Vue3 小兔鲜:项目起步
Date: May 31, 2023
创建项目并整理目录
npm init vue@latest

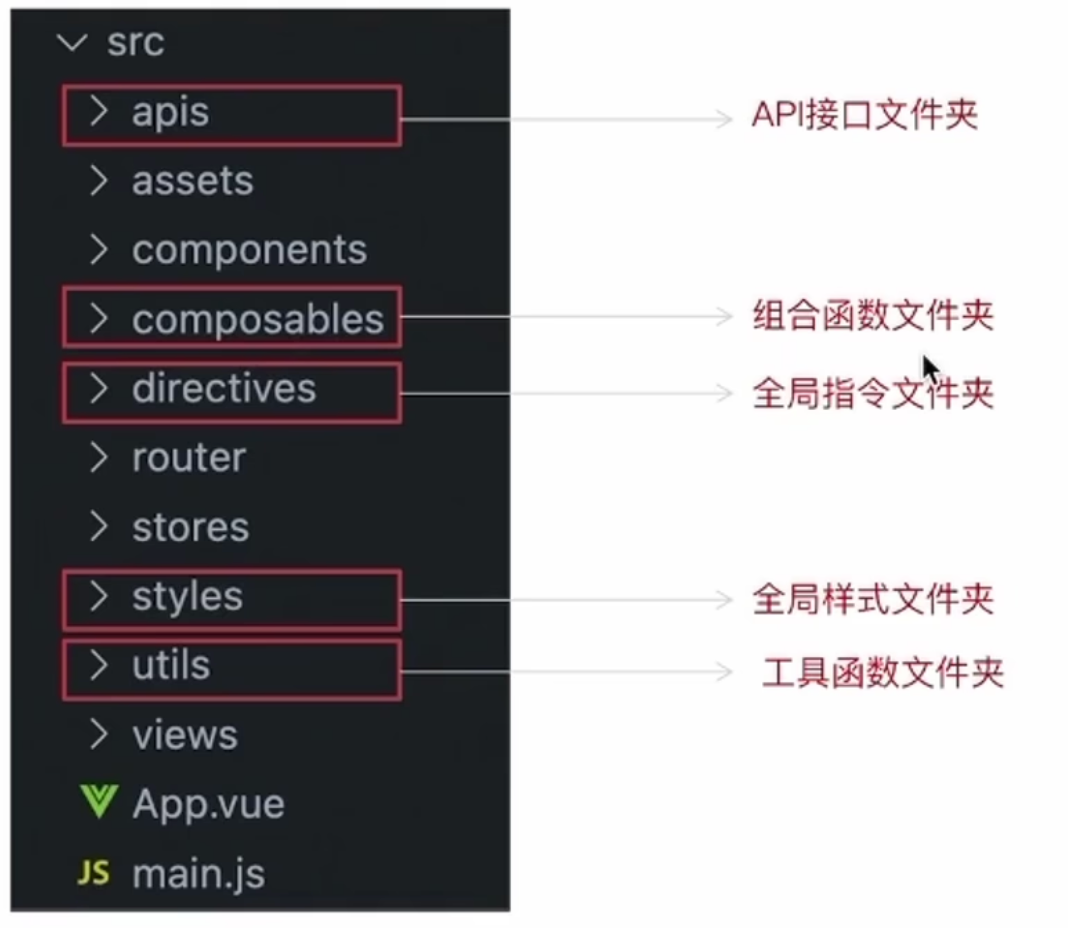
src目录调整
需要补充创建以下文件:

git 管理项目
基于create-vue 创建出来的项目默认没有初始化git仓库,需要我们手动初始化
执行命令井完成首次提交
- git init
- git add .
- git commit -m “init”
jsconfig.json配置别名路径
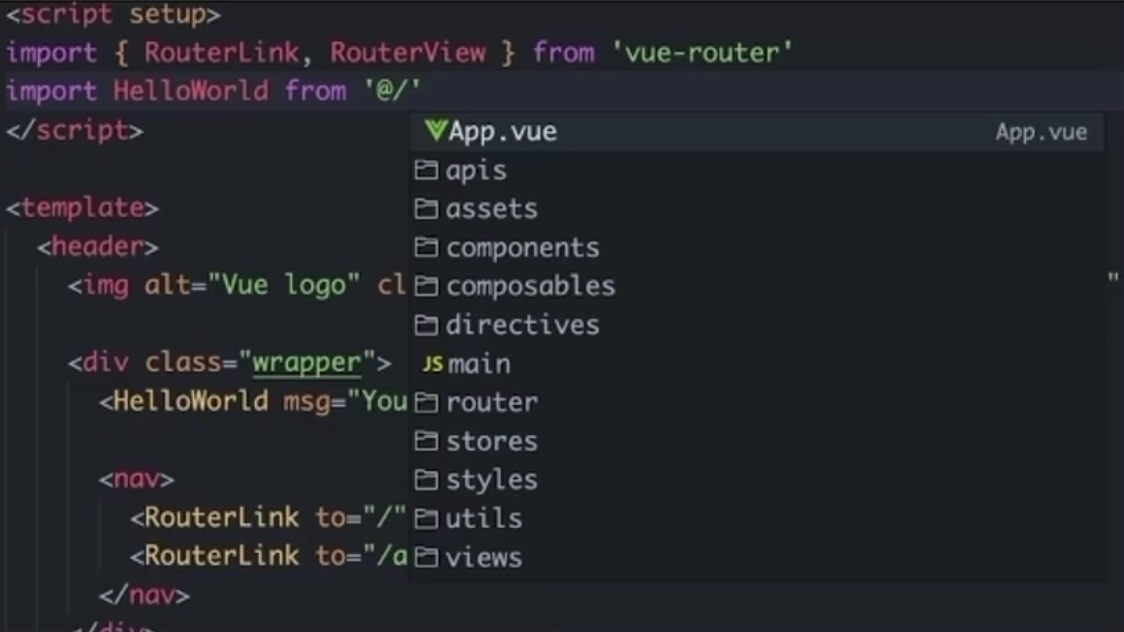
什么是别名路径联想提示
在编写代码的过程中,一旦 输入 @/,VScode会立刻 联想出src下的所有子目录和文件,统一文件路径访问不容易出错

