本篇包含以下内容:
- 准备node环境
- 创建vue项目
一、安装node环境
1、下载地址为:Node.js
2、检查是否安装成功
D:\VueApp>node -v
v14.16.0
D:\VueApp>npm -v
6.14.11如果出现版本号说明安装成功。
二、创建Vue项目
1、使用淘宝镜像源安装vue-cli
npm install -g @vue/cli --registry=https://registry.npmmirror.com检查是否安装成功:出现版本号即成功

2、进入项目目录,创建一个新项目:vue create 项目名,我这里叫vue create vue-app-test
可能会遇到的问题:
①遇到此问题要关闭所有的代理
vue-cli · Failed to download repo vuejs-templates/webpack: unable to verify the first certificate②出现这个原因是本地的这个端口被设置成了http的代理,估计是翻墙设置到了,此时用管理员权限打开C:\Windows\System32\drivers\etc下的hosts文件,把这个网址里的内容全部替换之前的内容:hosts替换 注意:这个网址是github上的,也有可能打不开哦,反正想办法打开(手动狗头)
vue-cli · Failed to download repo vuejs-templates/webpack: connect ECONNREFUSED 127.0.0.1:443如果没有遇到以上问题,那恭喜你啦,到此提示项目初始化完成。

3、运行
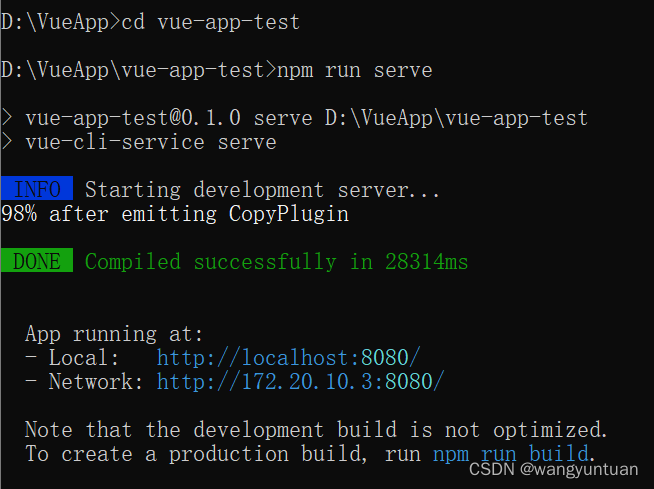
①我们用提示的命令试一下
$ cd vue-app-test
$ npm run serve
②打开浏览器输入localhost:8080 ,发现可以访问,至此我们的vue项目创建成功

③项目结构,我这里用vs code打开项目

1)node_modules:npm加载的项目依赖模块
2)src:开发目录,基本上要做的事情都在这个目录下。包含以下几个目录、文件:
- assets:资源目录,放置图片、公共js、公共css。这里的资源会被webpack构建
- components:组件
- router:前端路由,我们需要配置的路由路径写在index.js里面
- App.vue:根组件
- mian.js:入口js文件
3)index.html:首页入口文件,可以添加一些mata信息等
4)package.json:npm包配置文件,定义了项目的npm脚本,依赖包信息
5)README.md:项目说明文档,markdown格式