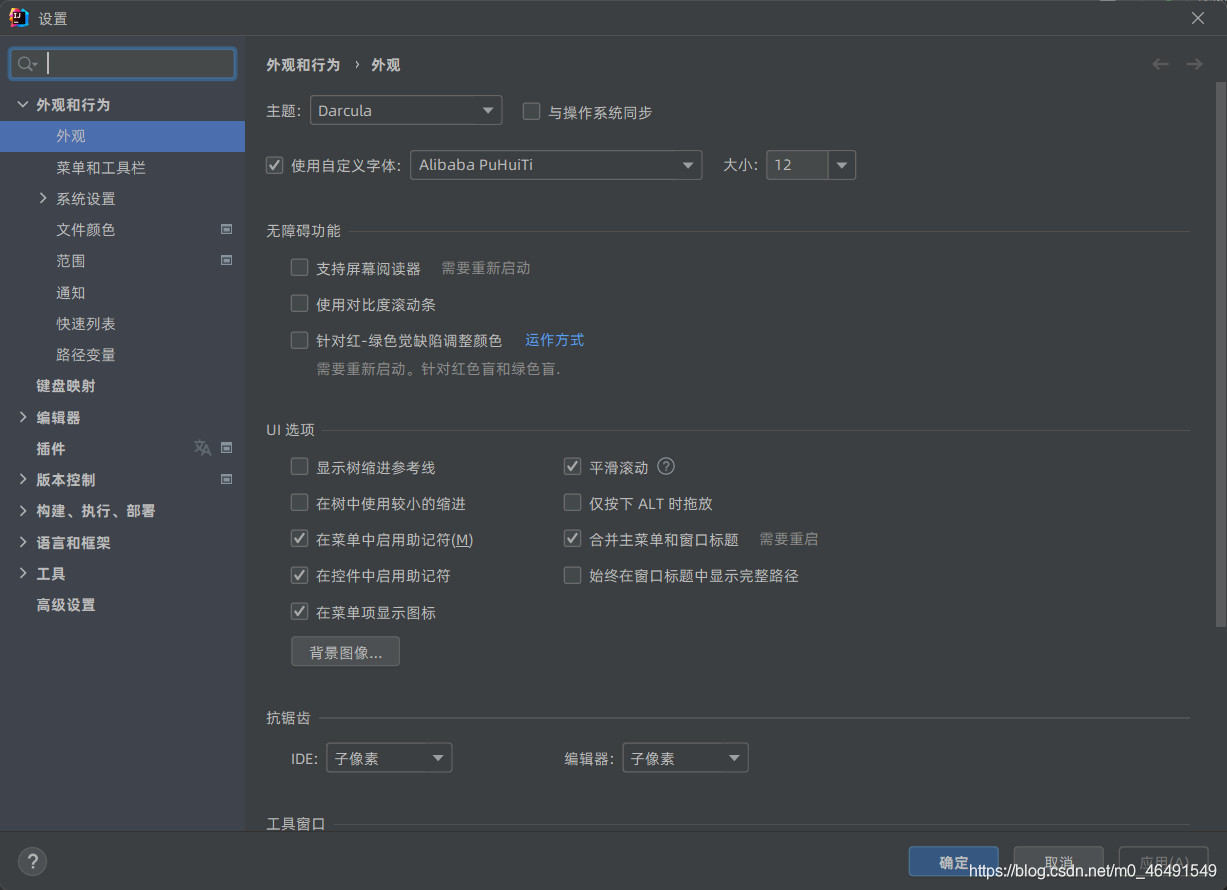
在安装完字体后,启动IDEA,然后 Ctrl + Alt + S 打开设置,在左侧 外观和行为 下面点击 外观

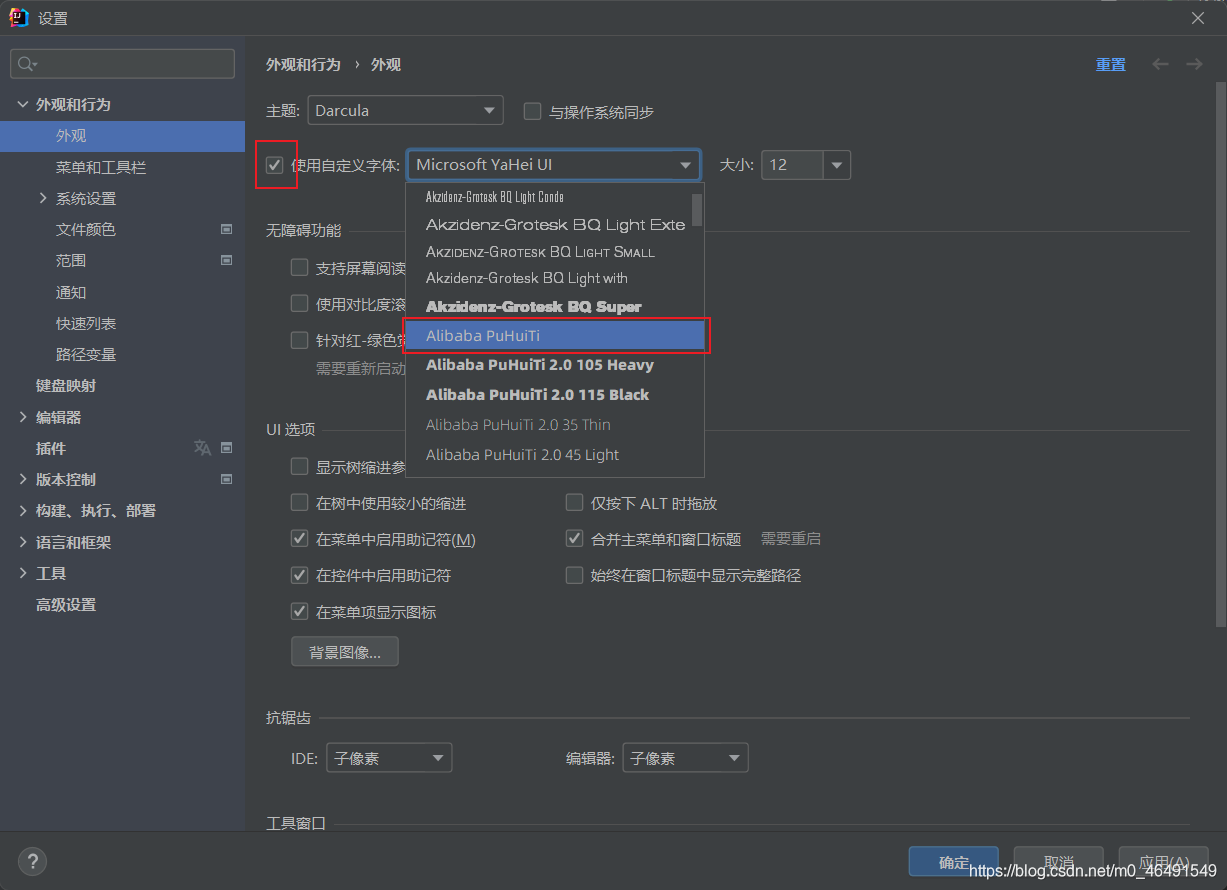
然后点击使用自定义字体,选择Alibaba Puhuiti,这个是1.0版的,大家根据喜好来,不过我建议用正常粗细即可。

然后点击右下角 应用,看看现在的效果

效果还是很明显的~
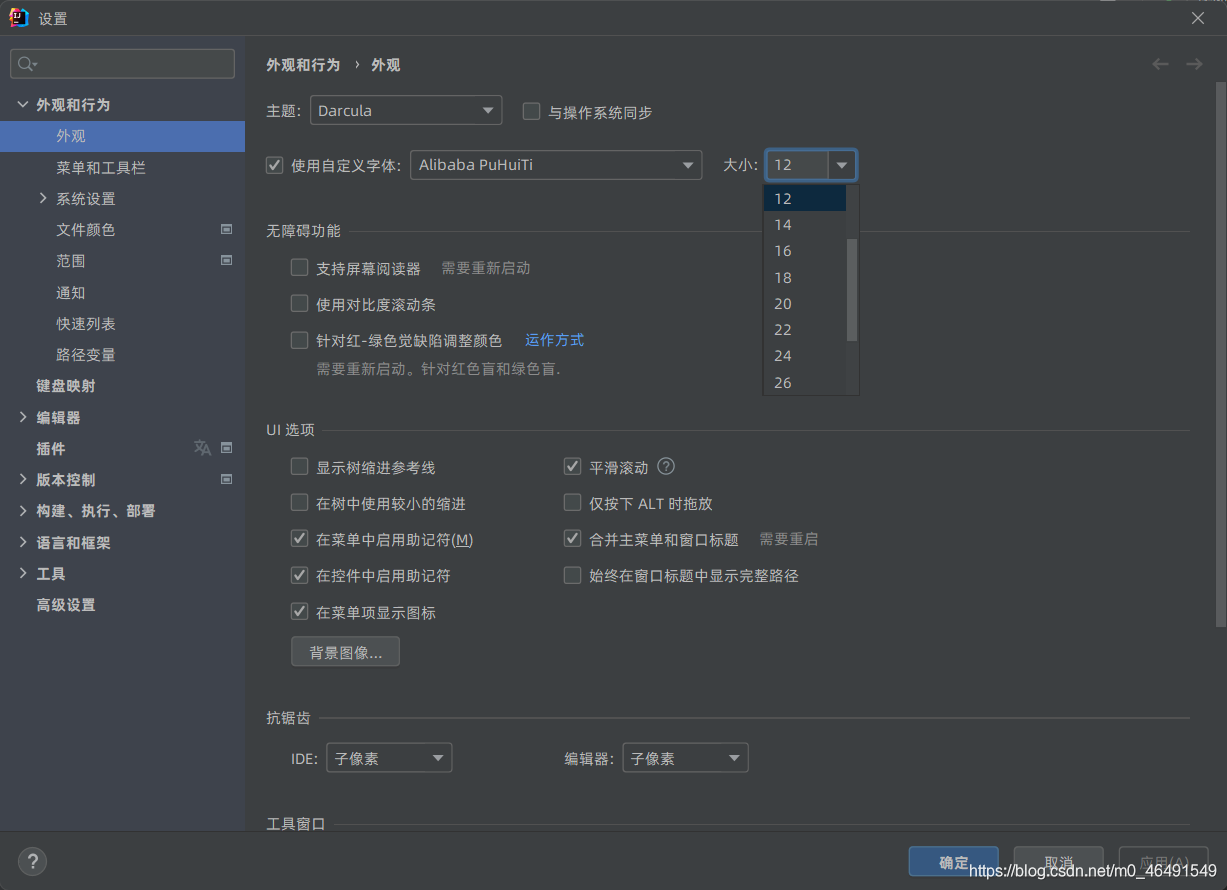
然后大小的话也是根据个人喜好来~
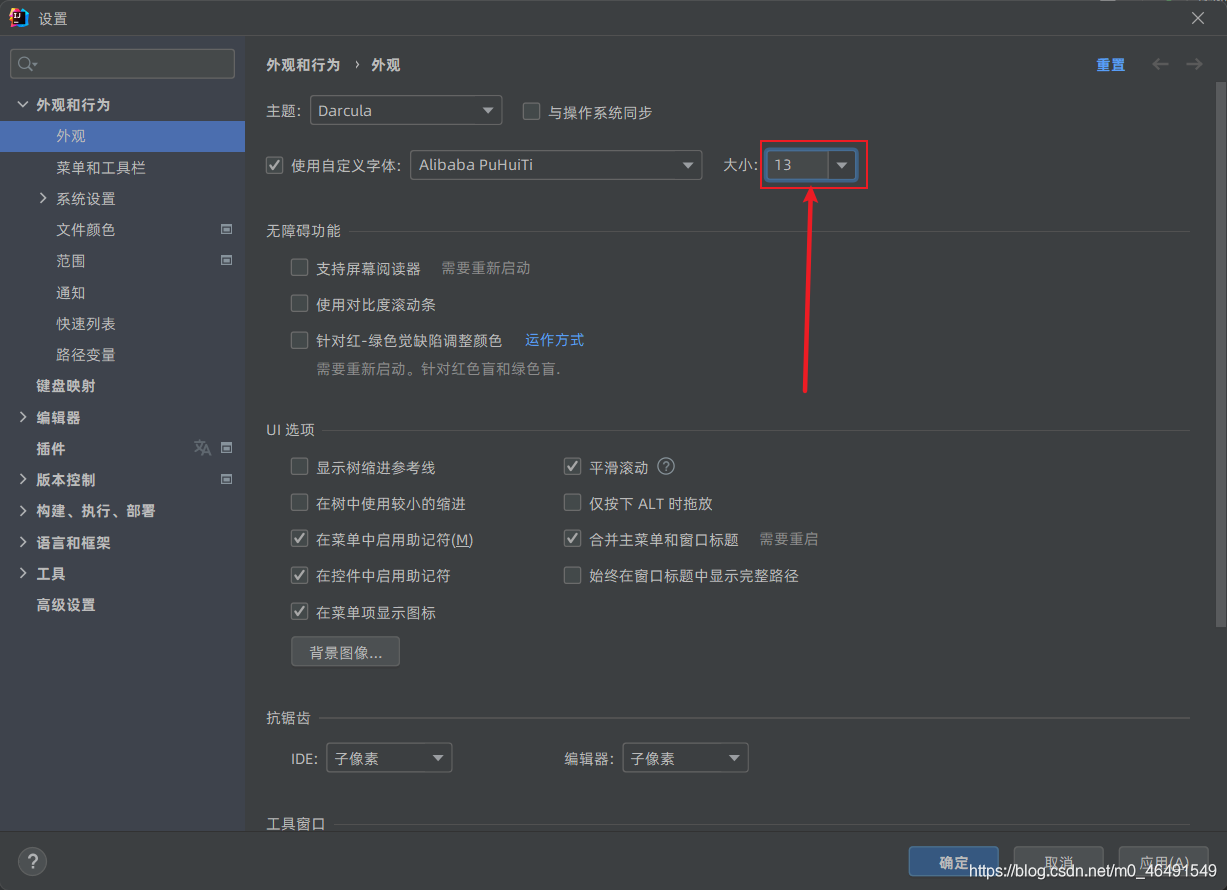
在下拉列表里面只收偶数字体大小,但其实我们可以直接输入数值


