Mock 数据
Mock 数据是前端开发过程中必不可少的一环,是分离前后端开发的关键链路。通过预先跟服务器端约定好的接口,模拟请求数据甚至逻辑,能够让前端开发独立自主,不会被服务端的开发所阻塞。
约定式 Mock 文件
Umi 约定 /mock 文件夹下所有文件为 mock 文件。
比如:
.
├── mock
├── api.ts
└── users.ts
└── src
└── pages
└── index.tsx
/mock 下的 api.ts 和 users.ts 会被解析为 mock 文件。
编写 Mock 文件
如果 /mock/api.ts 的内容如下,
export default {
// 支持值为 Object 和 Array
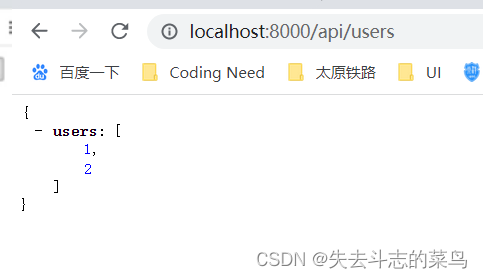
'GET /api/users': {
users: [1, 2] },
// GET 可忽略
'/api/users/1': {
id: 1 },
// 支持自定义函数,API 参考 express@4
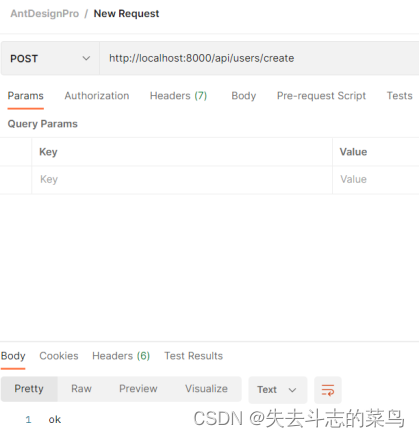
'POST /api/users/create': (req, res) => {
// 添加跨域请求头
res.setHeader('Access-Control-Allow-Origin', '*');
res.end('ok');
},
}
然后访问 /api/users 就能得到 { users: [1,2] } 的响应,其他以此类推。
配置 Mock
Type: object
Default: {}
配置 mock 属性。
包含以下子属性:
exclude,格式为 Array(string),用于忽略不需要走 mock 的文件
如何关闭 Mock?
可以通过配置关闭,
export default {
mock: false,
};
也可以通过环境变量临时关闭,
$ MOCK=none umi dev
引入 Mock.js
Mock.js 是常用的辅助生成模拟数据的三方库,借助他可以提升我们的 mock 数据能力。
引入命令:

比如:
import mockjs from 'mockjs';
export default {
// 使用 mockjs 等三方库
'GET /api/tags': mockjs.mock({
'list|100': [{
name: '@city', 'value|1-100': 50, 'type|0-2': 1 }],
}),
};
实际操作:
新建文件mock/user.ts
// @ts-ignore
import {
Request, Response } from 'express'
import mockjs from 'mockjs'
export default {
// 支持值为 Object 和 Array
// 使用 mockjs 等三方库
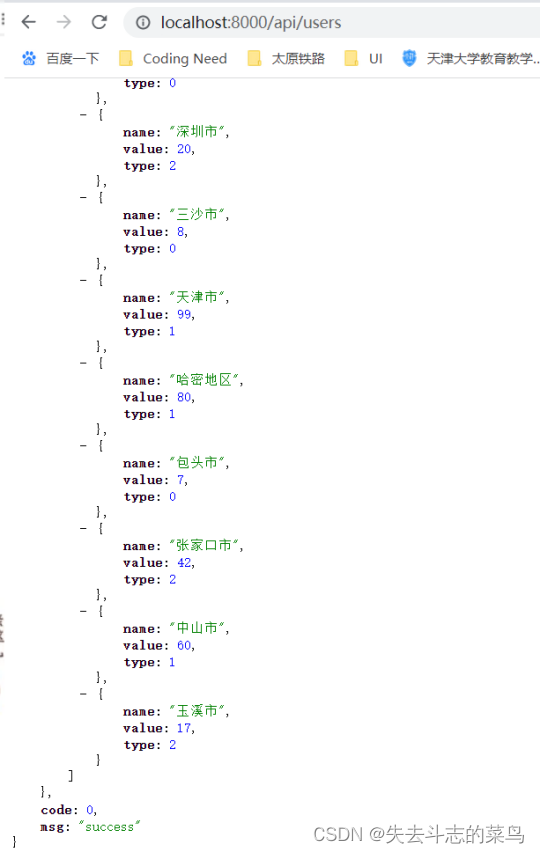
'GET /api/users':(req:Request, res:Response) => {
const data = mockjs.mock({
'list|100': [{
name: '@city', 'value|1-100': 50, 'type|0-2': 1 }],
})
res.json(
{
data:data,
code:0,
msg:'success'
}
)
},
// GET 可忽略
'/api/users/1': {
id: 1 },
// 支持自定义函数,API 参考 express@4
'POST /api/users/create': (req:Request, res:Response) => {
// 添加跨域请求头
res.setHeader('Access-Control-Allow-Origin', '*');
res.end('ok');
},
'delete /api/users/:id': (req:Request, res:Response) => {
// 添加跨域请求头
res.setHeader('Access-Control-Allow-Origin', '*');
res.json({
code:0})
},
'put /api/users/:id': (req:Request, res:Response) => {
// 添加跨域请求头
res.setHeader('Access-Control-Allow-Origin', '*');
res.json({
code:1})
},
}
在这段代码中,value|1-100 和 type|0-2 是 Mock.js 中的语法,用于指定生成的数据的类型和规则。
具体来说:
value|1-100 表示生成一个整数,范围在 1 到 100 之间。
| 后面的数字和符号组合表示数据生成规则,
其中 1-100 表示数据范围,表示生成的数据是一个 1 到 100 之间的整数。
‘type|0-2’: 1 的含义是:生成一个 type 属性,值为0、1 或 2 中的一个,如果没有指定值,则默认为 1。
如果我们将默认值改为其他的数字或字符串,生成的数据中 type属性的值就会变成默认值。
页面显示