如何进行配置
配置别名路径可以在写代码时联想提示路径
- 在项目的根目录下新增 jsconfig.json 文件
- 添加json格式的配置项,如下:
{
"compilerOptions" : {
"baseUrl" : "./",
"paths" : {
"@/*":["src/*"]
}
}
}
理解:当你输入@/ ,Vscode会把src下所有目录都给你联想下来
深入理解:
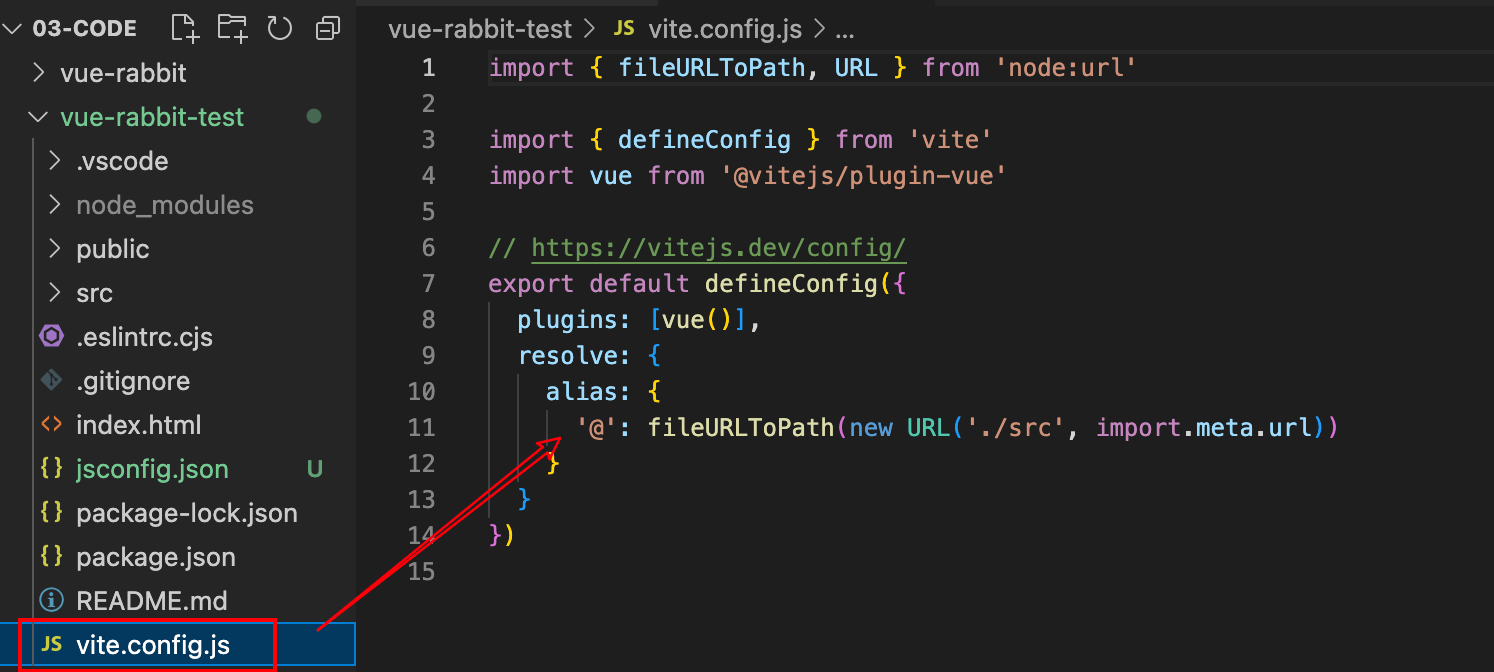
vite.config.js这个文件的做的是路径转换的工作