然后点击应用

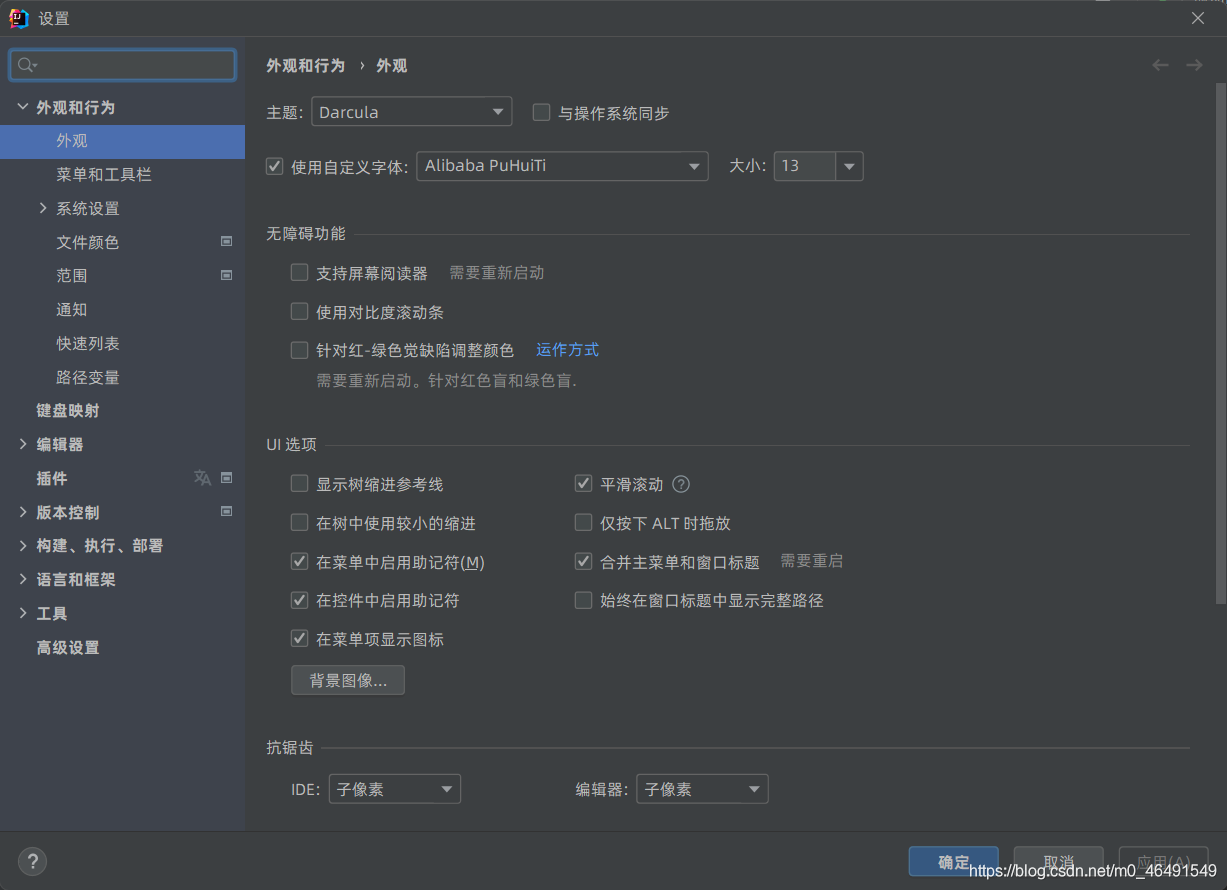
这个字体是13px的,到这里就基本配置完了UI界面字体~
修改编辑器字体
前言
编辑器是我们编写代码的主要区域,字体的选择更加重要,什么样的字体适合作为编程字体?
用于写代码的西文字体应有特性:
- 易于分辨单词中的每个字母或数字,防止变量\函数名打错(如:“0”、“o”和“O”,“1”、“I”和"l"等)
- 数字部分等高(这个可以讨论)
- 代码中大量出现的符号(如 # % $ * \)与字母混杂在一起不太丑
- 引号易于辨识,两个单引号「‘’」和一个双引号「"」区别尽量明显
- 有些环境中要求字体等宽,代码需要对齐
- 支持中文显示,因为在matlab中搞不定
修改IDEA编辑器字体
在这里我先禁用了中文插件,下面的教程不会再使用中文插件,中文插件只支持2020以上版本,所以我为了各位在用2020以下版本的小伙伴也能看懂,所以暂时禁用中文插件~
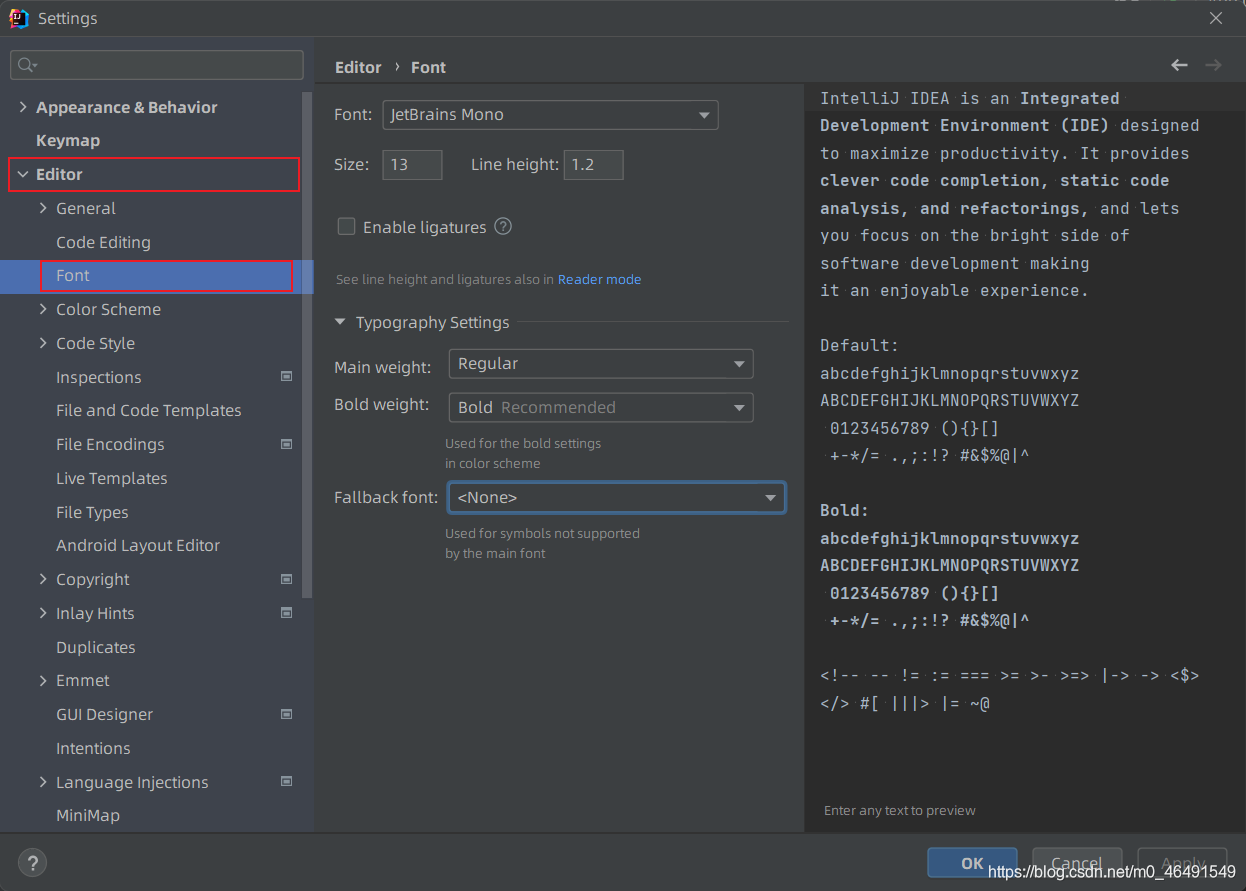
首先打开设置 Editor -> Font

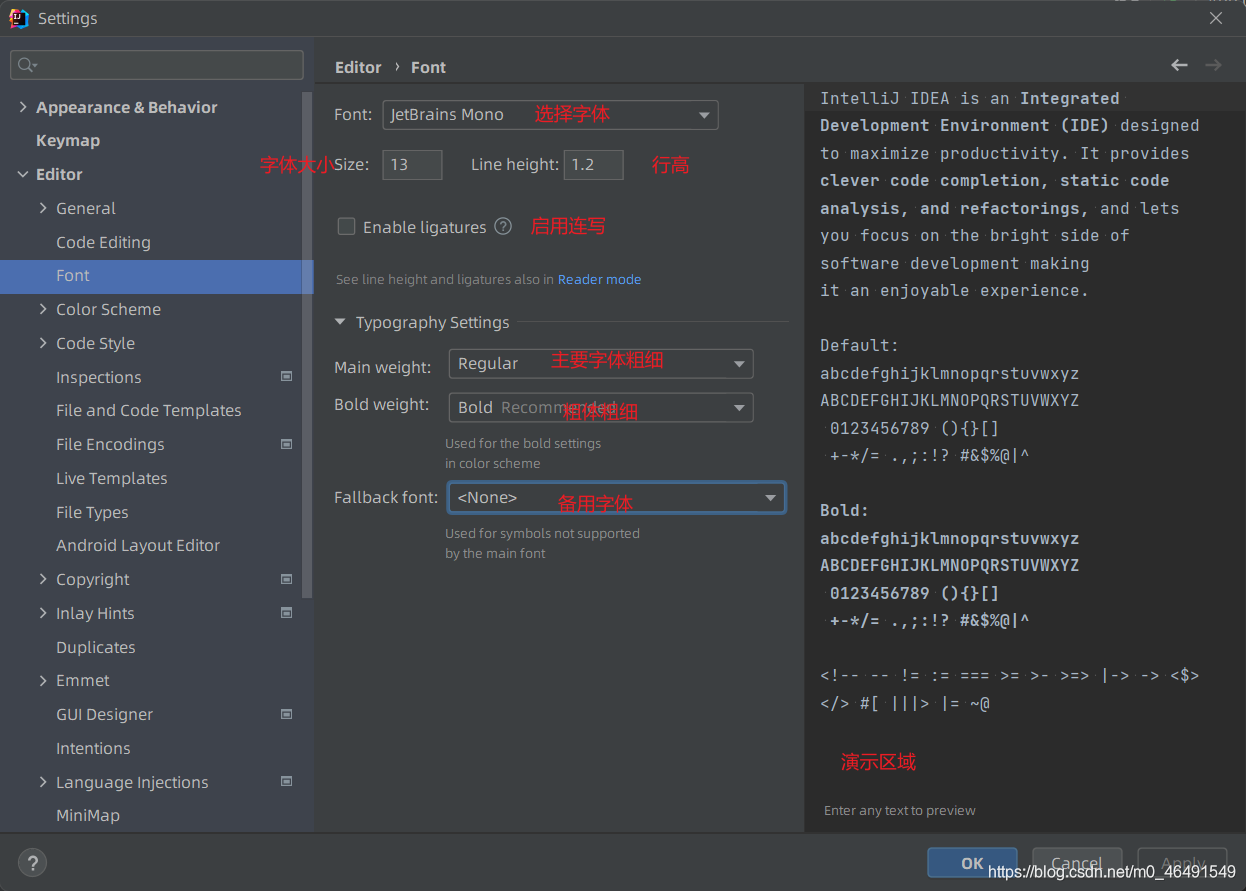
简单介绍一下界面

这里的备用字体也叫次要字体,指的是编辑器出现主要字体不支持的字符时候,选择次要字体来显示,比如中文。
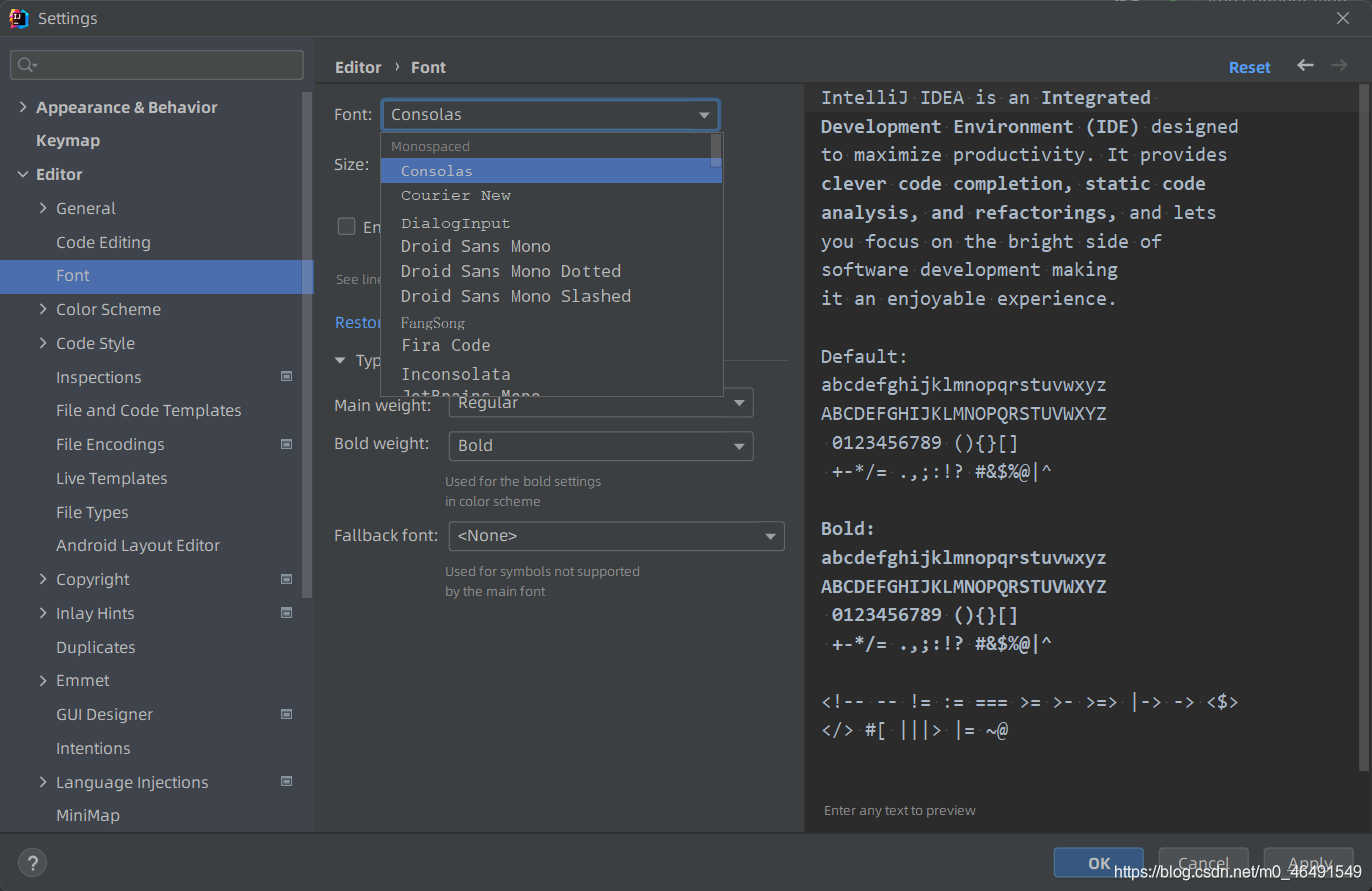
这里字体我还是选择经典的 consolas,然后大小给了 16,大家根据自己喜好来即可

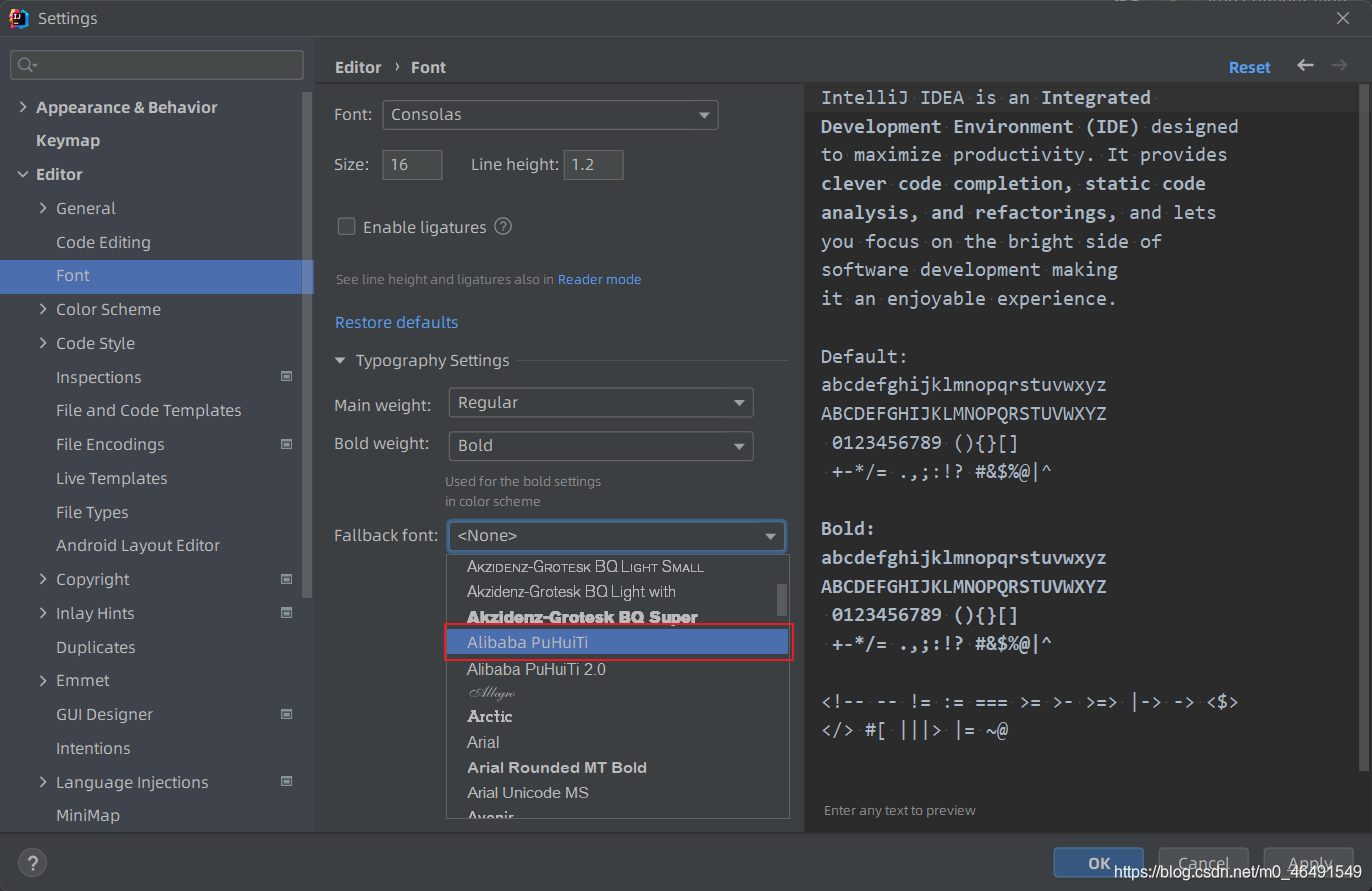
然后次要字体我选阿里巴巴普惠体,用于支持中文的显示,consolas是不支持中文的

然后点击 Apply 即可
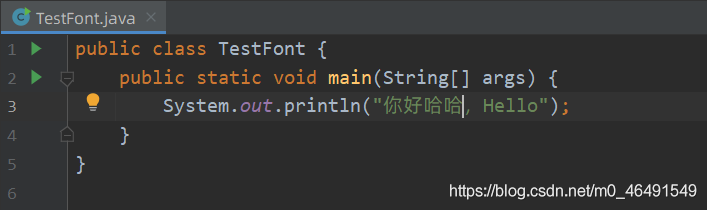
随便写点代码

这里,中文字体是阿里巴巴普惠体,英文字体是consolas
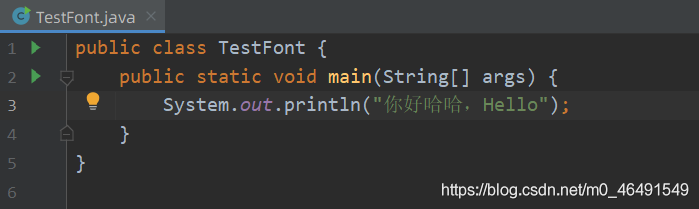
如果不选择次要字体的话,则中文会显示宋体,显然和consolas不搭

