当然 我们还是要先启动ganache环境
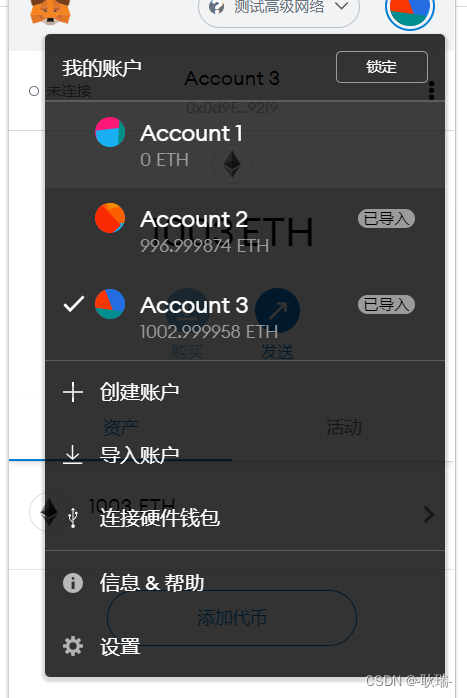
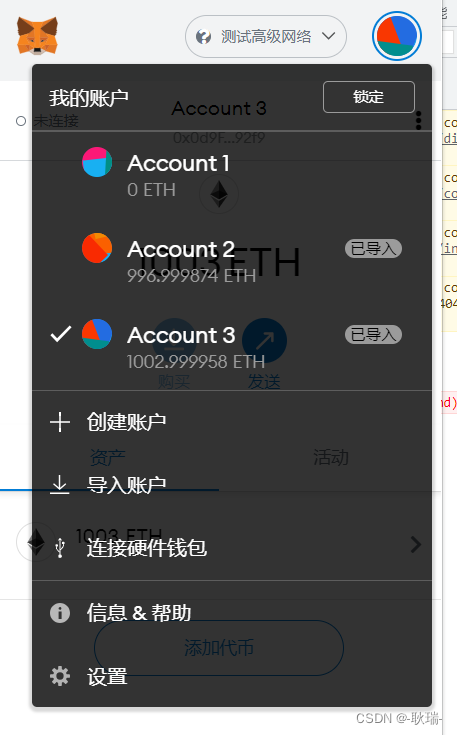
然后 通过MetaMask 导入一些用户

然后 我们需要在页面中引入 web3.min.js 如果您还没有这个文件 可以查看我的文章web3.js获取导入
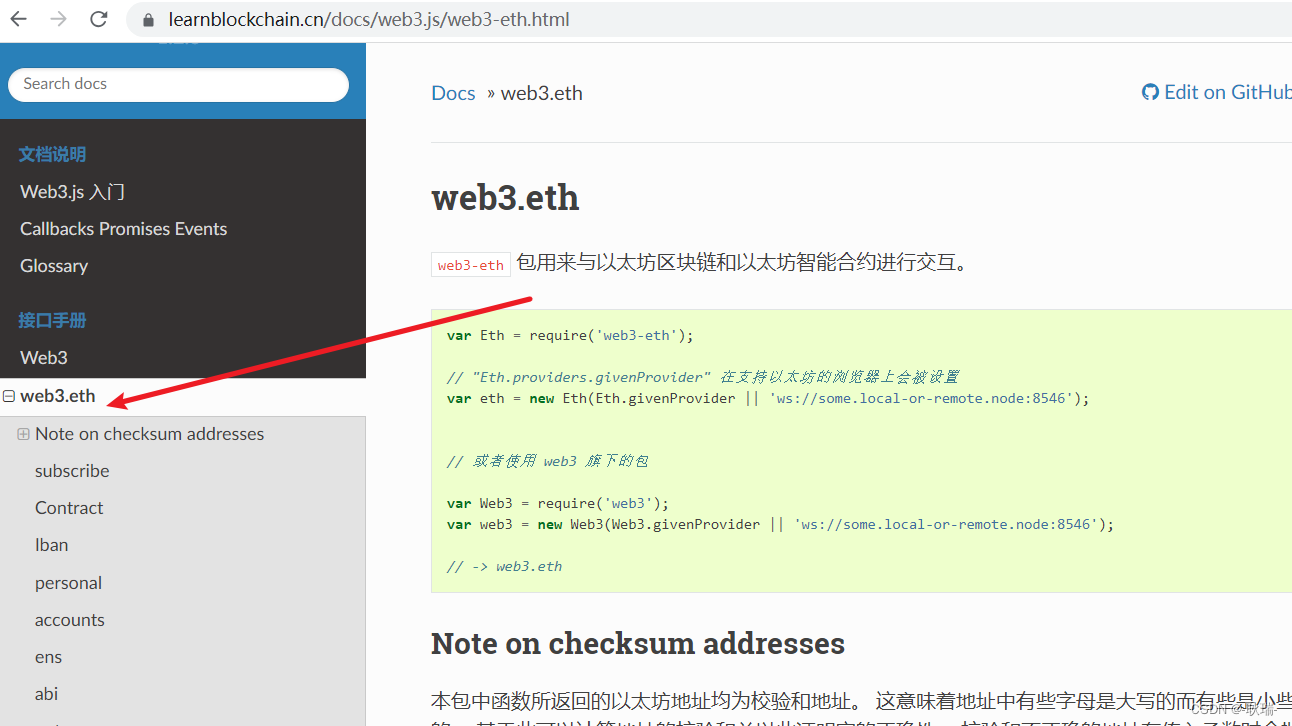
然后我访问官网 https://learnblockchain.cn/docs/web3.js/web3-eth.html#getchainid
打开后 先来到 web3.eth 下面

下面有一个 getAccounts 函数 上面说明就是获取MetaMask登录列表
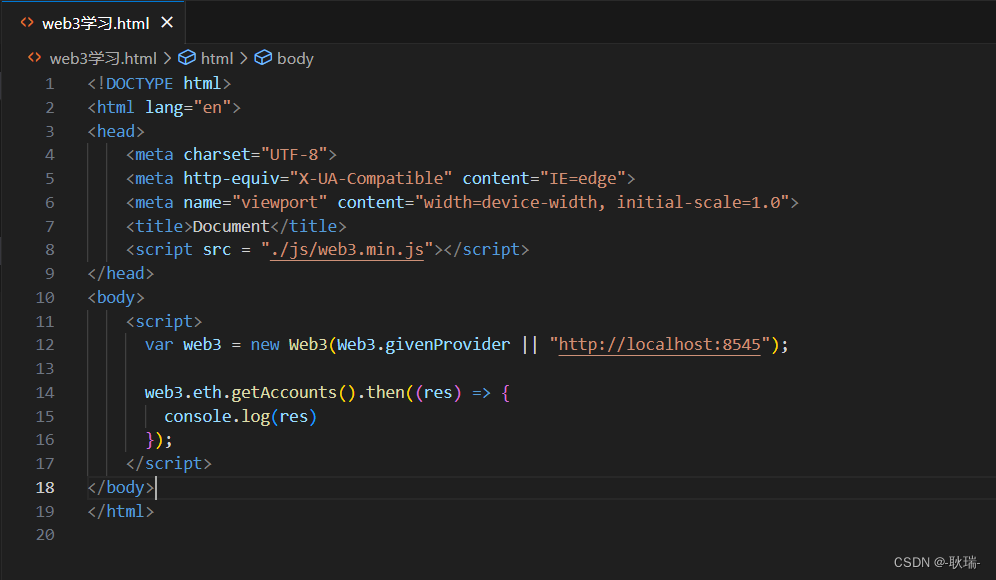
我们可以在网页 js中编写代码如下
web3.eth.getAccounts().then((res) => {
console.log(res)
});

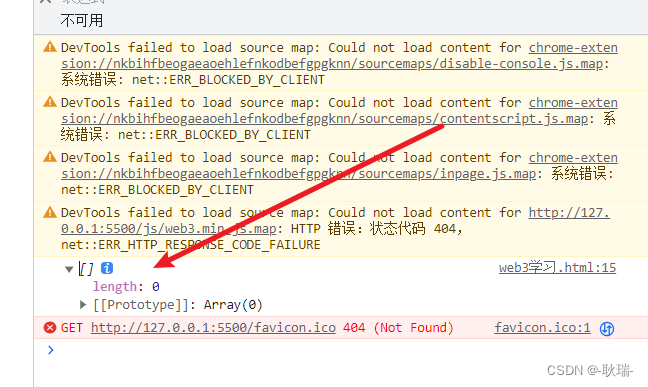
但事情显然没有这么简单 我们运行网页会发现

控制台输出的结果是空的 但是 我们这 明显登录着几个账号啊

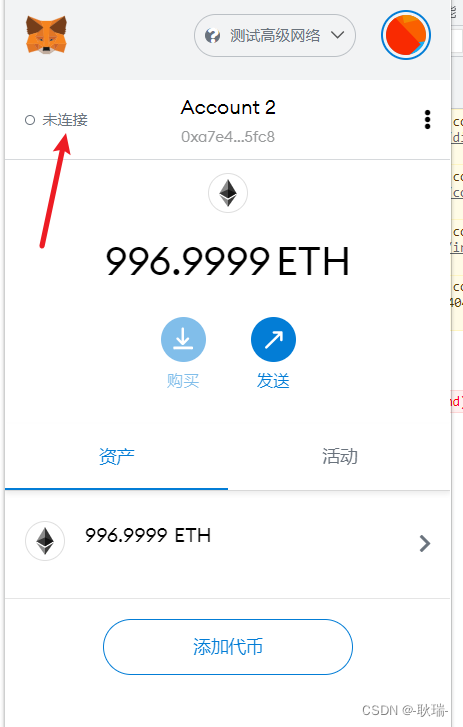
这是因为 我们账号还没有受权
它这里 也明显写着 未连接

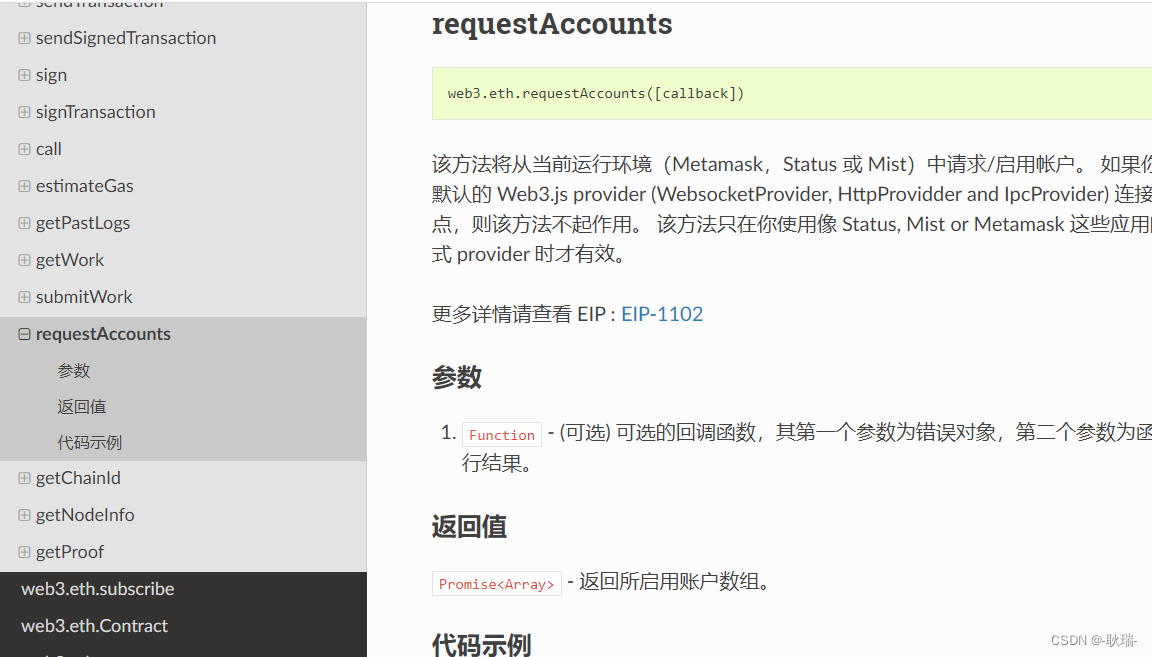
还是看文档 requestAccounts

它的作用就是从当前MetaMask 中 请求启用的账号
我们可以直接在网页中编写如下代码
var web3 = new Web3(Web3.givenProvider || "http://localhost:8545");
web3.eth.requestAccounts().then((res)=> {
console.log(res);
});
然后运行 网页
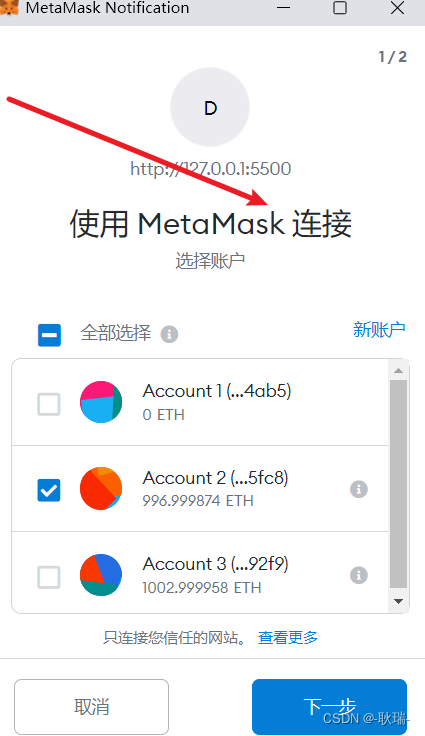
这里 就会弹出需要我们操作授权的窗口 我们选择需要操作的账号 点击下一步

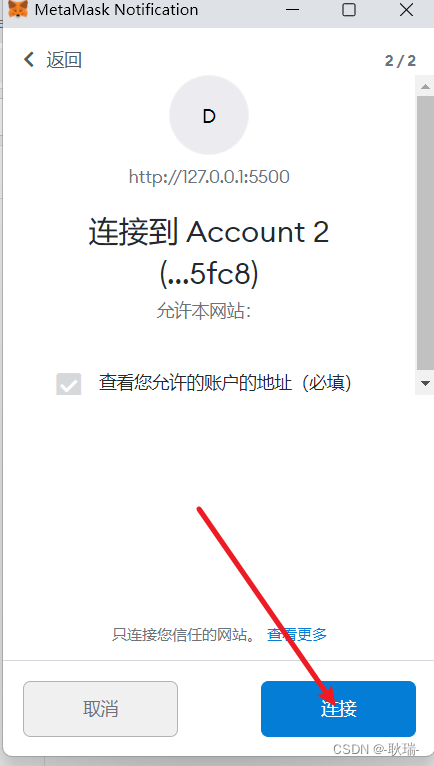
这里 直接点击链接

然后 等它连接好就可以了

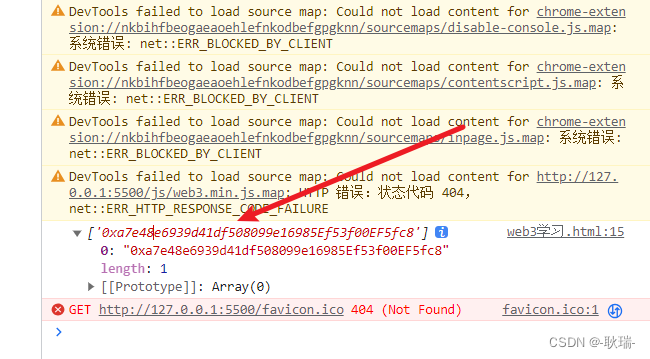
然后 我们回到网页 再次执行
web3.eth.getAccounts().then((res) => {
console.log(res)
});
这次就可以正常输出我们MetaMask中登录的账号列表了