我们配置的jsconfig.json做的是路径的联想提示工作
elementPlus引入
小兔鲜项目UI组件:
- 通用型组件(ElementPlus)
- 比如Dialog模糊框
- 业务定制组件(手写)
- 商品热榜组件
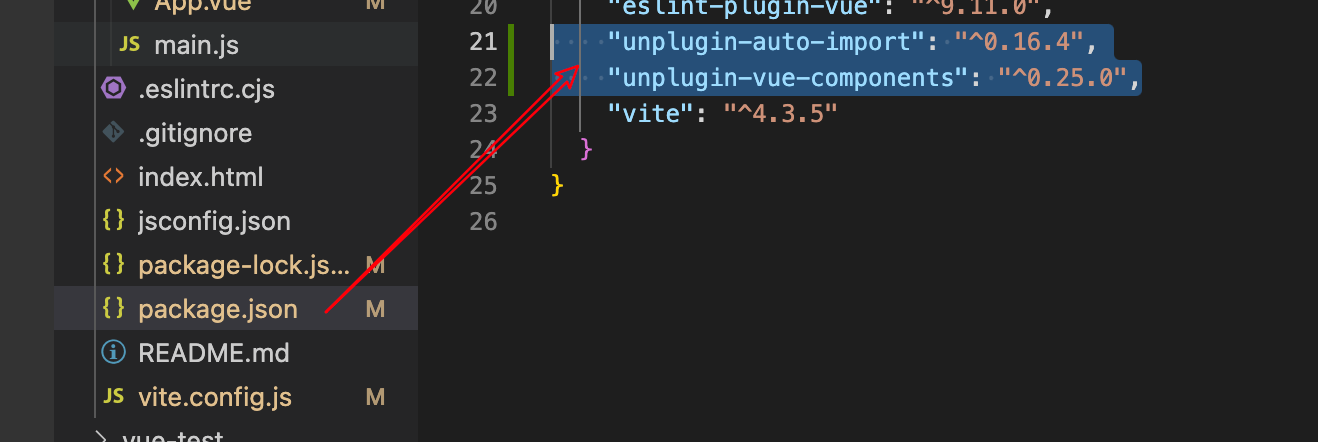
1. 安装elementPlus和自动导入插件
npm install element-plus --save
npm i elementPlusnpm install -D unplugin-vue-components unplugin-auto-import
注意:这里的-D代表仅在开发环境依赖
2. 配置自动按需导入
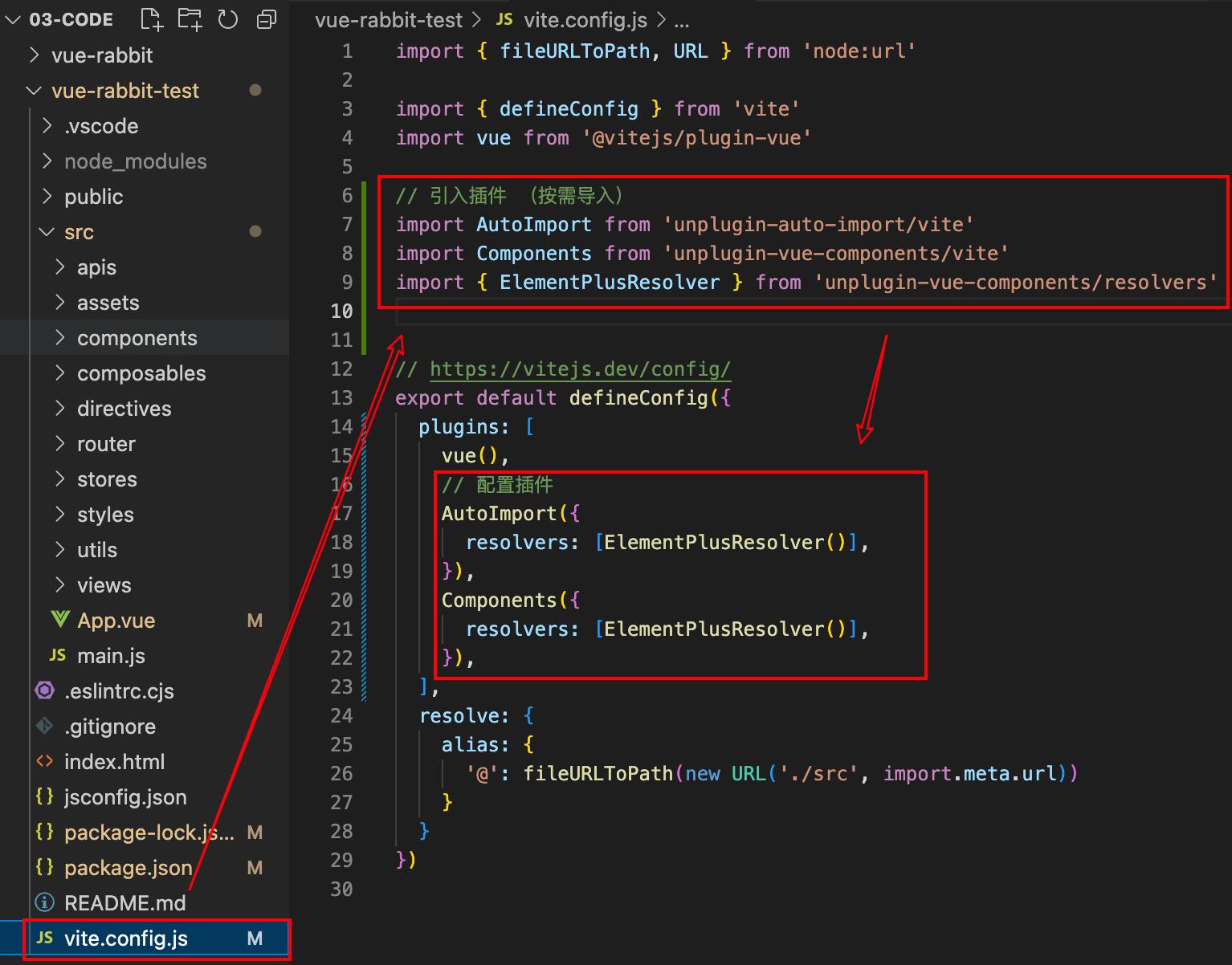
// 引入插件 (按需导入)
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
plugins: [
// 配置插件
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
]
})
注意:plugins是vite插件的专门配置位置
总结以上:
首先,我们安装了element-plus及自动导入插件,如下方所示:

然后,我们导入插件所需要的包

最后,在组件中写代码即可,
值得注意的是,这里我们采用的是按需引入的方式,组件的中如果需要element-plus的组件,则会自动导入,无需我们手动配置。
3. 测试组件
在App.vue中导入
<template>
<el-button type="primary">i am button</el-button>
</template>
效果:

定制elementPlus主题
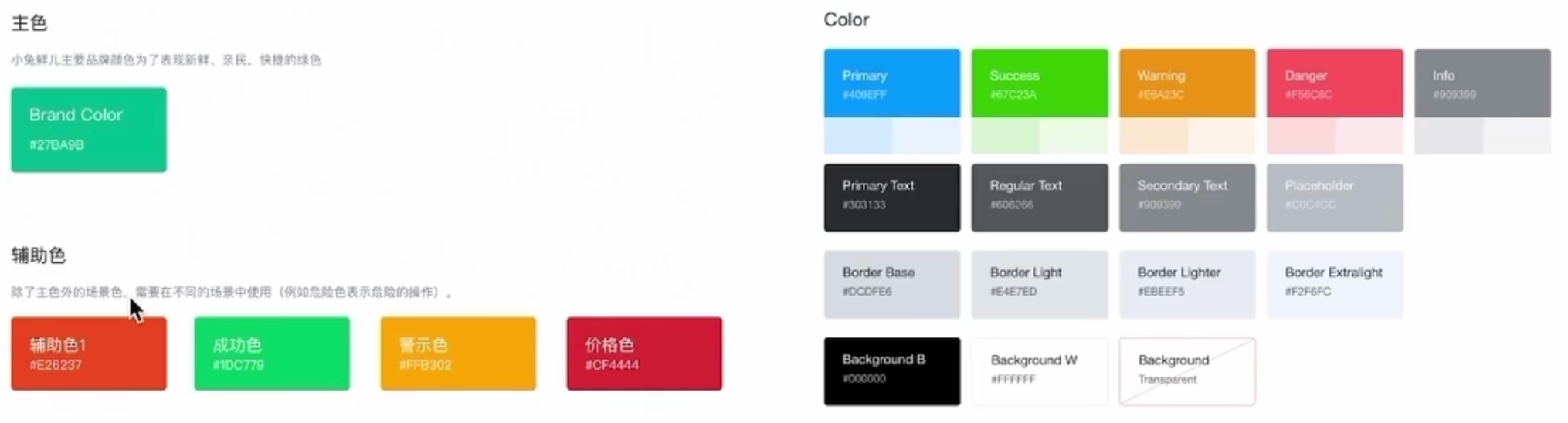
为什么需要主题定制
小免鲜主题色和elementPlus默认的主题色存在冲突,通过定制主题让elementPlus的主题色和小免鲜项目保持一致

具体定制过程:
1. 安装sass
基于vite的项目默认不支持css预处理器,需要开发者单独安装
npm i sass -D
2. 准备定制化的样式文件
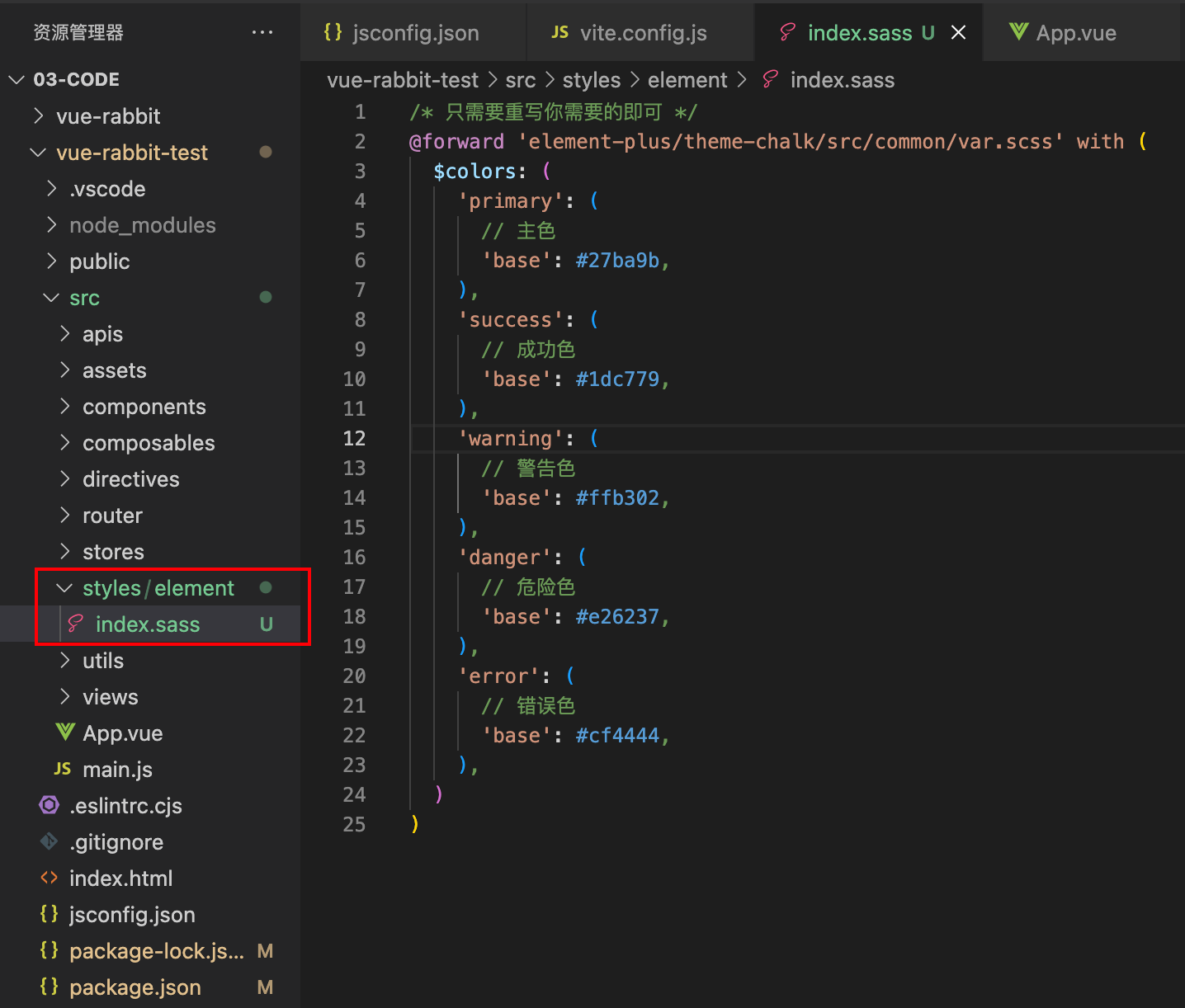
这里的写法是sass的写法,从element-plus中获取:
/* 只需要重写你需要的即可 */
@forward 'element-plus/theme-chalk/src/common/var.scss' with (
$colors: (
'primary': (
// 主色
'base': #27ba9b,
),
'success': (
// 成功色
'base': #1dc779,
),
'warning': (
// 警告色
'base': #ffb302,
),
'danger': (
// 危险色
'base': #e26237,
),
'error': (
// 错误色
'base': #cf4444,
),
)
)
之后我们需要在style中新建名叫element的文件夹,并往里面填充index.sass的文件,最后把我们定制的文件存入里面即可。

3. 自动导入配置
这里自动导入需要深入到elementPlus的组件中,按照官方的配置文档来
- 配置elementPlus采用sass样式配色系统
- 自动导入定制化文件进行样式覆盖
具体配置修改如下:
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// 导入对应包
import ElementPlus from 'unplugin-element-plus/vite'
export default defineConfig({
plugins: [
vue(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [
// 1. 配置elementPlus采用sass样式配色系统
ElementPlusResolver({ importStyle: "sass"})
],
}),
// 按需定制主题配置
ElementPlus({
useSource: true,
}),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
css: {
preprocessorOptions: {
scss: {
// 2. 自动导入定制化样式文件进行样式覆盖
additionalData: `
@use "@/styles/element/index.scss" as *;
`,
}
}
}
})
axios安装并简单封装
1. 安装axios
npm i axios
2. 基础配置
官方文档地址: https://axios-http.com/zh/docs/intro
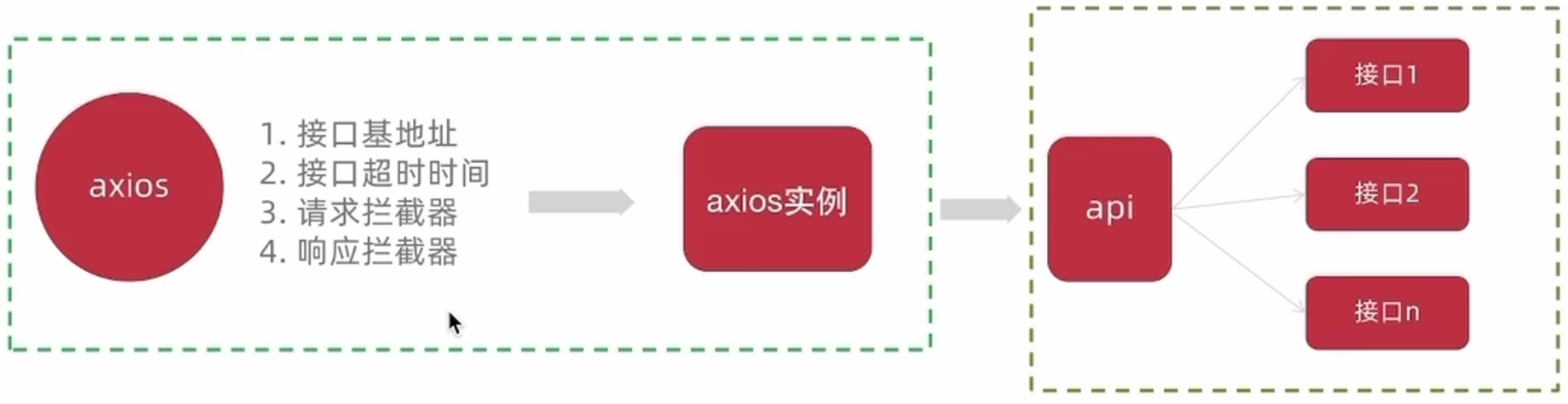
基础配置通常包括:

-
实例化 - baseURL + timeout
-
拦截器 - 携带token 401拦截等
这一块在utils下的http.js中编写(没有就自己创建)
import axios from 'axios'
// 创建axios实例
const http = axios.create({
baseURL: 'http://pcapi-xiaotuxian-front-devtest.itheima.net',
timeout: 5000
})
// axios请求拦截器
instance.interceptors.request.use(config => {
return config
}, e => Promise.reject(e))
// axios响应式拦截器
instance.interceptors.response.use(res => res.data, e => {
return Promise.reject(e)
})
export default http
3. 封装请求函数并测试
这一块在apis下的testAPI.js下编写(没有就自己编写)
import http from '@/utils/http'
export function getCategoryAPI () {
return http({
url: 'home/category/head'
})
}
最后需要在main.js中补充并测试
import './assets/main.css'
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
import router from './router'
// ***添加***
import { getCategory } from './apis/testAPI'
getCategory().then(res => {
console.log(res);
})
// ***
const app = createApp(App)
app.use(createPinia())
app.use(router)
app.mount('#app')
思考:
如果项目里面不同的业务模块需要的接口基地址不同,该如何来做?
axios.create() 方法可以执行多次,每次执行就会生成一个新的实例,比如:
const http1 = axios.create({ baseURL: 'url1'})
const http2 = axios.create({ baseURL: 'url2'})
路由整体设计
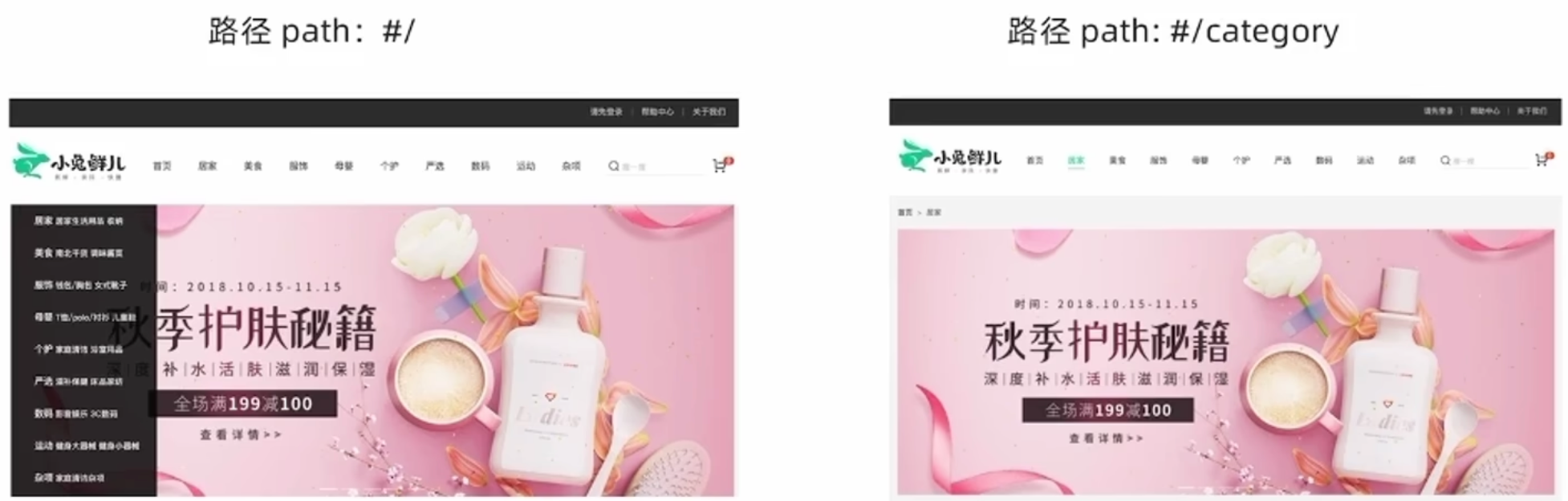
路由设计原则:
设计一级路由:找内容切换的区域,如果是页面整体切换,则为一级路由

理解:如图的路径,path改变,则页面也会随之改变。以上二者为一级路由。
设计二级路由::找内容切换的区域,如果是在一级路由页的内部切换,则为二级路由

理解:如上当/后面变成/category时,则页面会变成/下面的一级路由,即二级路由
下面开始配置:
- 配置一级和二级页面

一级:
<template>
<div>我是首页</div>
</template>
<template>
<div>我是登陆页</div>
</template>
二级:
<template>
我是Category页
</template>
<template>
我是Home页
</template>
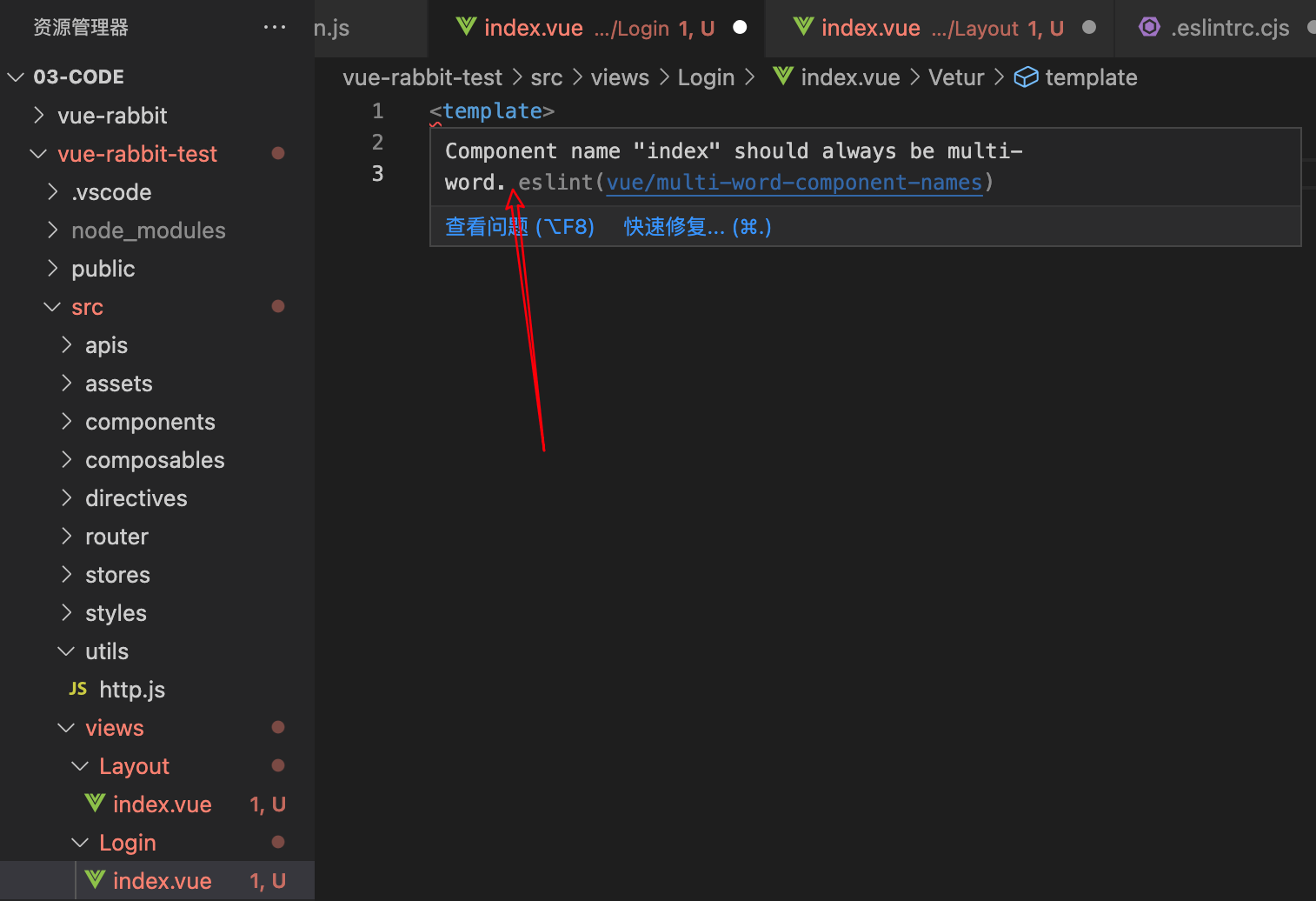
- eslint配置(可选)
如果我们在配置过程中遇到如下报错,那么我们需要对eslint配置

