最近做的这个项目有写一套移动端样式的需求,在某个页面,需要将web端的table,以及table对应的分页,在移动端用card的形式展示出来,反正最终经过几种方案的讨论,选择了用饿了么plus的无限滚动来实现。
Infinite Scroll 无限滚动
我想想在这里遇到了什么问题来着...
嗷对,在设置完所有属性后,出现了一个bug:打开页面时会自动往下加载,而非触底后再继续加载,找了半天都没找到问题的所在。
百度后说要必须加上style="overflow: auto;"这个属性,但是加上后仍然没啥反应。

后来又查到overflow-anchor: none属性可以解决无限滚动在移动端自动加载的问题,于是我又加了该属性,但是还是不生效。

真的是折腾了我好久好久,最后无意中压了下键盘,把其中一个样式(style="overflow: auto;")删掉了,然后突然就好了...
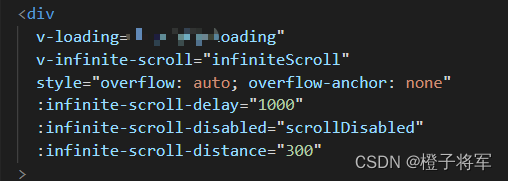
最终代码如下图

补充一些解释:
1、设置min-height属性的目的是,让初始无数据的时候,v-loading加载的位置靠下一点
2、设置infinite-scroll-distance属性,在浏览器的手机模式中,无限滚动是正常显示的,但是在测试环境中,在手机上打开却不生效,我猜测是在手机上没有触底,于是刚刚添加了这个属性,至于是否能够解决问题,还得看明天测试出的结果,无限滚动的其他相关属性介绍详看文档Infinite Scroll 无限滚动 | Element Plus
---------------------------------------------------------------------------------------------------------------------------------
2022.12.15补充说明
经过测试,一切正常,但是在后来因为业务场景问题我把disabled取消了。
另外就是或许你们会出现这样的问题,在浏览器或者微信电脑端打开你们测试环境的链接,无限滚动一切正常,而在手机微信打开你们测试环境的链接,会发现无限滚动失效了,那请移步去手机百度打开试试,如果百度是正常的,说明你写的没问题,问题在于微信。
经过查阅相关资料,猜测是浏览器内核问题,腾讯系列软件中集成的浏览器应该全部用的是腾讯的X5内核,在部分场景上会出现兼容性的问题,至于兼容性的解决方案我没有找到,而且后续作者本人的业务场景不是浏览器打开,所以暂时搁置。
如措辞或用词有误还望见谅。
希望本帖能够帮到你,如对你有用的话,希望能够收获大家的点赞收藏加关注哈!