设备温度监测,仪表盘需求
代码及效果图如下
项目需要显示当前设备温度的图表,如下

看了下echart上的例子,没有现成的,所以自己找了找配置,然后写了一个。
在写的过程中发现,官网上调整好的代码,在项目中显示出错。
发现是因为项目使用的echart版本是4,而官网已经是5了。最新版本有些新的配置项是旧版本没有的,所以显示会出错
这里我针对两个4、5两个版本都配置好了。
echart 版本 5.x
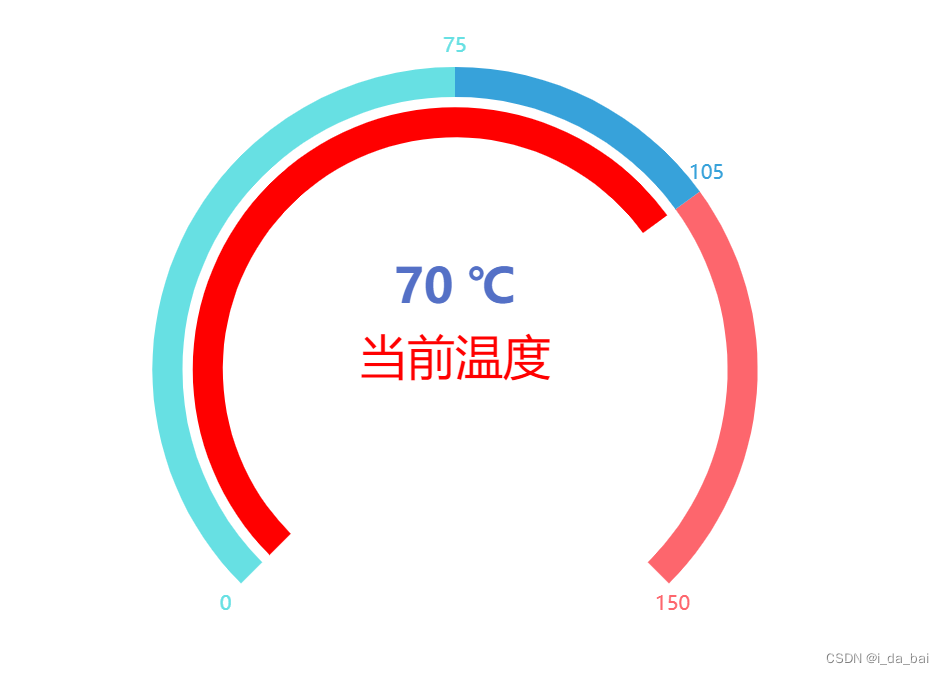
首先是版本5的代码如下:
import * as echarts from 'echarts';
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
series: [
{
type: 'gauge', // 仪表盘
max: 150, // 仪表盘最大值
splitNumber: '10', // 仪表盘的段数
axisLine: {
lineStyle: {
width: 30,
color: [
[0.5, '#67e0e3'],
[0.7, '#37a2da'],
[1, '#fd666d']
]
}
},
pointer: {
show: false
},
axisTick: {
show: false
},
splitLine: {
show: false
},
axisLabel: {
color: 'inherit',
distance: -50,
fontSize: 20,
formatter: function (value) {
if (
value === 0 ||
value === 150 * 0.5 ||
value === 150 * 0.7 ||
value === 150
) {
return value;
}
}
}
},
{
type: 'gauge',
radius: '65%',
axisLine: {
lineStyle: {
width: 30,
color: [[1, '#fff']]
}
},
// 当前进度
progress: {
show: true,
overlap: false,
clip: false,
itemStyle: {
color: 'red'
}
},
pointer: {
show: false
},
axisTick: {
show: false
},
splitLine: {
show: false
},
axisLabel: {
show: false
},
title: {
show: true,
color: 'red',
offsetCenter: [0, '-3%'],
fontSize: '48'
},
detail: {
valueAnimation: true,
offsetCenter: [0, '-30%'],
fontSize: '48',
formatter: '{value} ℃',
color: 'inherit'
},
