1.elementplus标签名变化
在接触vue3+elementplus时,本人以为标签和element一样,于是自以为是的把原来项目中的代码直接cv过来,一开始粘贴一些小的组件是可以共用的,直到我写到页面布局这种整体框架后,粘进的代码突然报错
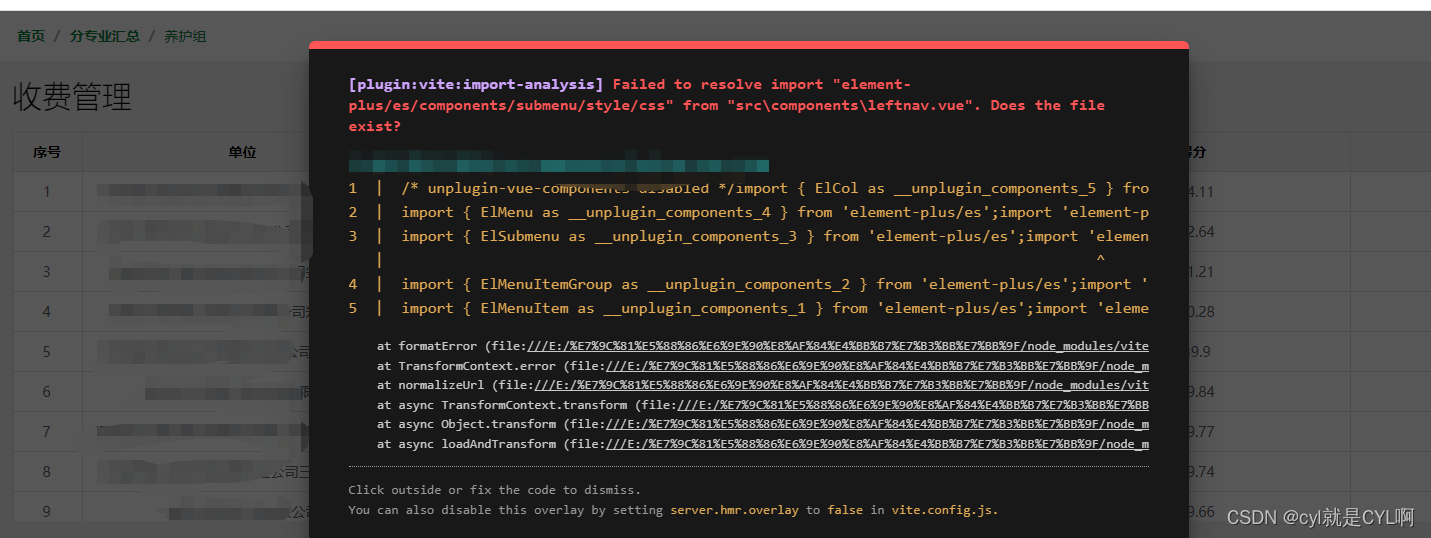
搜来搜去说是组件引用不对,然后就把element的依赖包卸载后安装,安装后又卸载,反复了好几遍,最后查看elementplus官方才发现,在elementplus中把以前折叠菜单栏的el-submenu标签换成了el-sub-menu标签
![]()
这一个小小的横杠浪费了半个小时左右...唉要怪也只能怪自己想当然了没有看官方文档,在此罗列下elementplus目前发现的相较于elementui的一些标签的改动,不足之处欢迎补充
1.icon标签变化,动态引用
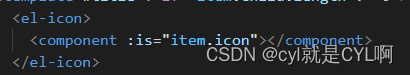
在elementui中设置icon图标只需要设置i标签的类名为指定的值即可,但是在plus中想要使用自带的icon图标需要先引用一个<el-icon></el-icon>双标签,然后再从依赖包中引入指定的icon标签放在el-icon这个标签中.
但是这样的话就有一个问题,我想动态引入icon图标怎么办呢,在elementui中图标只是属性名,通过v-bind就可以灵活引用,后来经过拜访百度,我找到了动态引用的方法


只需用component标签进行包裹便可以动态引用图标了.
2.特殊引用的变化
在elementui中如果一个table表格绑定的属性值不能完全对应,我们就可以用scope="scope"这个属性对于特定的单元格设置特定的值,但是到了plus中scope变成了这种形式

接下来就是我们之前熟悉的数据判断了.
以上就是我暂时发现的变化了,另外还有一些属性名名称的改变这些建议仔细查看elementplus的官方说明,不细心的话真的很容易发现bug或者出现明明设置了值却不生效的现象,顺便吐槽一下elementplus官网是真的不好用,在公司网速不好刷新一下可能plus的页面就404了...