修改控制台字体
前言
控制台作为日常输出结果的地方,如果没有一个合适的字体的话,看起来也不是很顺眼

修改IDEA控制台字体
当然,由于我上面已经设置过全局字体,控制台的字体也变成了consolas + 阿里巴巴普惠体(中文)

我们如果还想单独设置也是可以的~
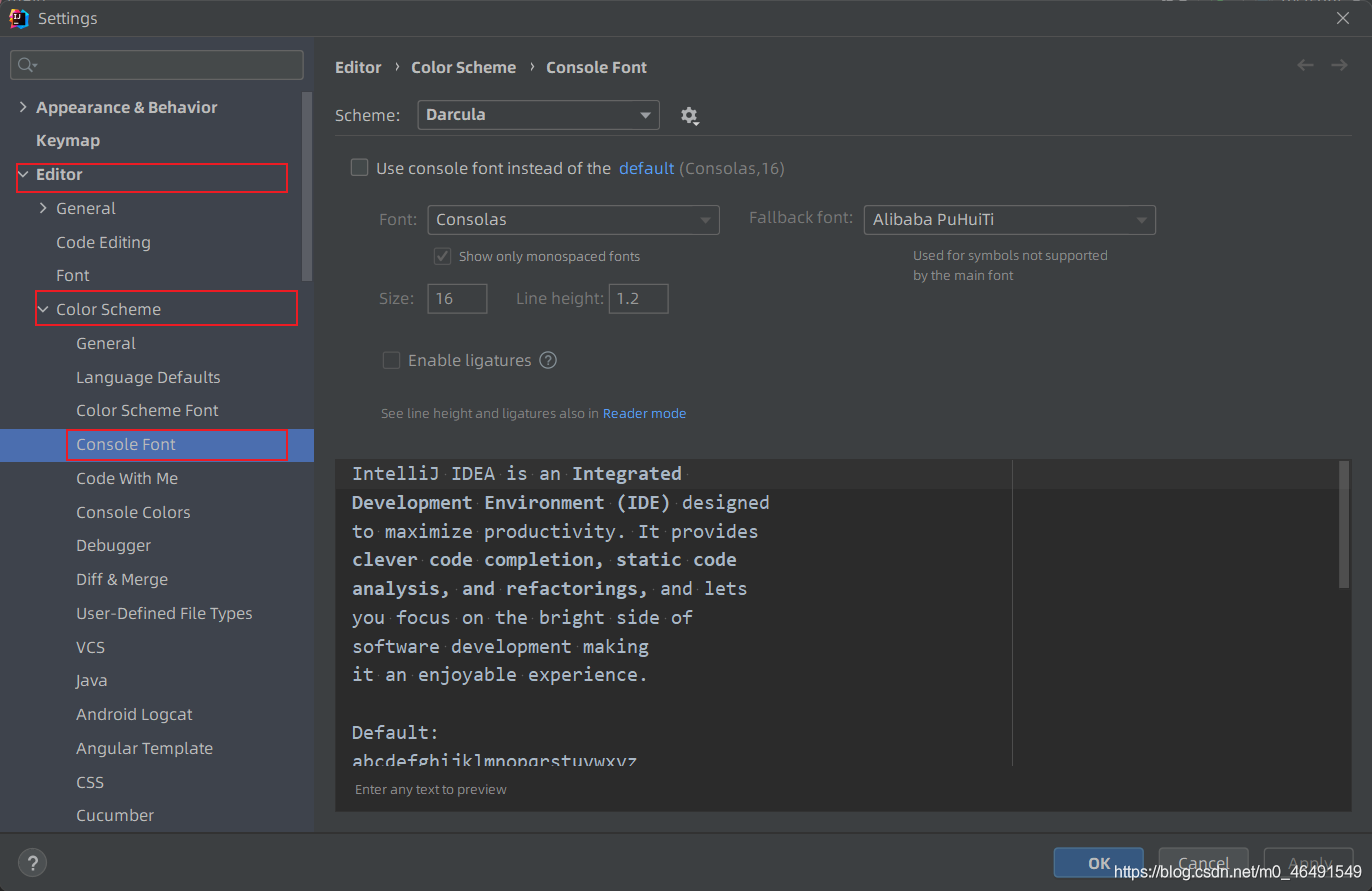
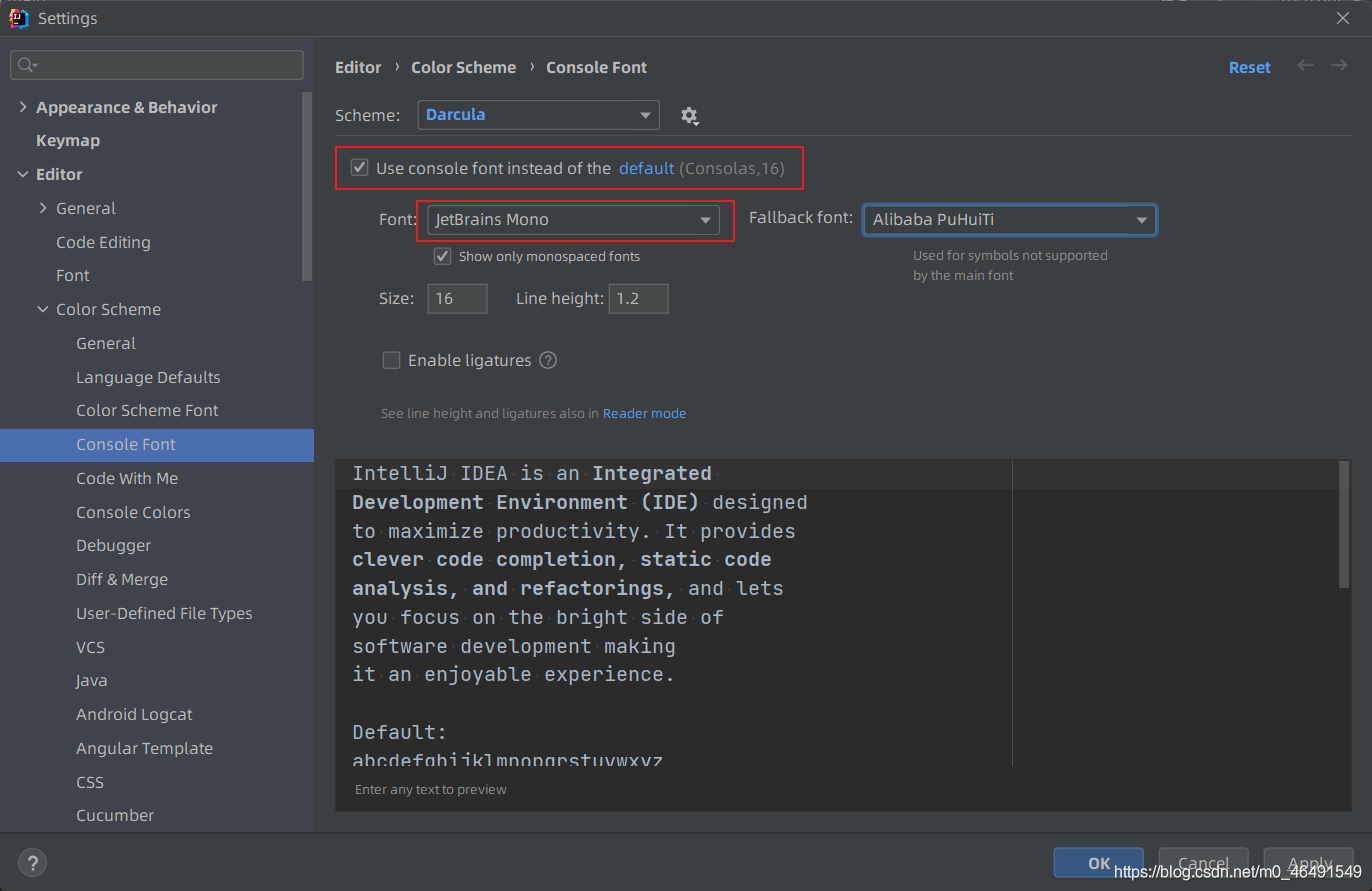
打开设置

它这里默认没有勾选,因此我们就自定义一下就行,方法和上面是一样的

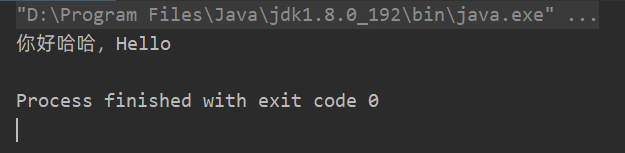
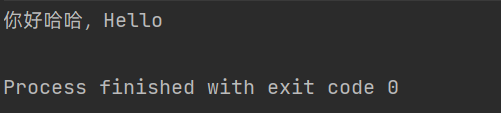
效果如下,可见英文字体被修改了:

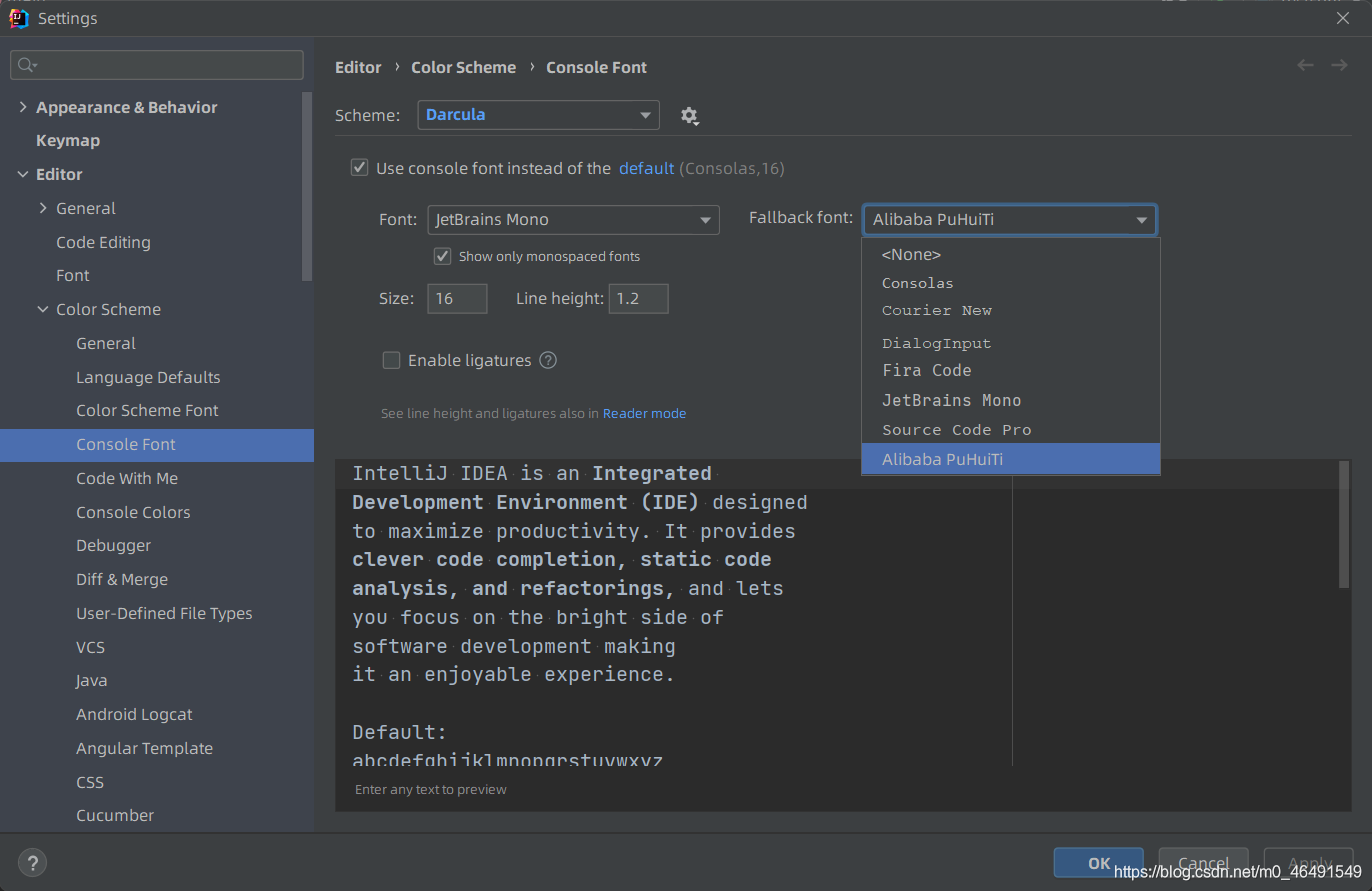
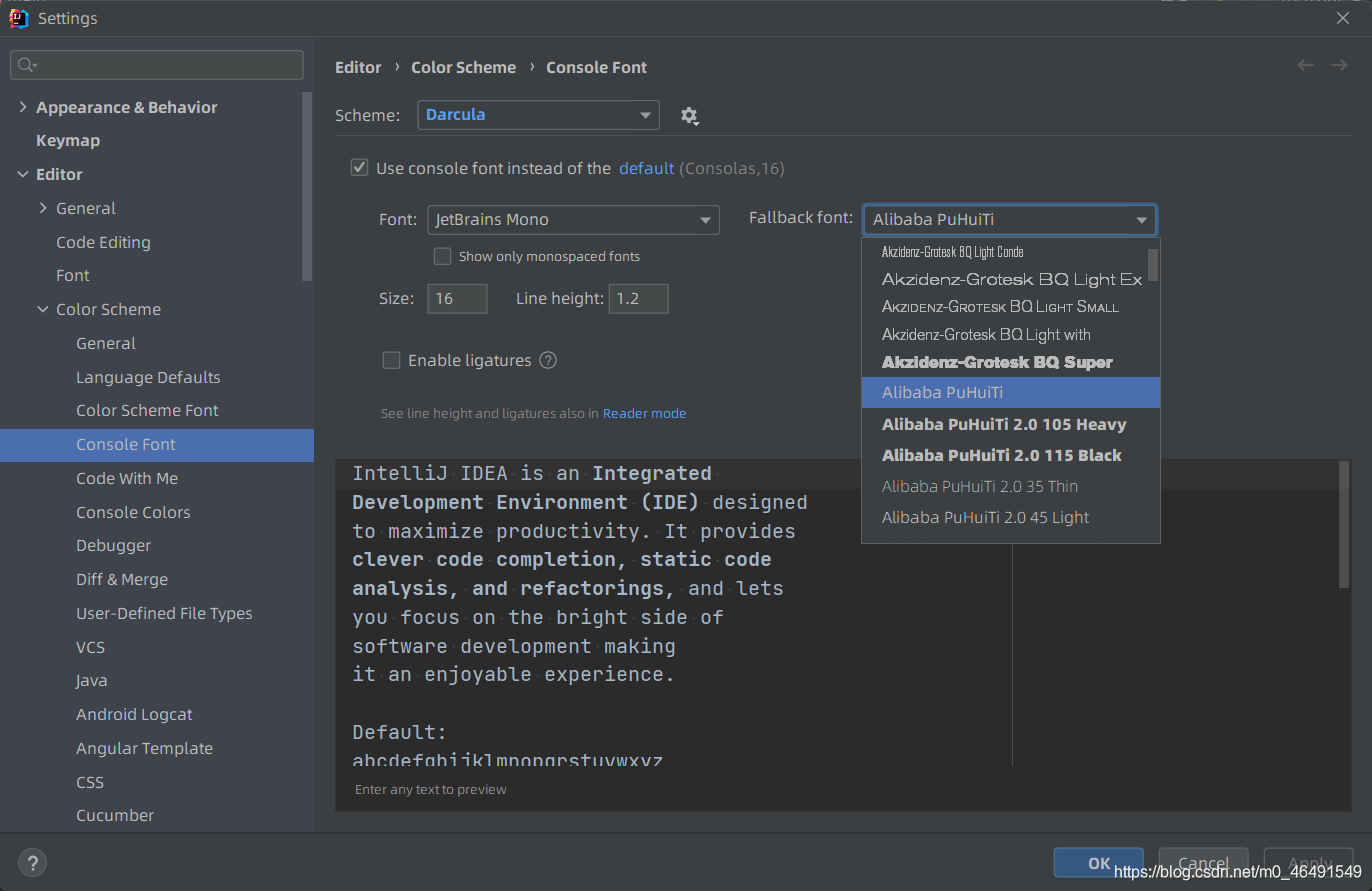
然后这里注意,在选择次要字体的时候,列表里面显示的都是等宽字体,我们可以吧 Show only monospaced fonts 取消勾选

