
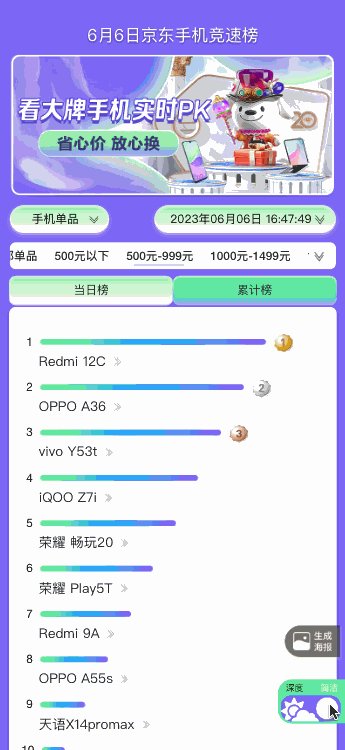
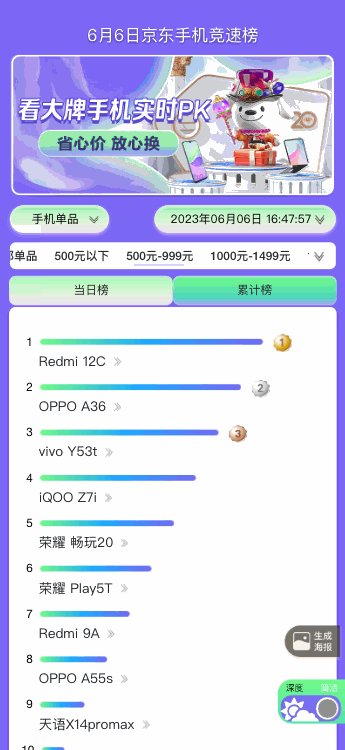
1.1 进度条动画

<div class="progress"></div><!--* 进度条 *-->.progress {z-index: 10;height: 7px;background-image: @progress-bar-color;border-radius: 8px;/* 这是一个CSS动画,包含两个动画效果:ProgressRise和moveScaleRight。这两个动画效果是通过CSS的animation属性同时应用在同一个元素上实现的。其中,animation属性可以接受多个动画效果,用逗号分隔。在这个例子中,表示同时应用ProgressRise和moveScaleRight两个动画效果。*/animation: ProgressRise 2s ease, moveScaleRight 2s 4.6s alternate ease-out infinite;transform-origin: left center;}/* 当页面首屏渲染进度条的宽度 */@keyframes ProgressRise {0% {width: 0;}100% {width: 100%;}}@keyframes moveScaleRight {from {transform: translate3d(0, 0, 0) scale3d(1, 1, 1) skewX(0deg);}to {transform: translate3d(0, 0, 0) scale3d(1.04, 1, 1) skewX(0deg);}}
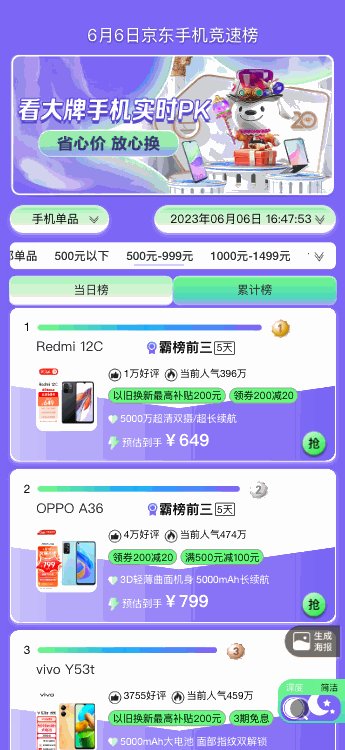
1.2 徽章左右摇摆动画

<div class="light-theme-0"></div><!--* 排名徽章 *-->.light-theme-0 {position: absolute;top: -6px;right: -34px;width: 22px;height: 22px;background: url('~@/assets/images/bcmixin/1.png') no-repeat center center;background-size: 100% 100%;//这段代码为元素添加了一个名为lightMoveRight的动画效果,持续时间为2秒,时间函数为ease-out,延迟时间为4.6秒,重复次数为无限次,并且使用了alternate属性,使得动画在重复播放时会反向播放。animation: lightMoveRight 2s ease-out 4.6s alternate infinite; //右侧弹性效果动画transform-origin: left center;}@keyframes lightMoveRight {from {transform: translateX(0px);}to {transform: translateX(-8px);}}

<div class="menu" style="transform: translateX(257px); transition-duration: 0.3s;"><ul><li>菜单项1</li>...</ul></div>document.querySelector('.menu').addEventListener('touchmove', function () {var transformValue = window.getComputedStyle(menu).getPropertyValue('transform')var translateXValue = parseInt(transformValue.split(',')[4])var scrollDistance = 100menu.style.transform = 'translateX(' + (translateXValue + scrollDistance) + 'px)'})
1.4、按钮过渡动画

