Openlayers的实战教程 分为**图文版** 和 **视频版**, 这里的是图文版,包含基础知识介绍和*实战的源代码*,示例效果以gif动图的形式展现出来。 **视频版** 正在录制中,很快会上线,敬请期待~, 如有问题,可以加vx咨询 gis-dajianshi
本实战教程是在vue2.X的基础上加载openlayers程序,来开发各种示例程序。
实战教程项目环境配置:
1,下载安装nodejs

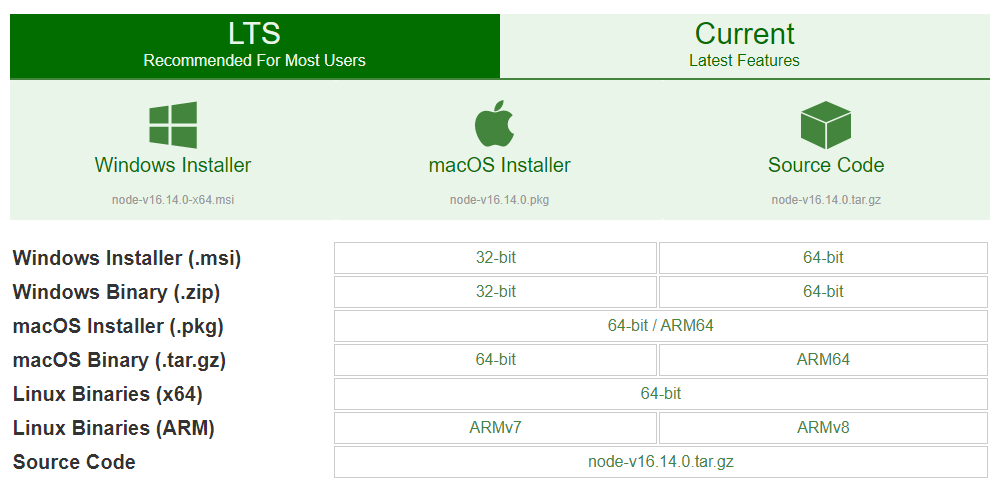
下载地址:https://nodejs.org/en/download/ 根据用户自己的机器情况进行选择不同版本的软件下载。 本教程示例采用是是windows 64位系统软件。
安装过程很简单,一路下一步。
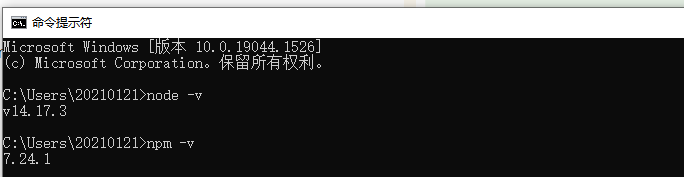
安装成功,测试安装是否成功,运行CMD,分别输入node -v 和 npm -v 分别查看node和npm的版本号。

可以查到,表示安装成功。
2,安装vue-cli
安装可以参考:https://cli.vuejs.org/zh/guide/installation.html
安装命令:
npm install -g @vue/cli
或者 yarn global add @vue/cli (尽量不用这种方式,yarn不会自己配置环境变量,运行vue -V会提示错误)

安装完后,可以通过 vue -V或者 vue --version 查看当前 vue-cli的版本号。

3,创建openlayers实战项目
在系统中找一个文件夹,如d:/demos中,打开cmd窗口,使用 vue create vue-openlayers 来创建基础项目
在项目中选择了 vue-router和vuex,方便以后的路由和组件数据传递使用方便。
4,安装openlayers
进入到vue-openlayers文件夹中, 打开cmd窗口,使用 npm install ol --save 来安装openlayers组件
5,安装element UI
为了在项目中操作方便,我们直接引用elementUI组件,方便添加一些按钮,弹窗等。
进入到vue-openlayers文件夹中, 打开cmd窗口,使用 npm i element-ui -S 来安装elementUI组件
在src/main.js中添加
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI)

以上为最终的main.js文件内容。
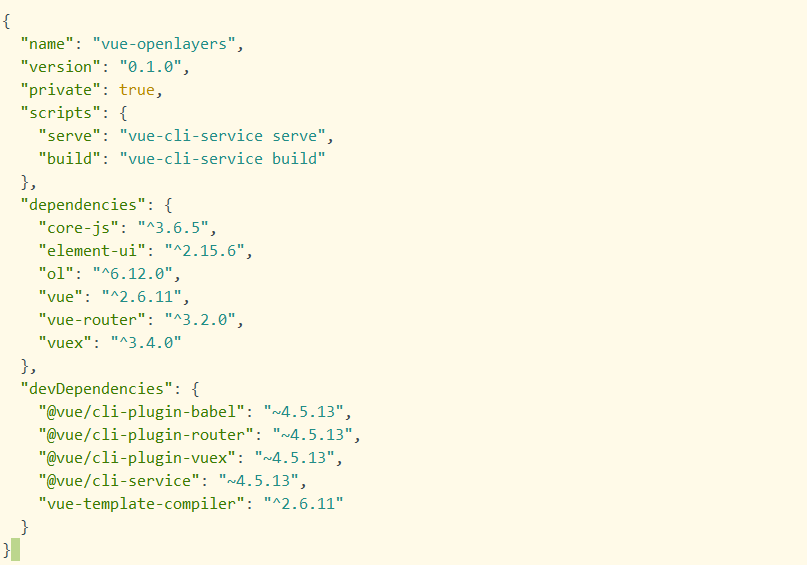
最终package.json文件如下:

至此最基本的一个实战项目的环境设置成功。剩下的就是编写vue代码了。