这样次要字体列表就能显示已有的所有字体了

美化图标
前言
好的一套图标不仅能够提高视觉美观度,而且能让文件夹和文件类型都更具辨识度,在这里我强烈推荐 Atom Material Icons 插件
IDEA安装Atom Material Icons
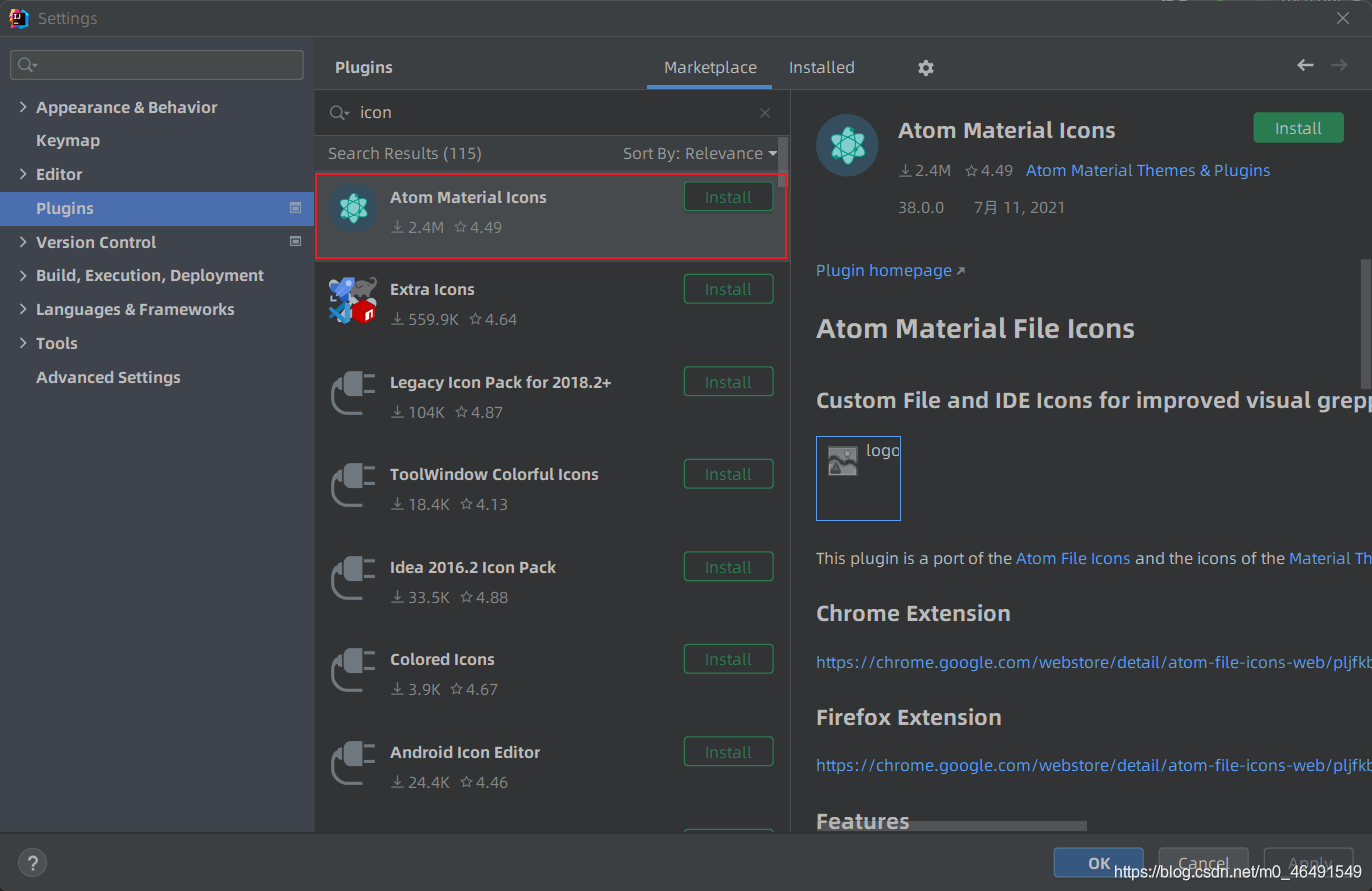
打开设置,然后找到Plugins,搜icon,第一个结果便是,安装完需要重启IDE才能看见效果~

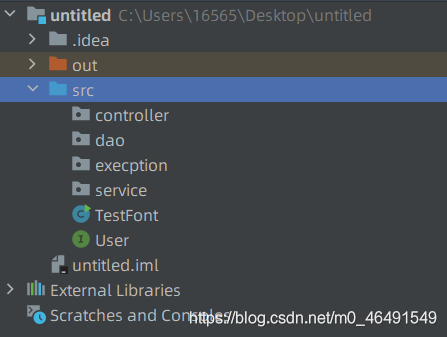
安装前的图标:

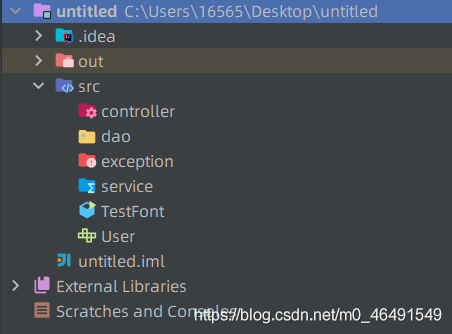
安装后的图标:

对于包而言,默认的图标都是一样的,只能依靠名字区分,而现在对于一些特殊名称的包,会有不同的图标表现,极大地增强了辨识度~
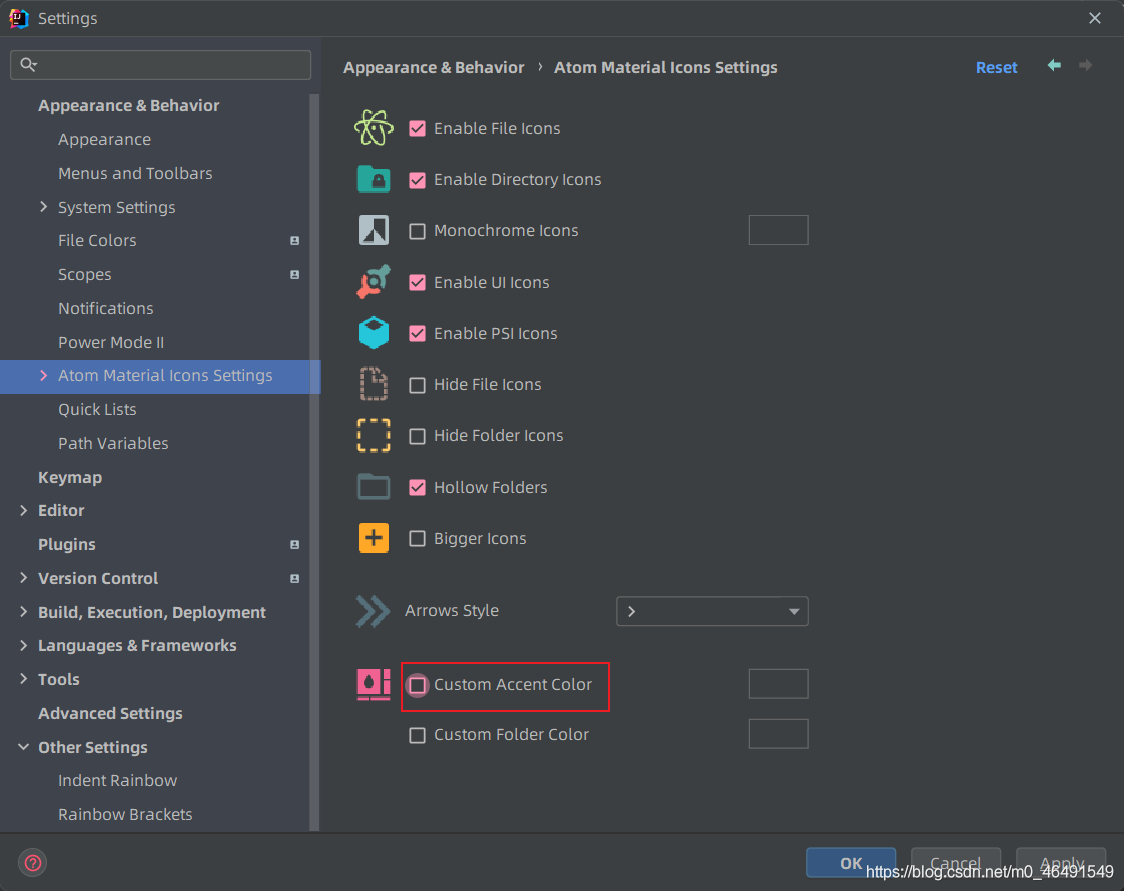
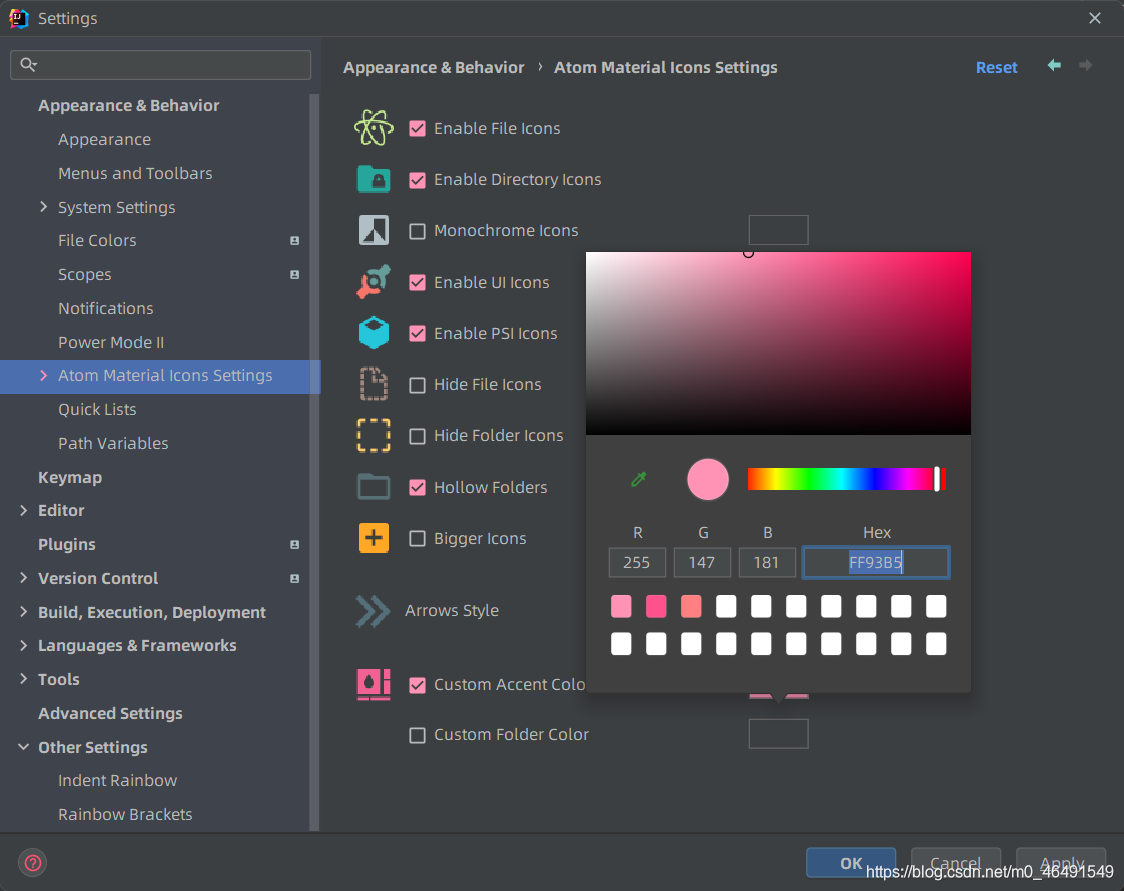
此外,如果我们想改变强调色(比如复选框选中的颜色)的话可以在设置里面关于Atom Material Icons的设置修改


此时复选框的颜色就会变了

关于主题的颜色修改
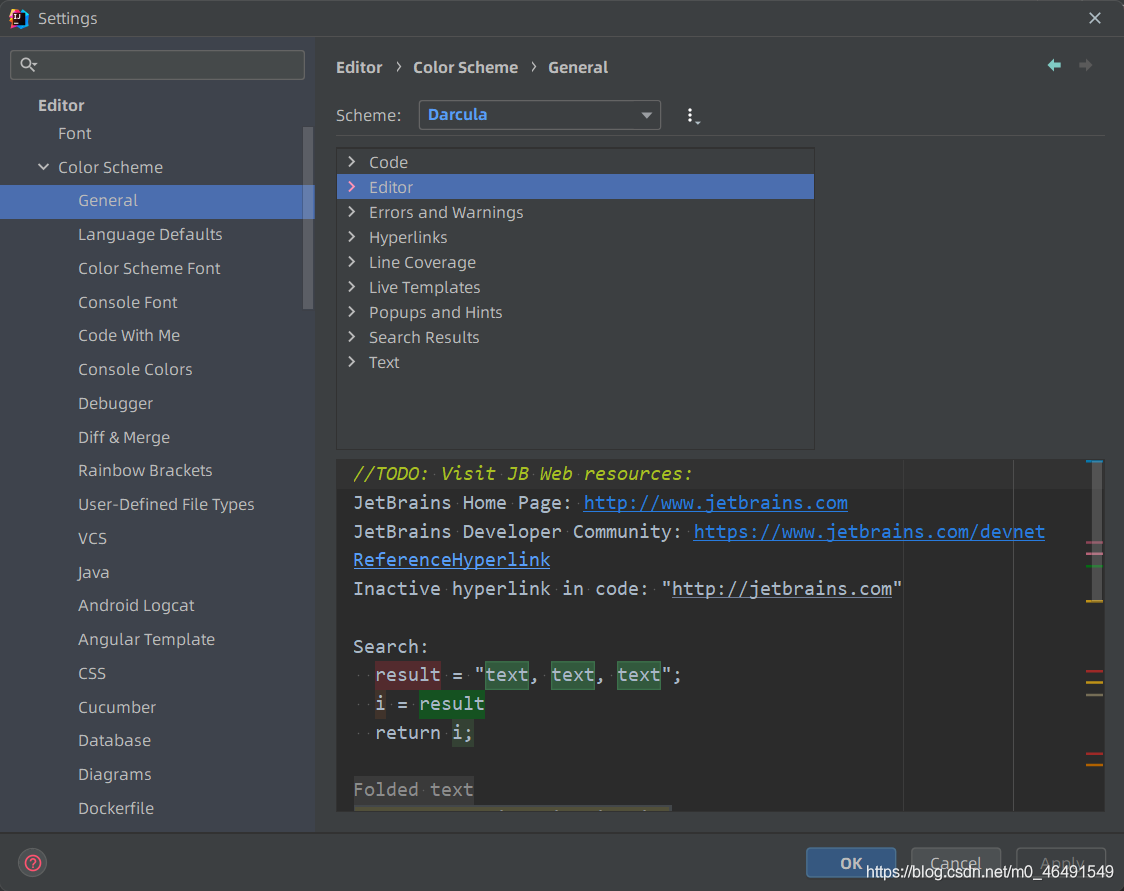
关于主题颜色方面的修改我们可以在设置的 Editor -> Color Scheme 里面修改,修改的结果只会影响当前主题

彩虹括号
前言
对于括号嵌套比较多的代码来说,可阅读性大大降低了,因此推荐一个彩虹括号插件 Rainbow Brackets
IDEA安装Rainbow Brackets
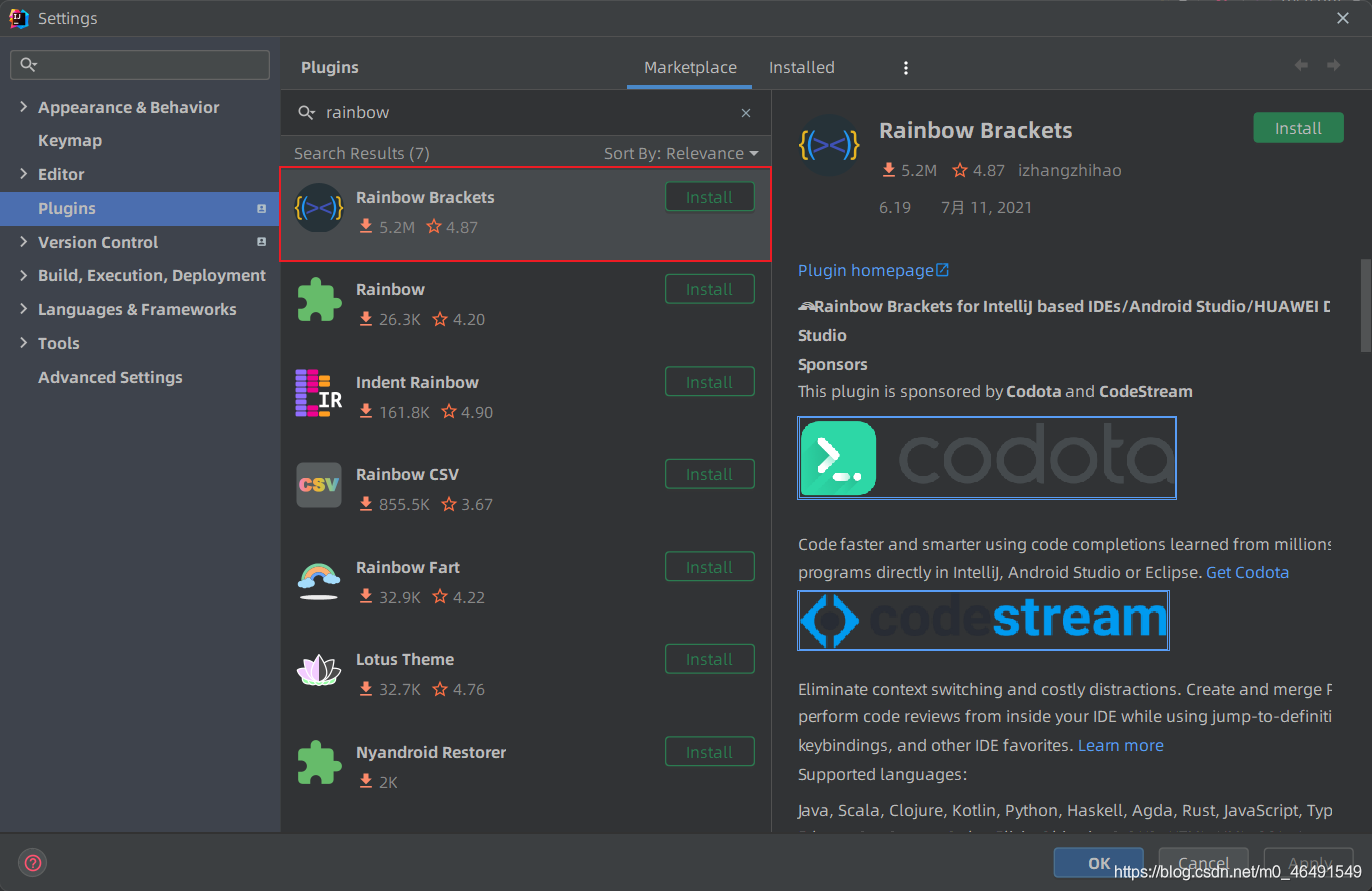
打开设置,然后找到Plugins,搜rainbow,第一个结果便是,安装完需要重启IDE才能看见效果~