data: [
{
value: 70,
name: '当前温度'
}
]
}
]
};
option && myChart.setOption(option);
贴上效果图:

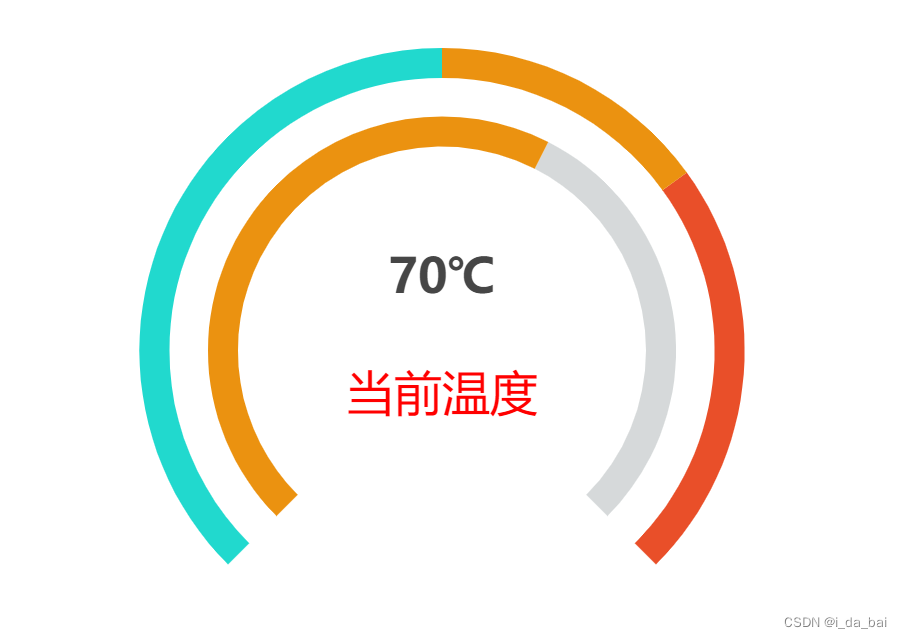
echart 版本 4.x
option = {
series: [
{
type: "gauge", // 仪表盘
max: 150, // 仪表盘最大值
splitNumber: "10", // 仪表盘的段数
axisLine: {
lineStyle: {
width: 30,
color: [
[0.5, "#21d9ce"],
[0.7, "#eb9210"],
[1, "#e94f29"],
],
},
},
pointer: {
show: false,
},
axisTick: {
show: false,
},
splitLine: {
show: false,
},
axisLabel: {
color: "#fff",
distance: -48,
fontSize: 12,
formatter: function (value) {
if (
value === 0 ||
value === 150 * 0.5 ||
value === 150 * 0.7 ||
value === 150
) {
return value;
}
},
},
detail: {
show: false,
},
},
{
type: "gauge",
max: this.max,
radius: "58%",
axisLine: {
lineStyle: {
width: 30,
color: [
[0.6, '#eb9210'], // 模拟当前的进度 percentage 百分比 , currentColor 进度的颜色
[1, "#adb4b580"],
],
},
},
progress: {
show: true,
overlap: false,
clip: false,
itemStyle: {
color: "red",
},
},
pointer: {
show: false,
},
axisTick: {
show: false,
},
splitLine: {
show: false,
},
axisLabel: {
show: false,
},
title: {
show: true,
color: "red",
offsetCenter: [0, "20%"],
fontSize: "48",
},
detail: {
valueAnimation: true,
offsetCenter: [0, "-30%"],
fontSize: "48",
formatter: '{value}℃',
},
data: [
{
value: 70, name: '当前温度' }
],
},
],
};
option && myChart.setOption(option);
贴上效果图: