问题描述:
若依项目本地运行没有问题,部署到服务器以后点击菜单切换路由,一直处于加载状态,打开控制台,发现报错Error: Cannot find module ‘@/views/xxx‘。
原因:
路由懒加载,webpack版本问题,webpack4 不支持变量方式的动态 import ,新版本需要使用 require() 来解决此问题。
解决办法:
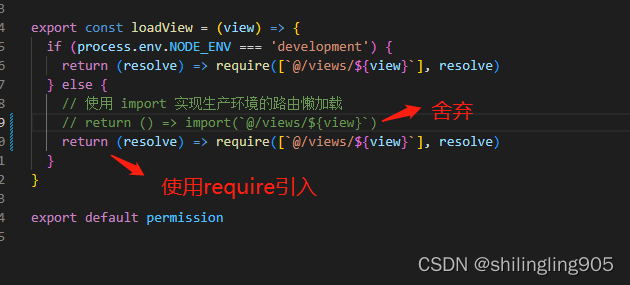
第一个地方,store/modules/permission.js。语法:return (resolve) => require([`@/views/${view}`], resolve)

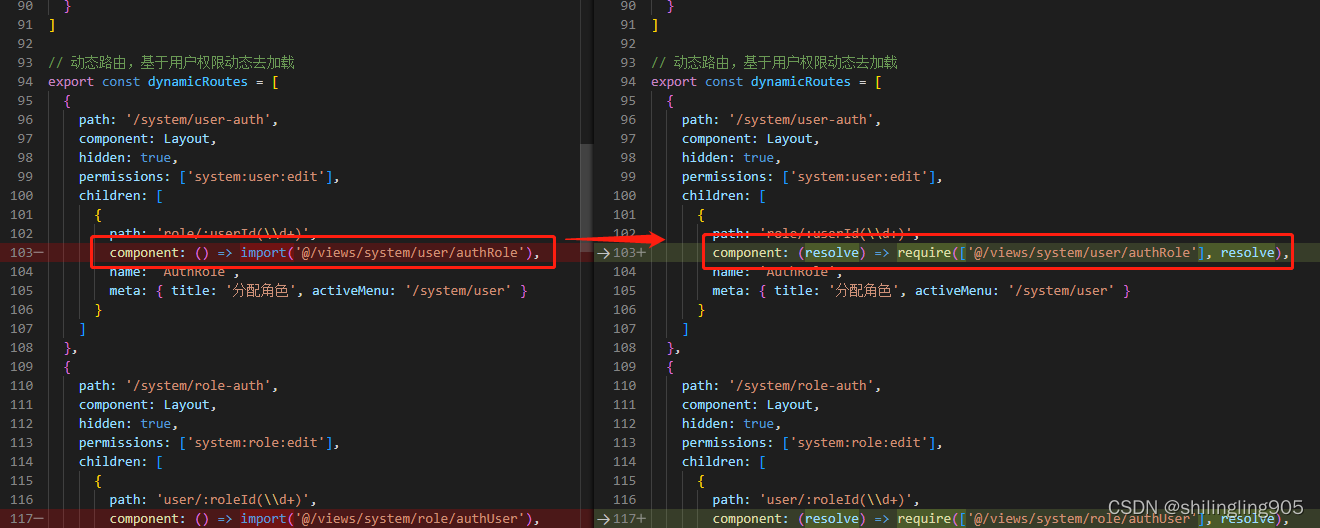
第二个地方,router/index.js。

结果:
成功解决啦~