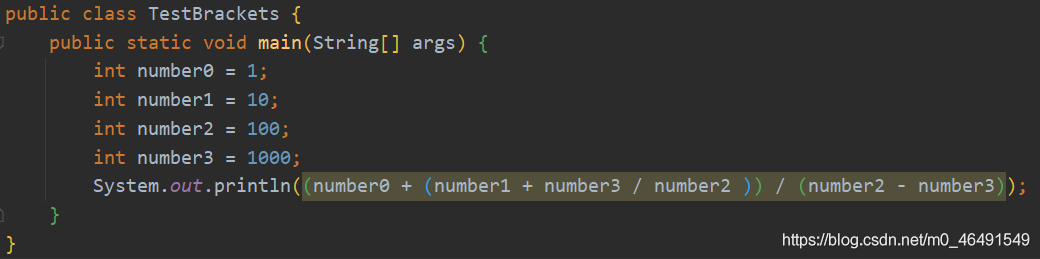
安装前:

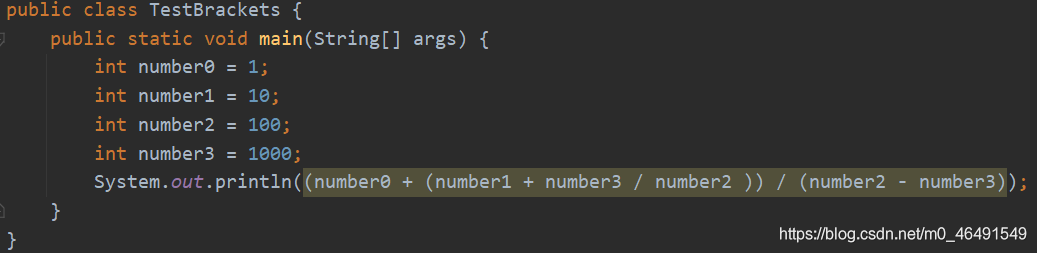
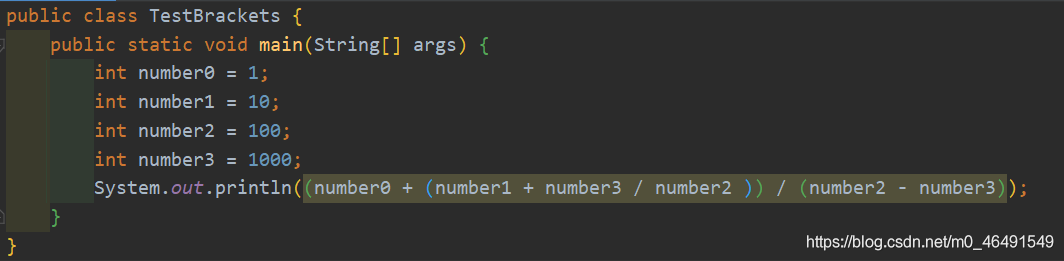
安装后:

效果还是有的,配合IDEA的括号匹配使得辨识度更高~
当然,这里的值刚好是0,所以IDEA会有警告,不过我只是为了演示效果,大家忽略即可~
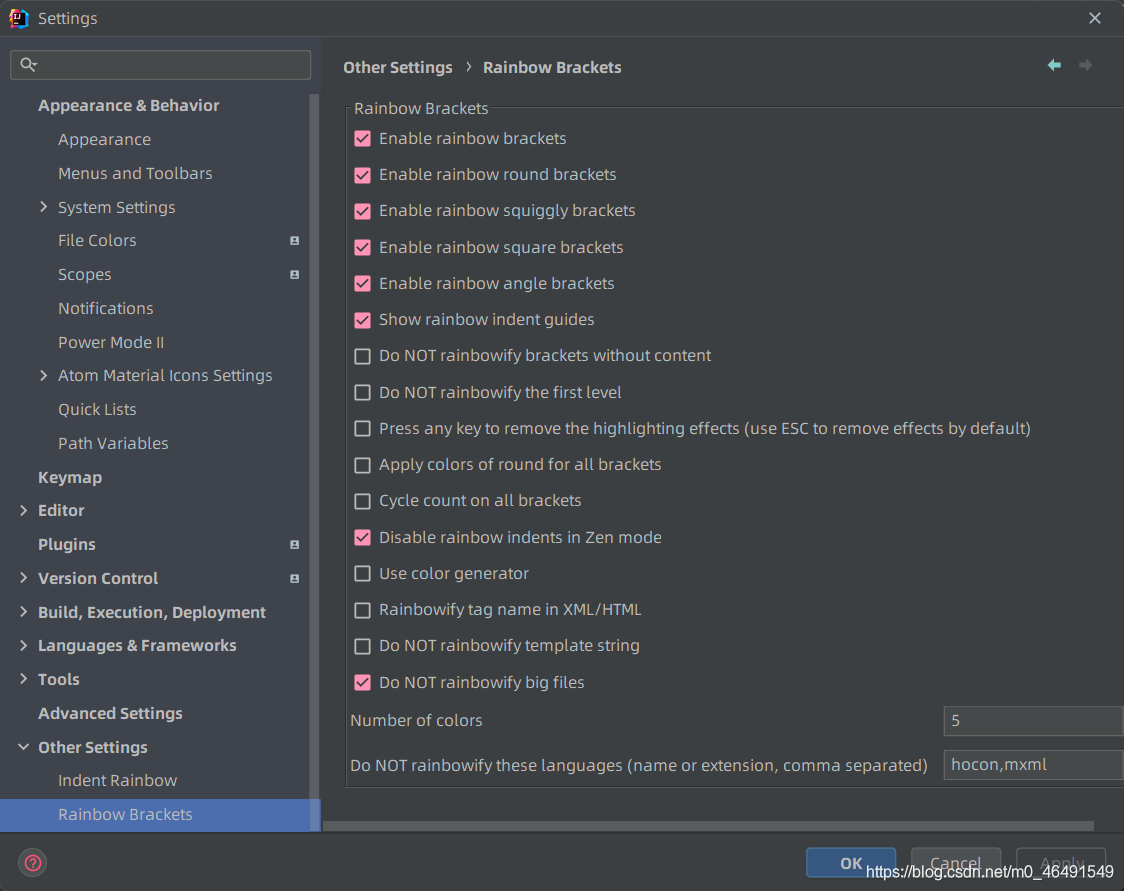
关于它的设置,大家可以自行研究~

彩虹缩进
前言
其实默认的缩进四个空格已经具有辨识度了,但是如果想让缩进更加明显的话,可以安装 Indent Rainbow 插件
IDEA安装Indent Rainbow
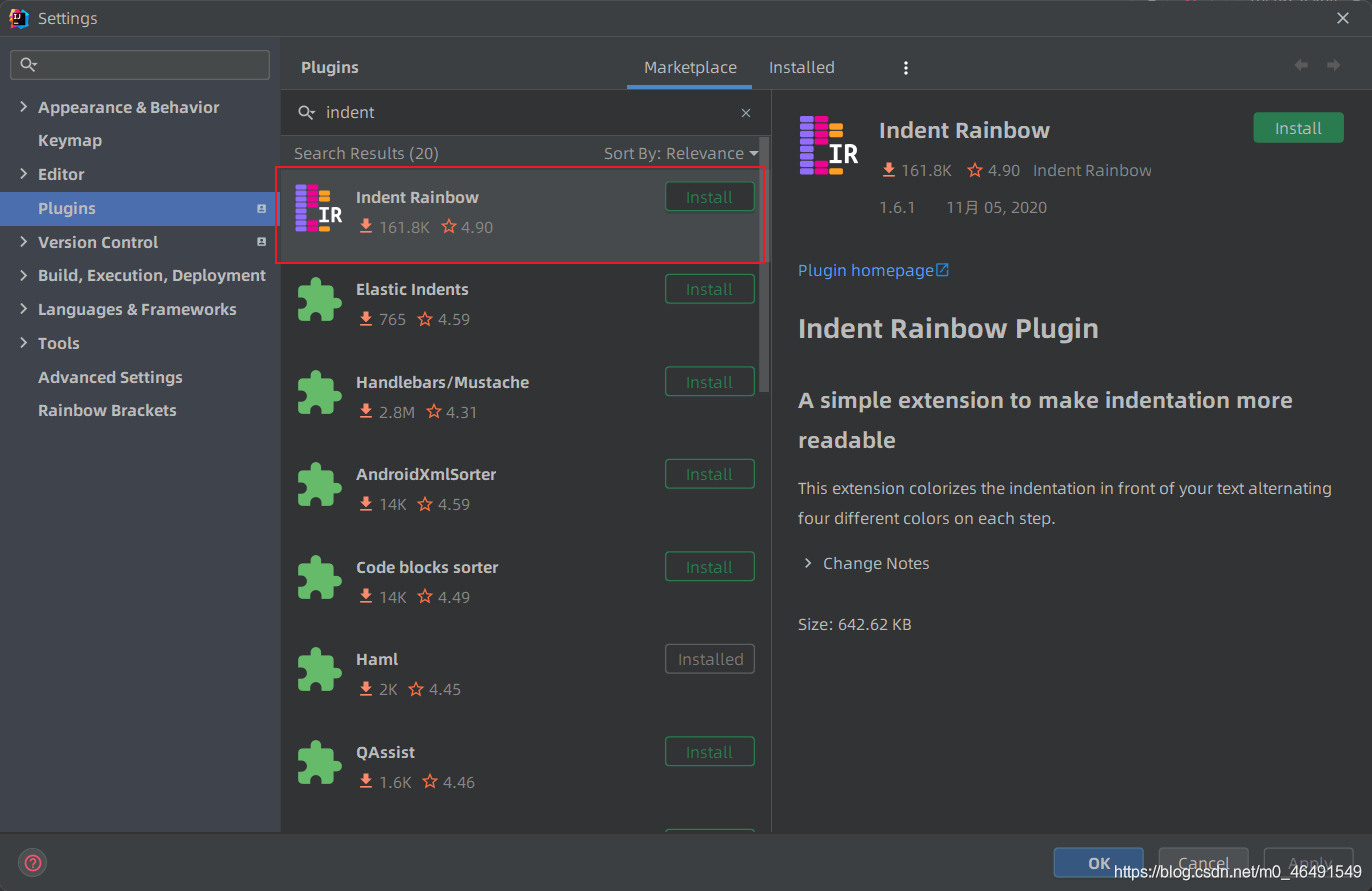
打开设置,然后找到Plugins,搜indent,第一个结果便是,安装完需要重启IDE才能看见效果~

效果:

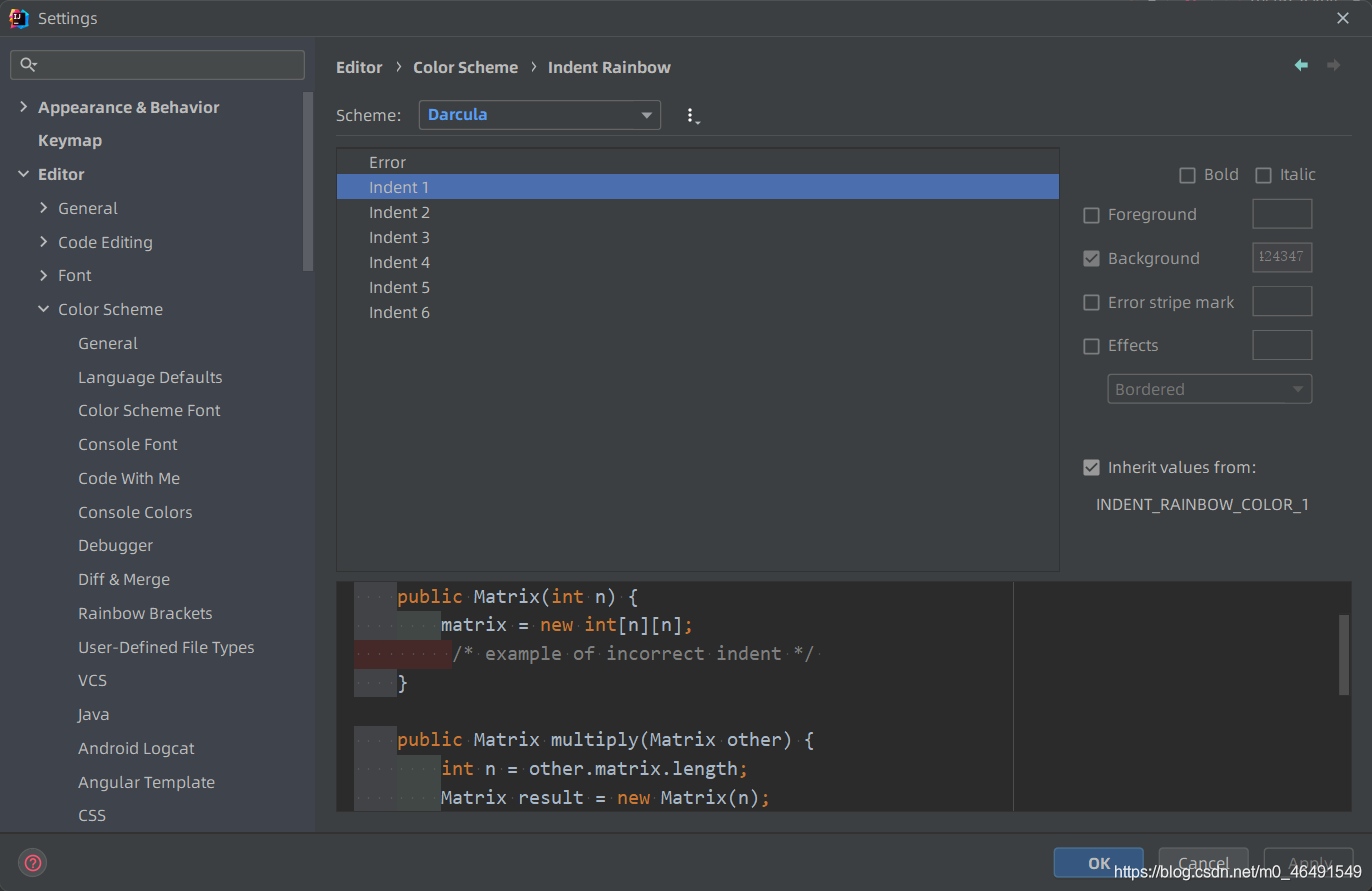
当然,你还可以自定义缩进的颜色,具体在 设置 -> Editor -> Code Scheme-> Indent Rainbow 那里改