我们需要在.eslintrc.cjs中进行补充配置文件,添加如下规则即可:
rules: {
'vue/multi-word-component-names': 0, // 不再强制要求组件命名
}
- 配置一级和二级路由
配置router下的index.js
// createRouter:创建router实例对象
// createWebHistory:创建history模式的路由
import { createRouter, createWebHistory } from 'vue-router'
import Login from '@/views/Login/index.vue'
import Layout from '@/views/Layout/index.vue'
import Home from '@/views/Home/index.vue'
import Category from '@/views/Category/index.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
// path和component对应关系的位置
routes: [
{
path: '/',
component: Layout,
children: [
{
path: '',
component: Home
},
{
path: 'category',
component: Category
}
]
},
{
path: '/login',
component: Login
}
]
})
export default router
总结:
-
路由设计的依据是什么?
内容切换的方式
-
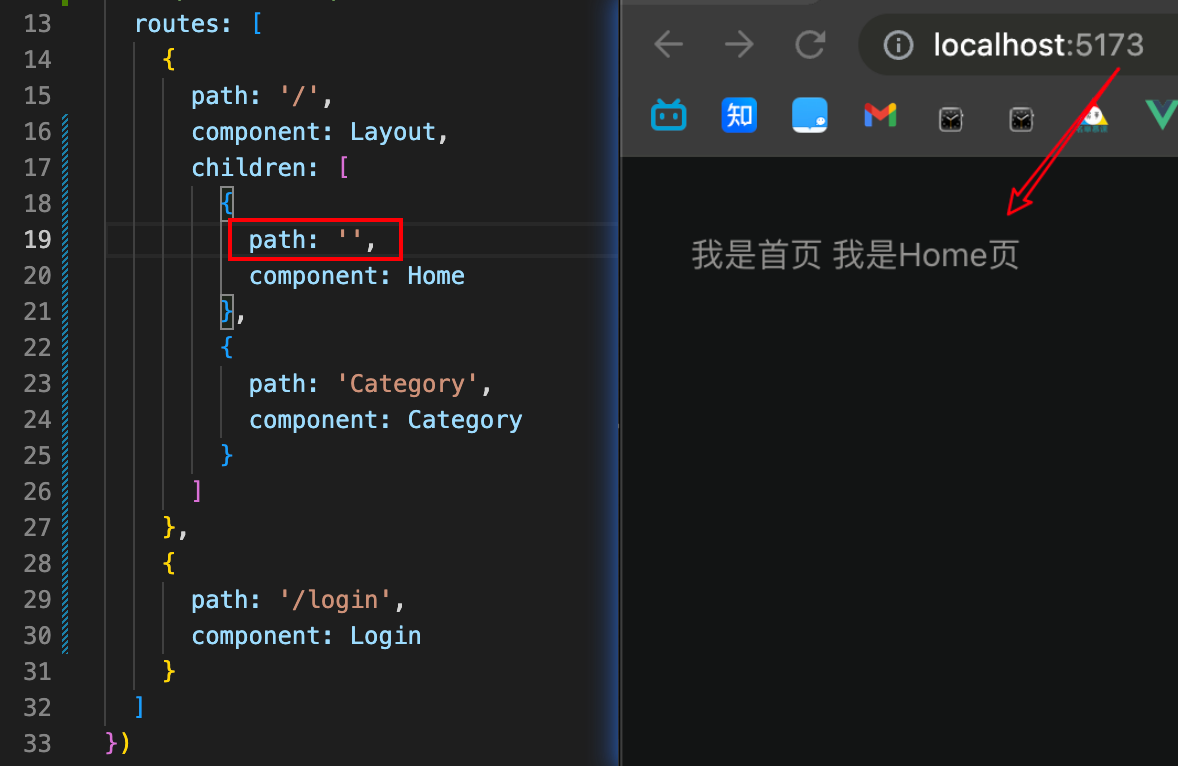
默认二级路由如何进行设置?
path配置项置空
如图所示,效果:二级路由home的path置空,当访问/时,home页也会展示

静态资源引入和Error Lens安装
图片资源和样式资源:
资源说明
- 实际工作中的图片资源通常由 UI设计师提供,常见的图片格式有png,svg等都是由UI切图交给前端
- 样式资源通常是指项目初始化的时候进行样式重置,常见的比如开源的 normalize.css 或者手写
资源操作
- 图片资源-把 images 文件夹放到assets 目录下
- 样式资源-把 common.scss 文件放到styles 目录下
静态资源引入
具体操作:
- 图片资源 - 把 images 文件夹放到 assets 目录下
- 样式资源 - 把 common.scss 文件放到 styles 目录下 ## 2. Error Lens插件安装 # scss变量自动导入
补充插件:
error lens:是一个实时提供错误警告信息的VScode插件,方便开发

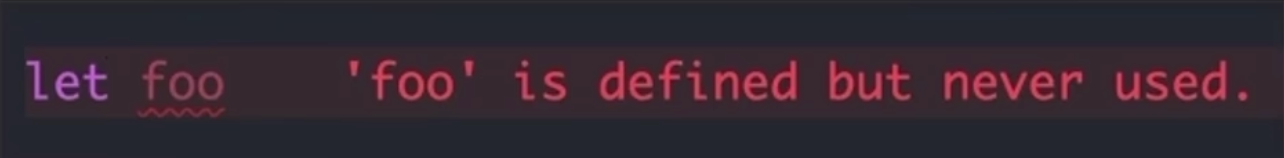
效果:它会把报错信息放在代码右侧

为什么要自动导入
在项目里一些组件共享的色值会以SCSS变量的方式统一放到一个名为 var.scss 的文件中,正常组件中使用,需要先导入scss文件,再使用内部的变量,比较繁琐,自动导入可以免去手动导入的步骤,直接使用内部的变量
自动导入配置:
-
新增一个 var.scss 文件,存入色值变量
-
通过 vite.config.js 配置自动导入文件
在styles中的element配置var.scss
$xtxColor: #27ba9b;
$helpColor: #e26237;
$sucColor: #1dc779;
$warnColor: #ffb302;
$priceColor: #cf4444;
在vite.config.js中
css: {
preprocessorOptions: {
scss: {
// 自动导入scss文件
additionalData: `
@use "@/styles/element/index.scss" as *;
@use "@/styles/var.scss" as *;
`,
}
}
}