具体我就不展开了~
修改背景
前言
平时写代码比较枯燥,这时候要是能配张背景图就好了,把男女朋友的照片当做背景,写起代码来更加有干劲~
IDEA设置背景图片
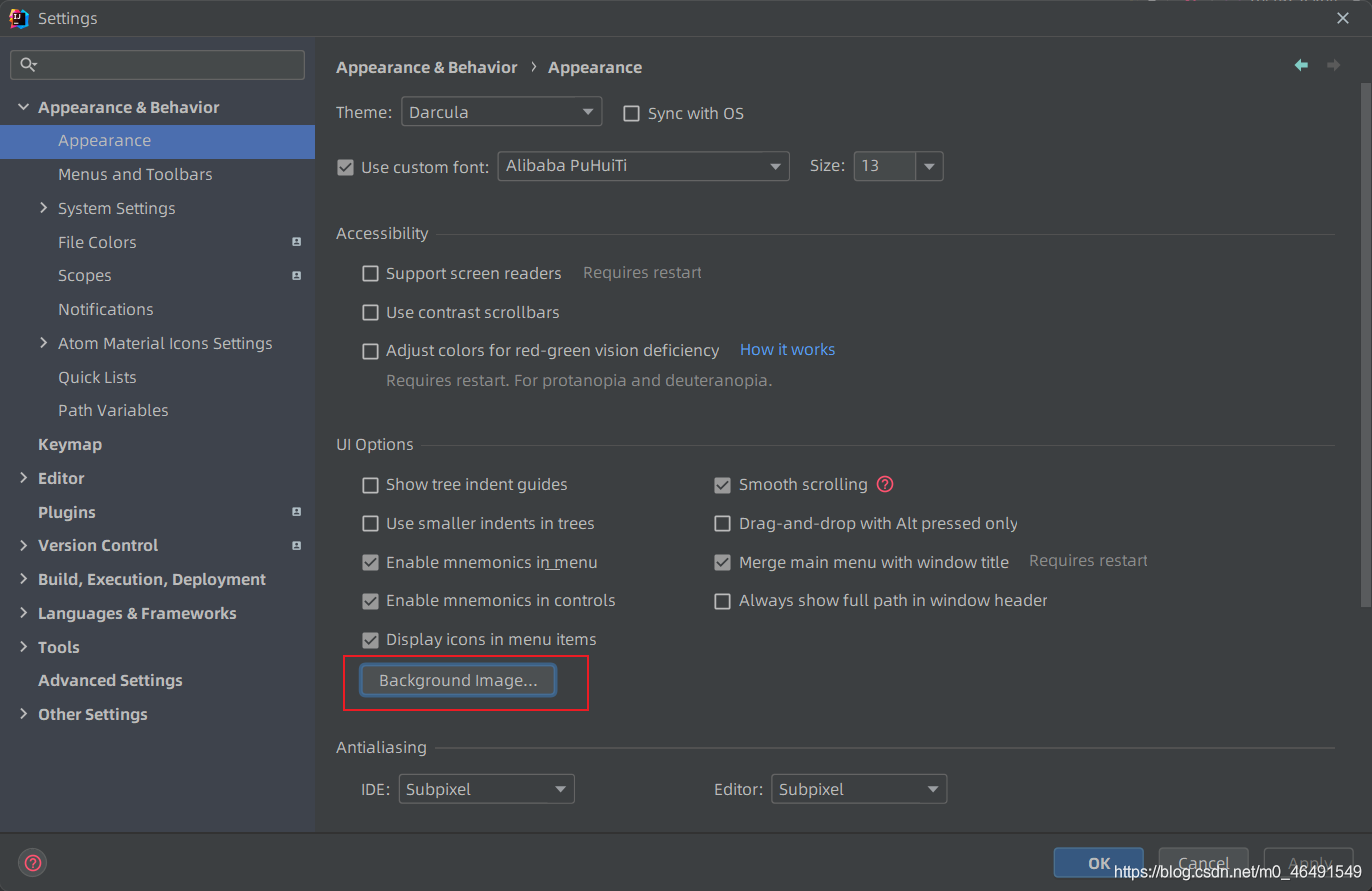
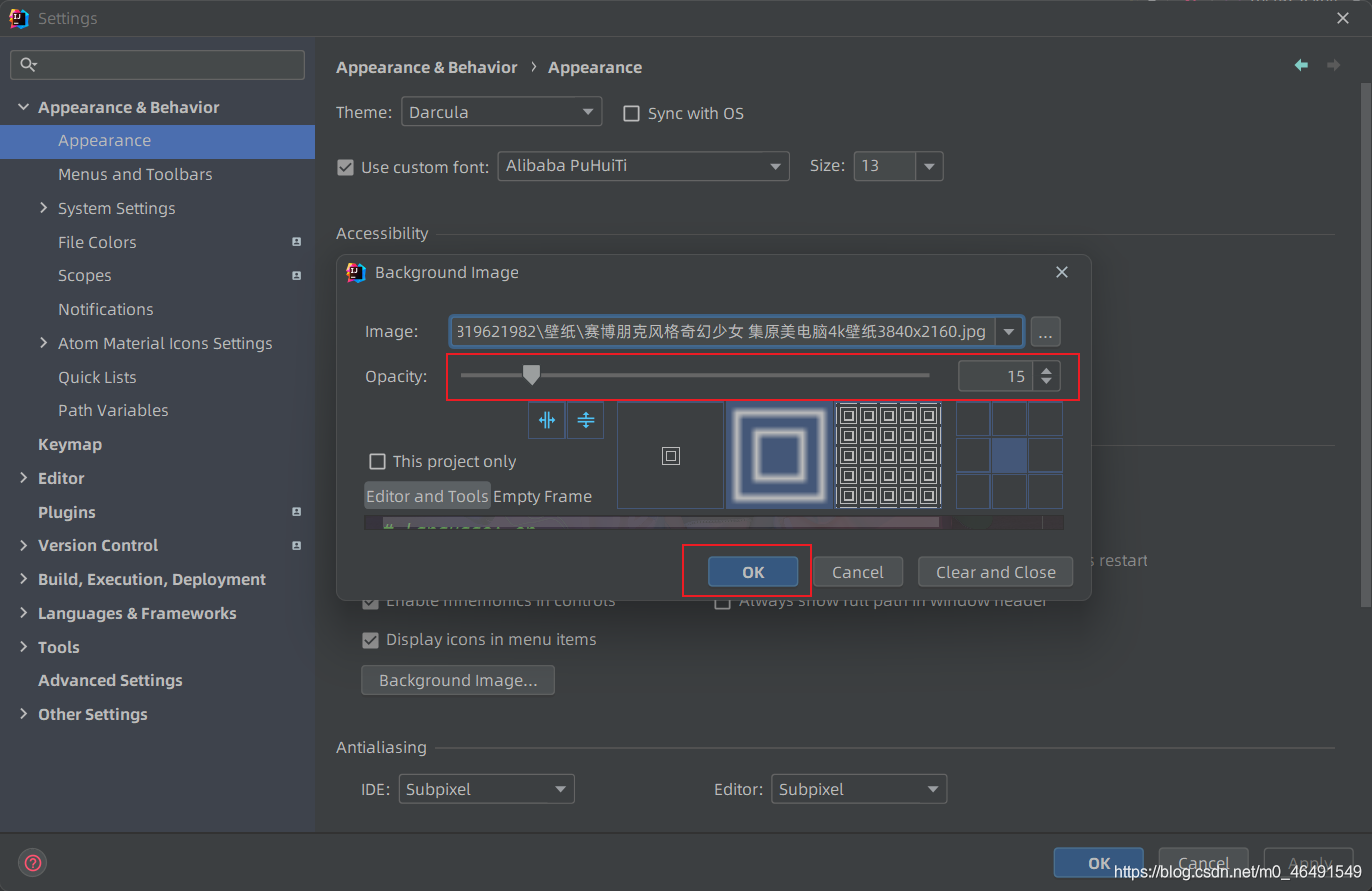
打开 设置 ->Appearance & Behavior -> Appearance ,点击 Background Image
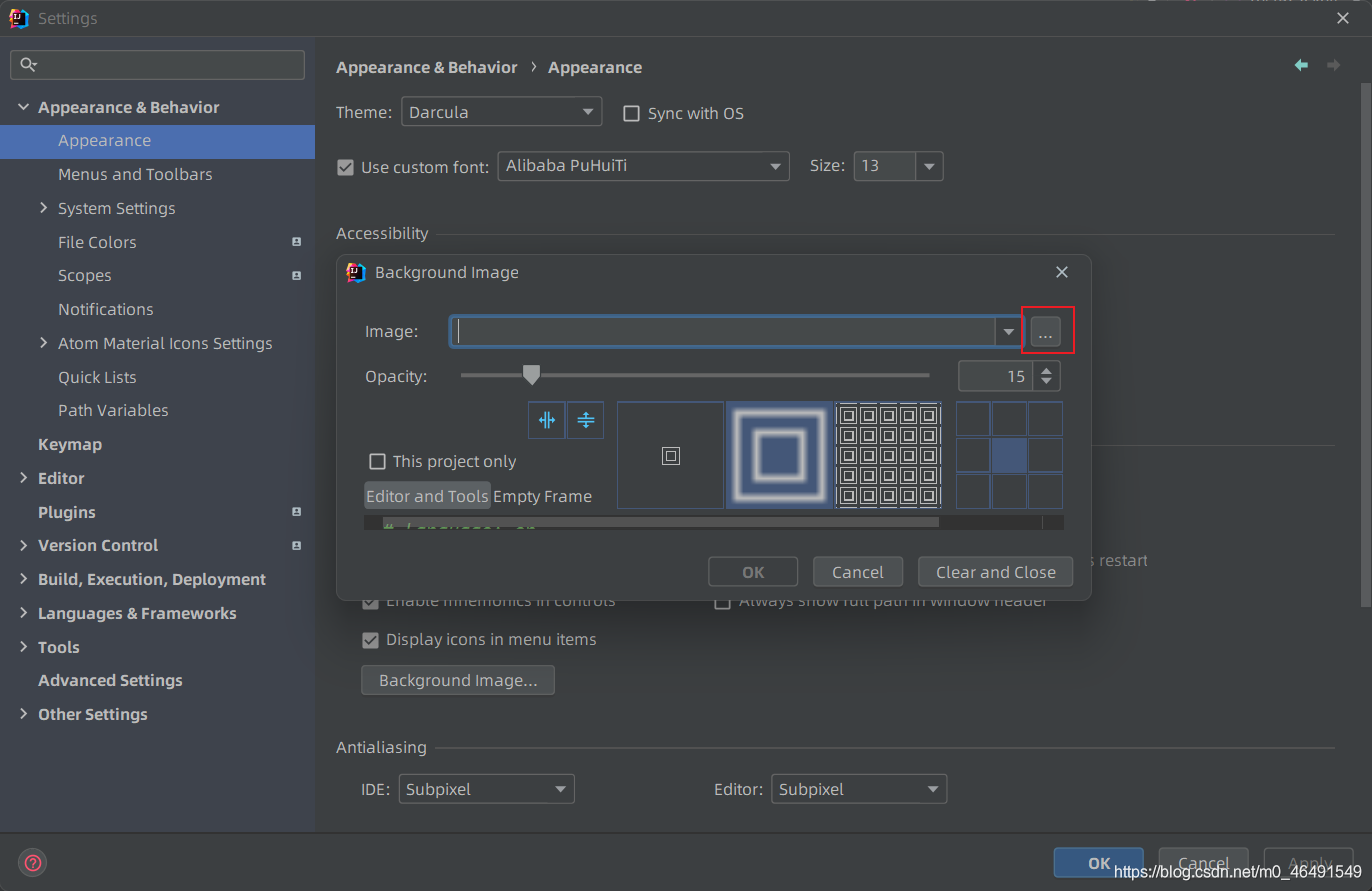
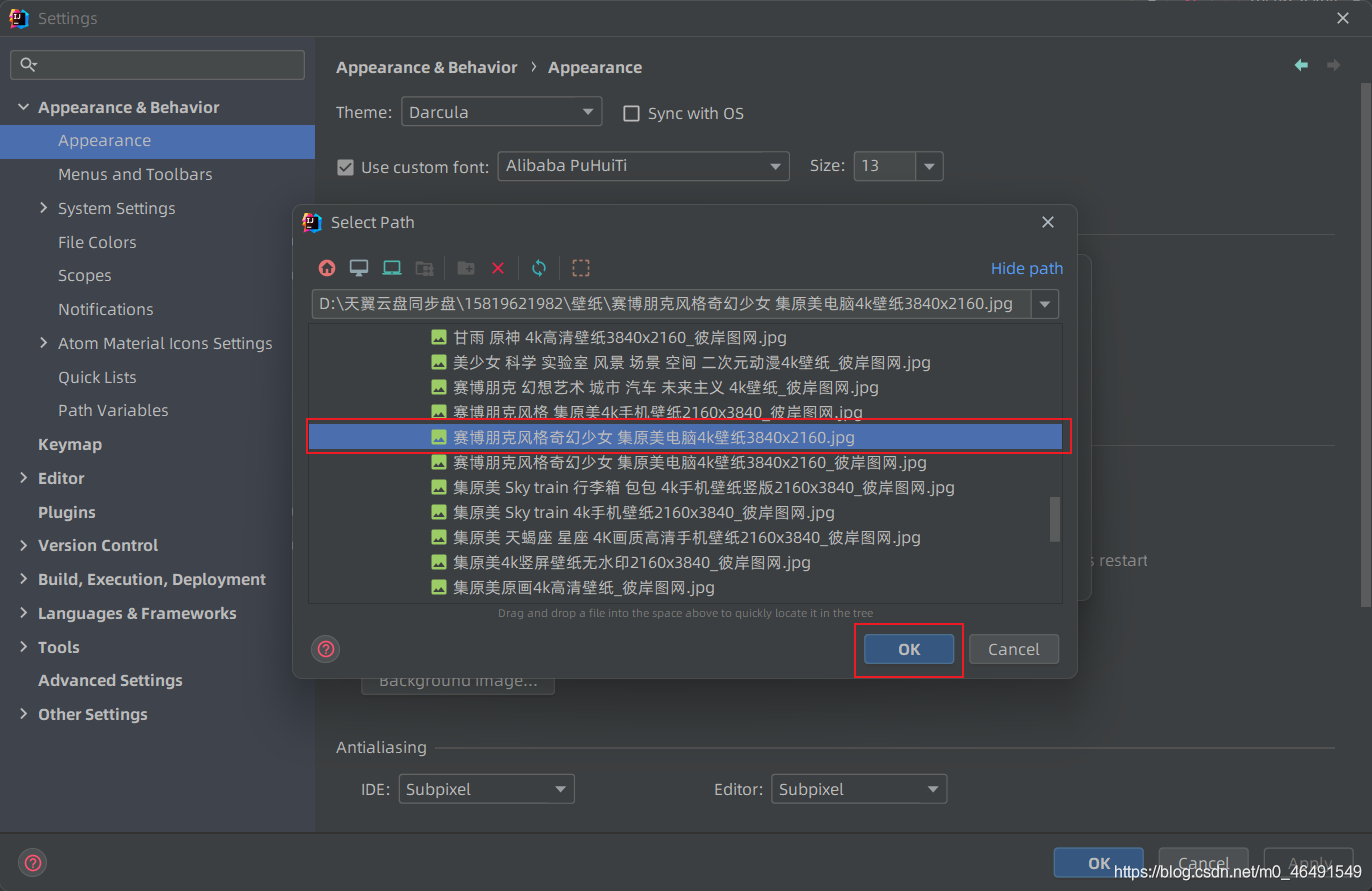
在弹出的窗口中点击小按钮选择背景


调整不透明度,然后点击OK

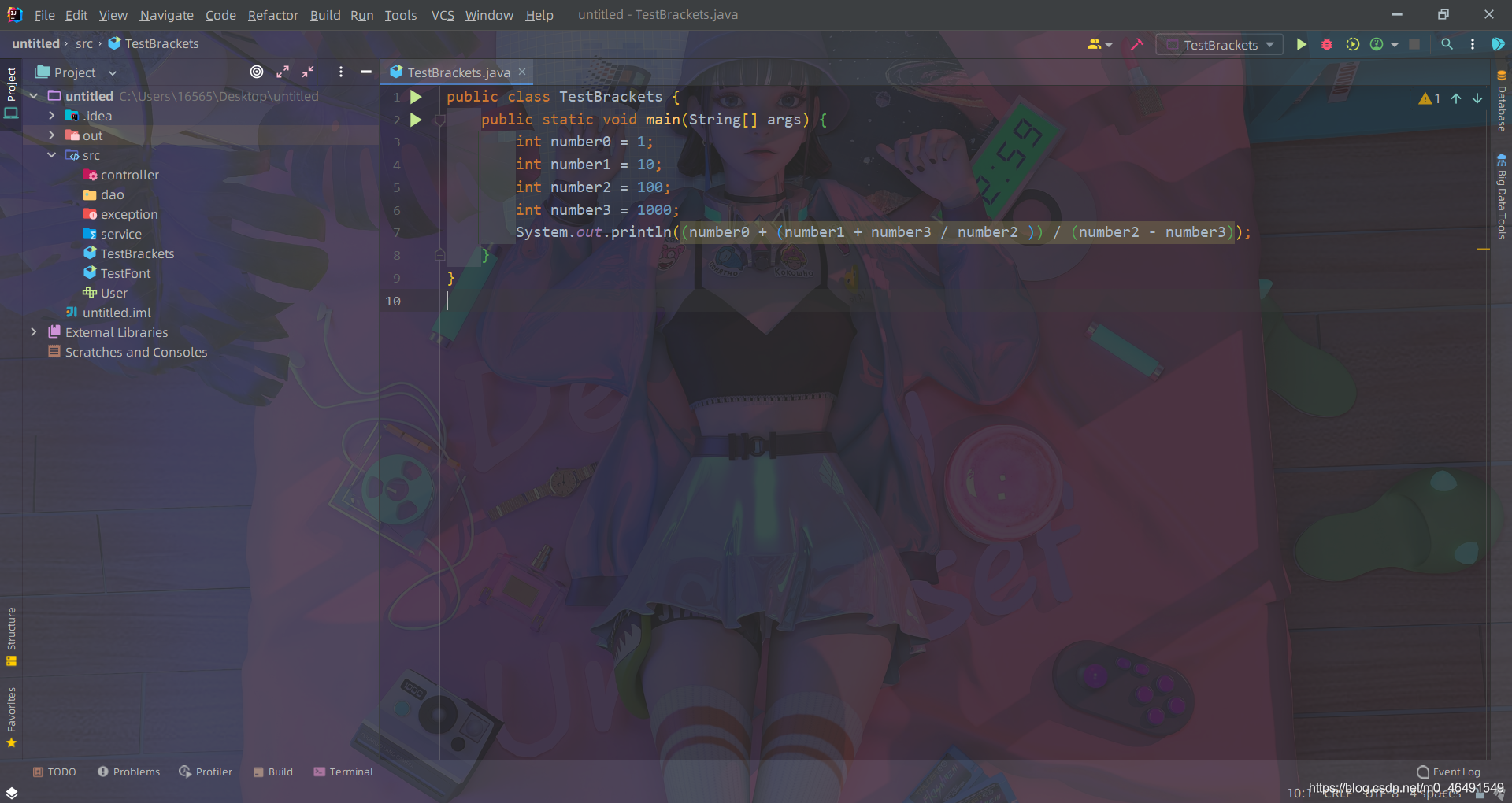
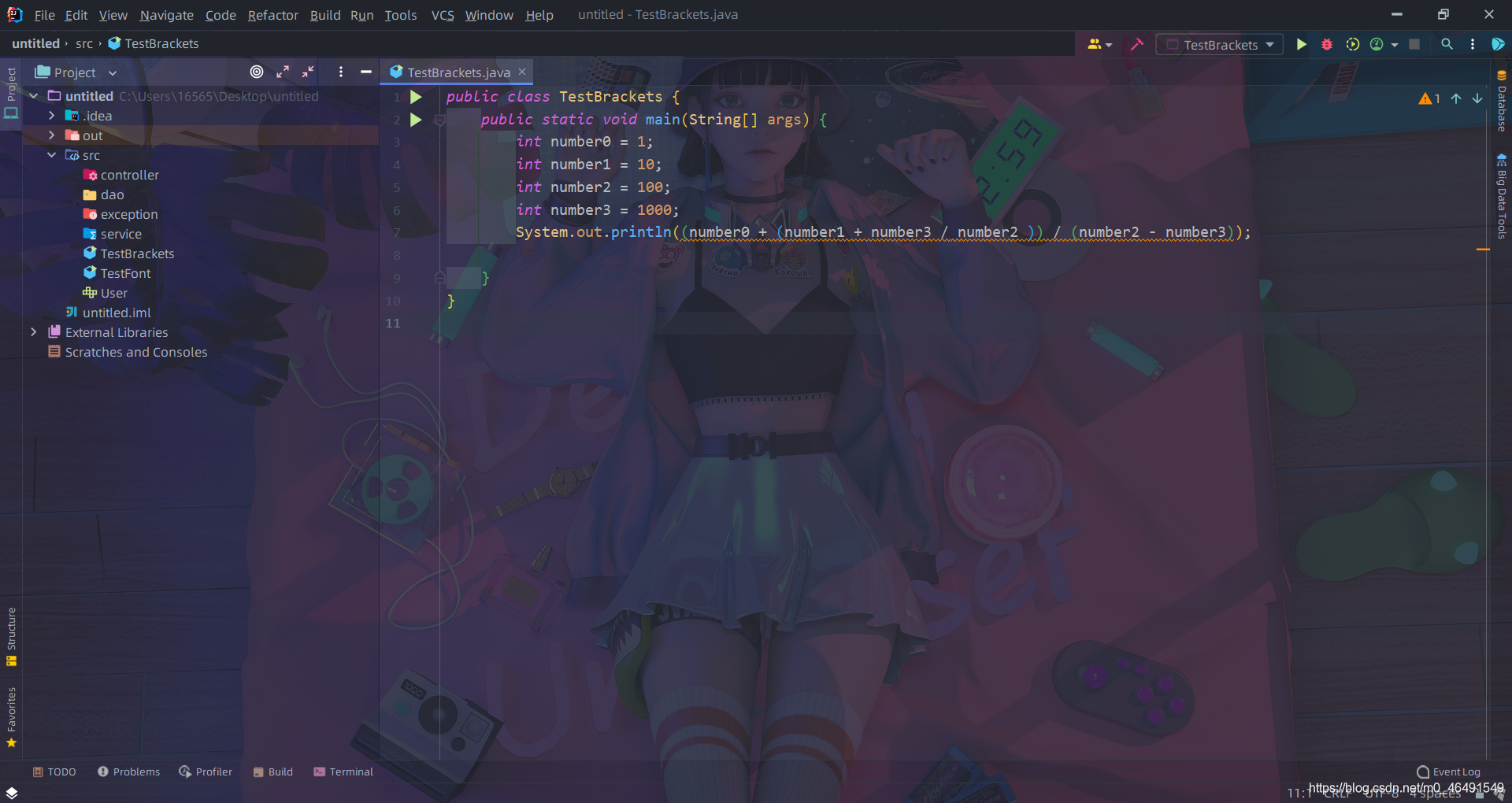
效果:

打字特效
前言
编码的时候文字总是平平无奇地输入,那么能不能让输入变得更加有乐趣呢?答案是有的,你想要的 Power Mode II 能够带给你
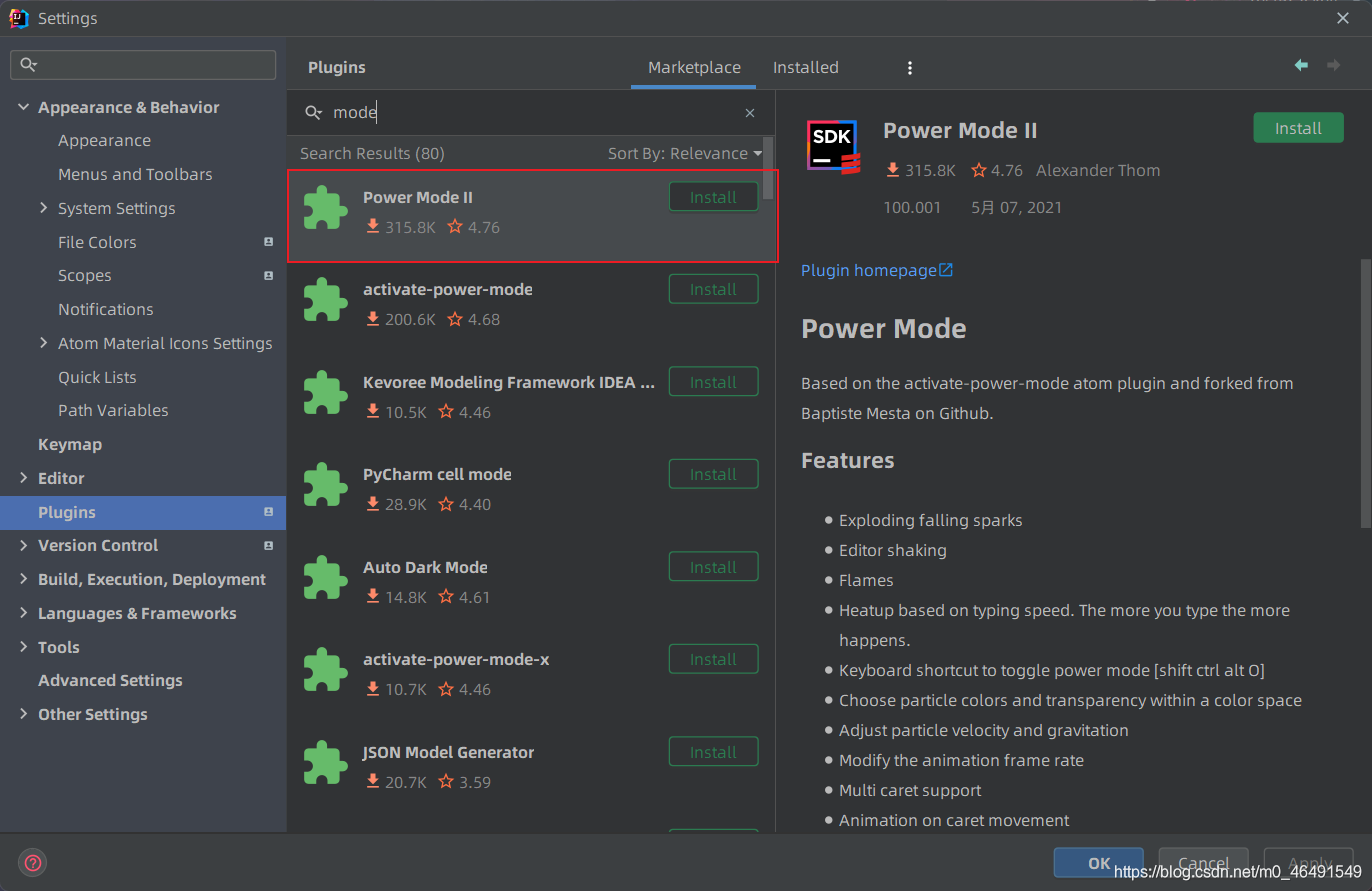
IDEA安装Power Mode II插件
还是打开设置的插件选项,然后输入mode,结果第一个就是,点击install然后重启即可

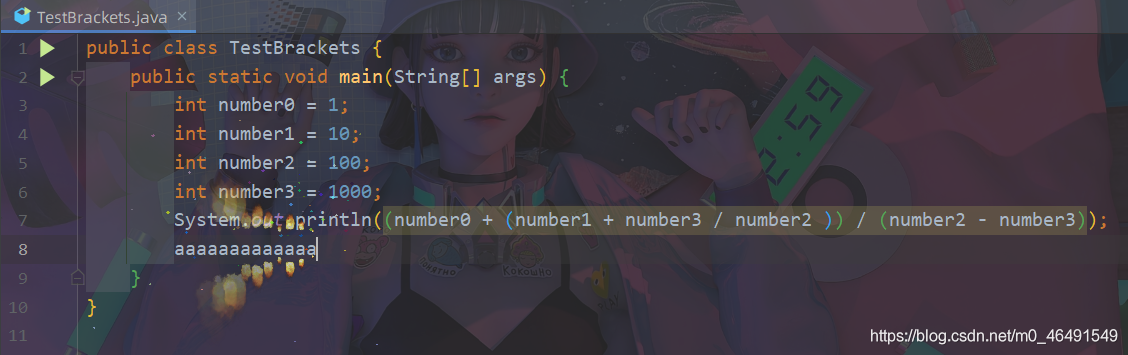
效果可谓是非常酷炫:

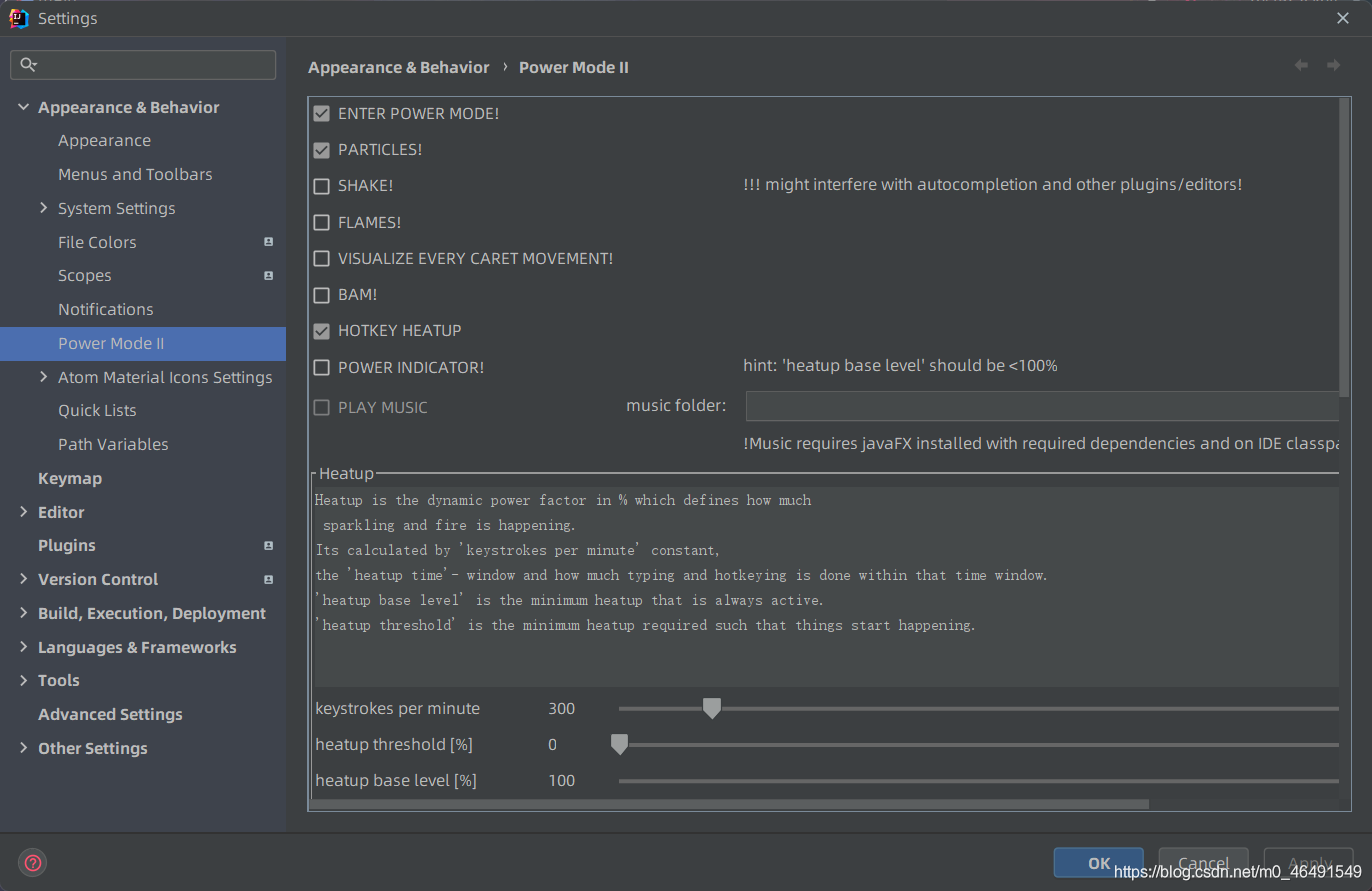
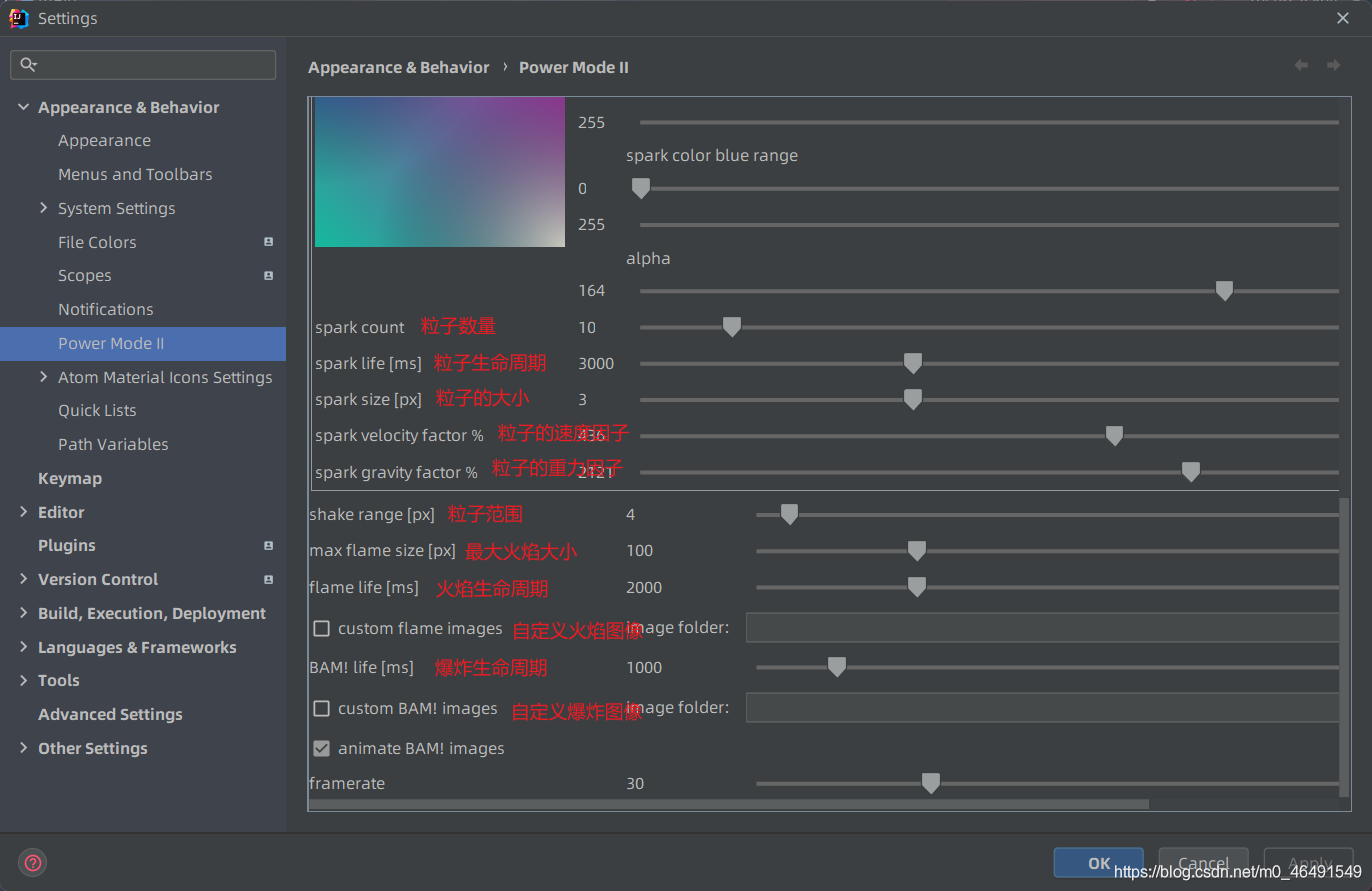
我们如果不想要火焰可以关闭可以按照一下设置

一些设置

当然,大家感兴趣可以自行深入研究,但是我一般不建议使用这个插件,因为它比较消耗性能,有的电脑会很卡,机器配置好的当我没说~
进度条特效
前言
没错,连进度条都不放过
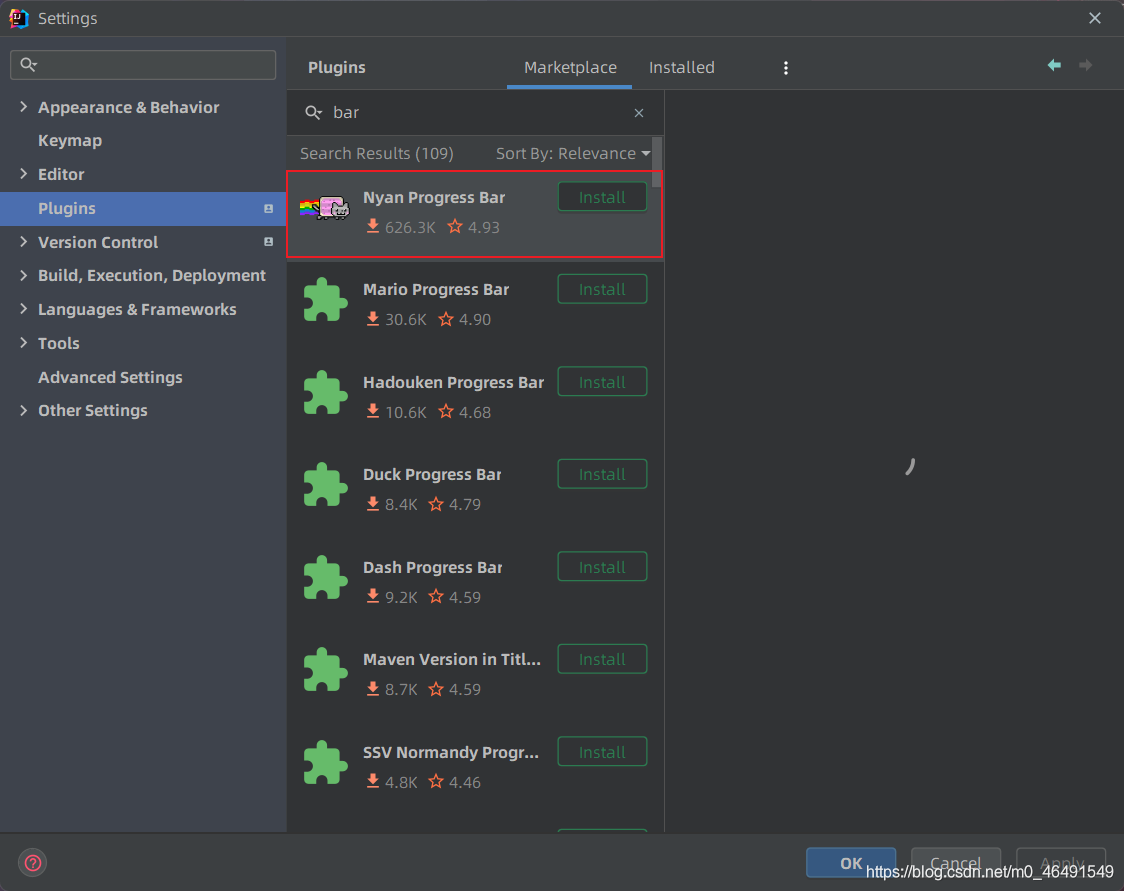
IDEA安装进度条插件
设置插件搜索bar,第一个就是,当然,下面带有Progress Bar的都可以尝试,不过效果还是彩虹猫比较炫,安装完重启即可

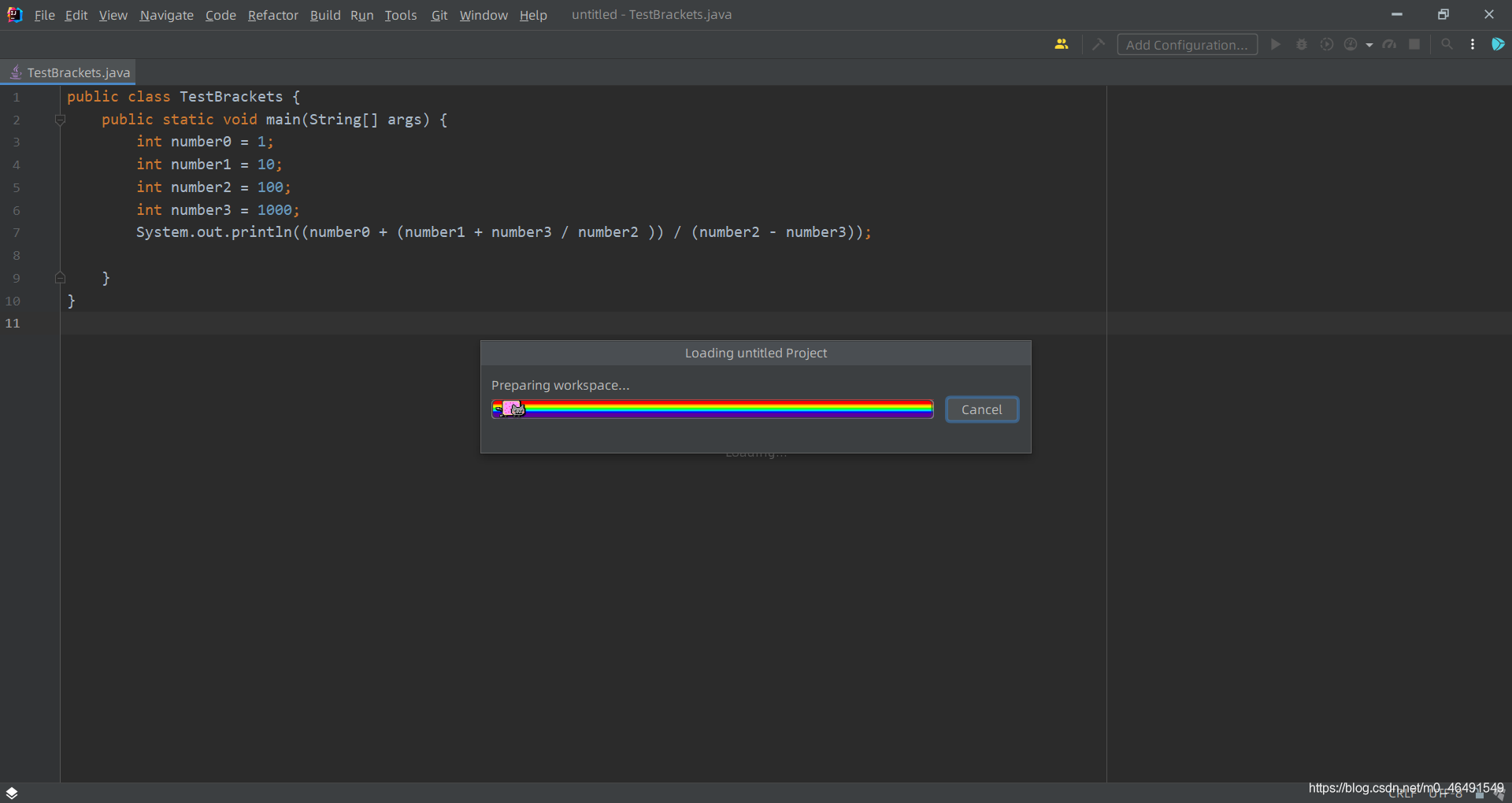
效果:

怎么样,是不是很Cool~
安装主题
前言
IDEA默认有三个主题,一个亮色,一个暗色和一个高对比度,但是用久了,难免配色有些审美疲劳,这时候就需要换换口味了
IDEA安装主题
注:本来想推荐Material Theme UI的,但是它现在收费了,所以我不推荐了
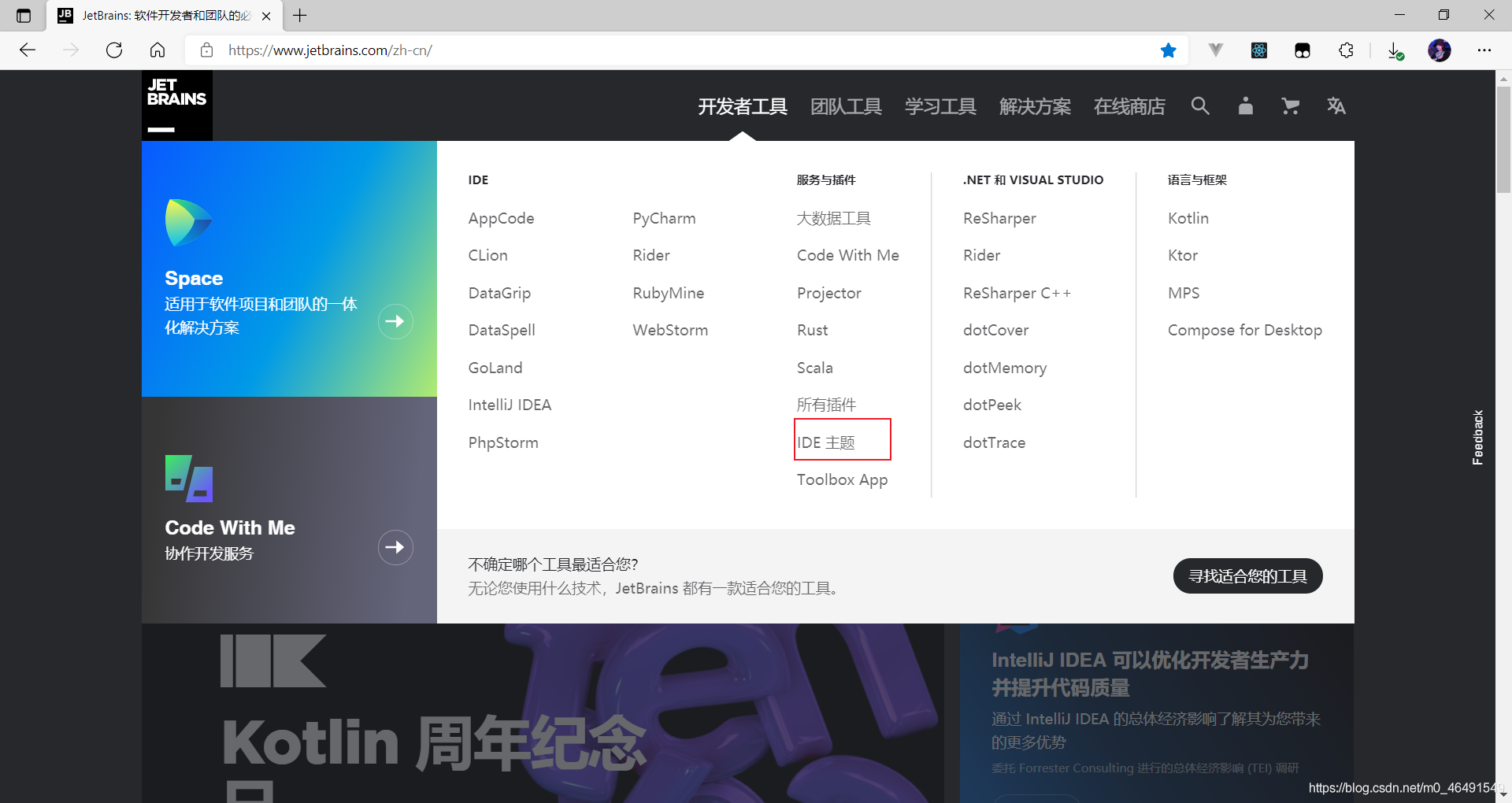
我们来到Jetbrains官网,点击开发者工具 -> IDE主题


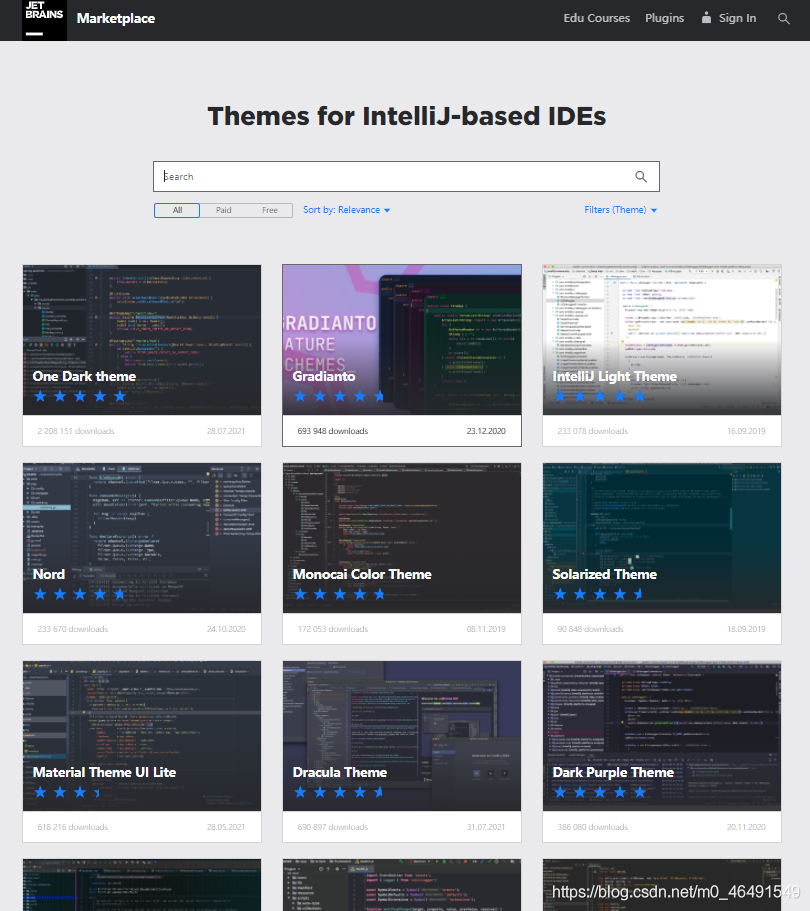
在这里可以预览各种主题插件的效果,大家根据自己喜好来即可,而且我们还可以根据下载量,评分高低等来筛选插件
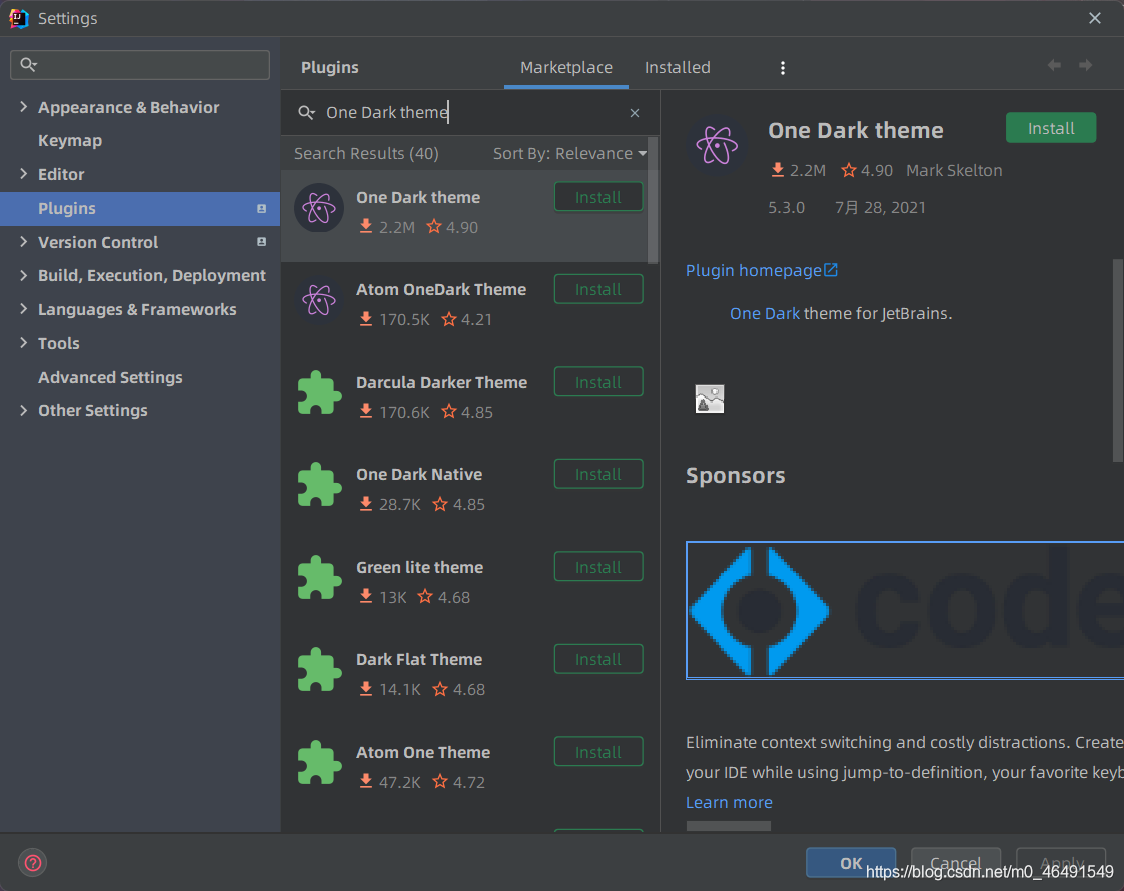
这里我以第一个主题为例,在插件市场搜索它的名字,安装,不需要重启:

效果:

这里受到背景干扰,所以我在设置里先把背景去掉,然后效果如下

总结
IDEA的个性化指南到这里就结束了,其实还有很多可以自定义的,我这里只挑出比较有代表性的,配置起来上手比较简单的,具体其他更加详细的个性化设置大家可以自行研究~