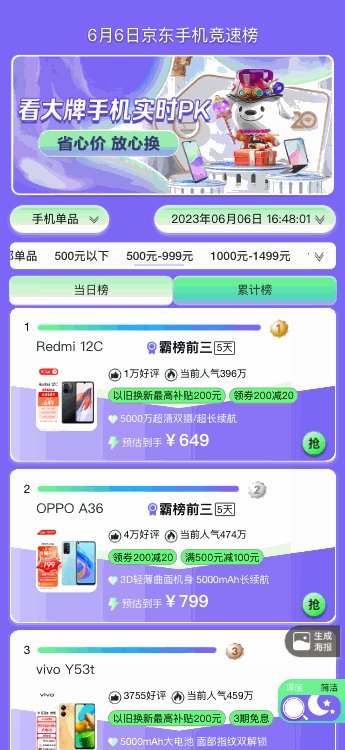
<div class="bc-controll-zoom-wrap bc-controll-zoom-wrap-deep"></div>.bc-controll-zoom-wrap {position: fixed;bottom: 30px;right: 0;width: 83px;height: 54px;background: url('../../assets/images/float_btn_2023_618.png');background-size: 100% 100%;z-index: 1999;display: flex;justify-content: center;align-items: center;//all表示所有属性都会发生过渡,1s表示过渡的持续时间为1秒transition: all 1s;}.bc-controll-zoom-wrap-deep {background: url('../../assets/images/float_btn_deep_2023_618.png');background-size: 100% 100%;}
1.5、弹框由小变大动画

.zoomIn-enter-active {animation: zoomIn 0.3s;}@keyframes zoomIn {0% {opacity: 0;-webkit-transform: scale3d(0.3, 0.3, 0.3);transform: scale3d(0.3, 0.3, 0.3);}50% {opacity: 1;}
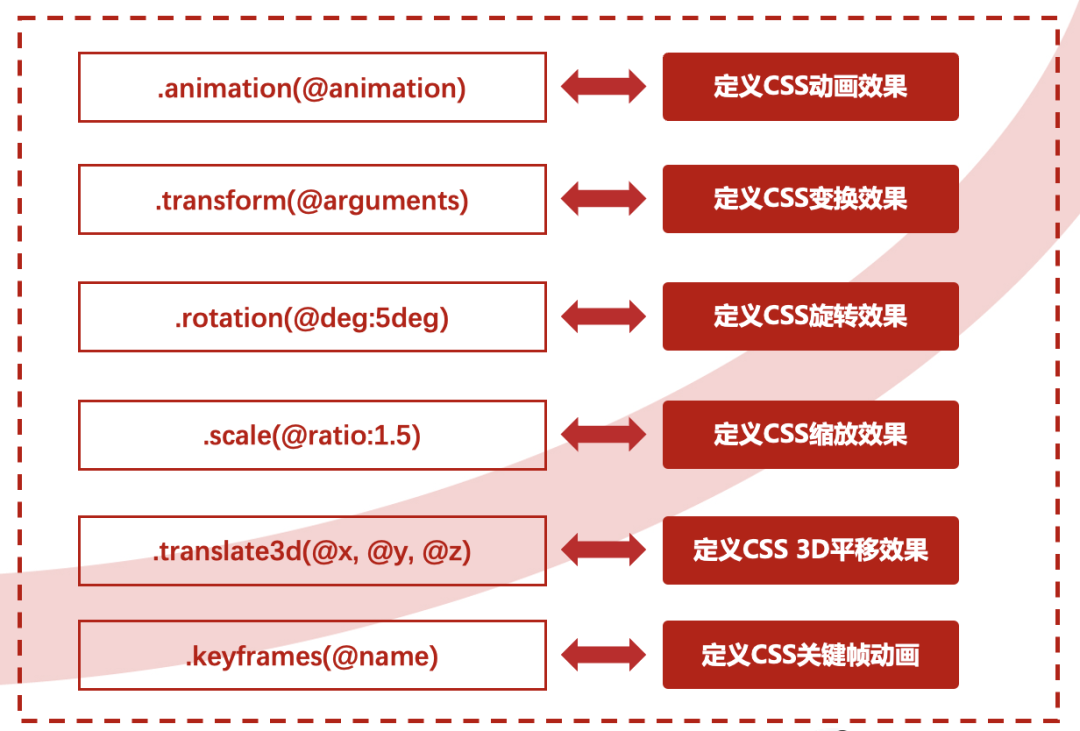
2. 动画兼容性
// Animation 定义CSS动画效果.animation(@animation) {-webkit-animation:@animation;-moz-animation:@animation;-o-animation:@animation;animation:@animation;}

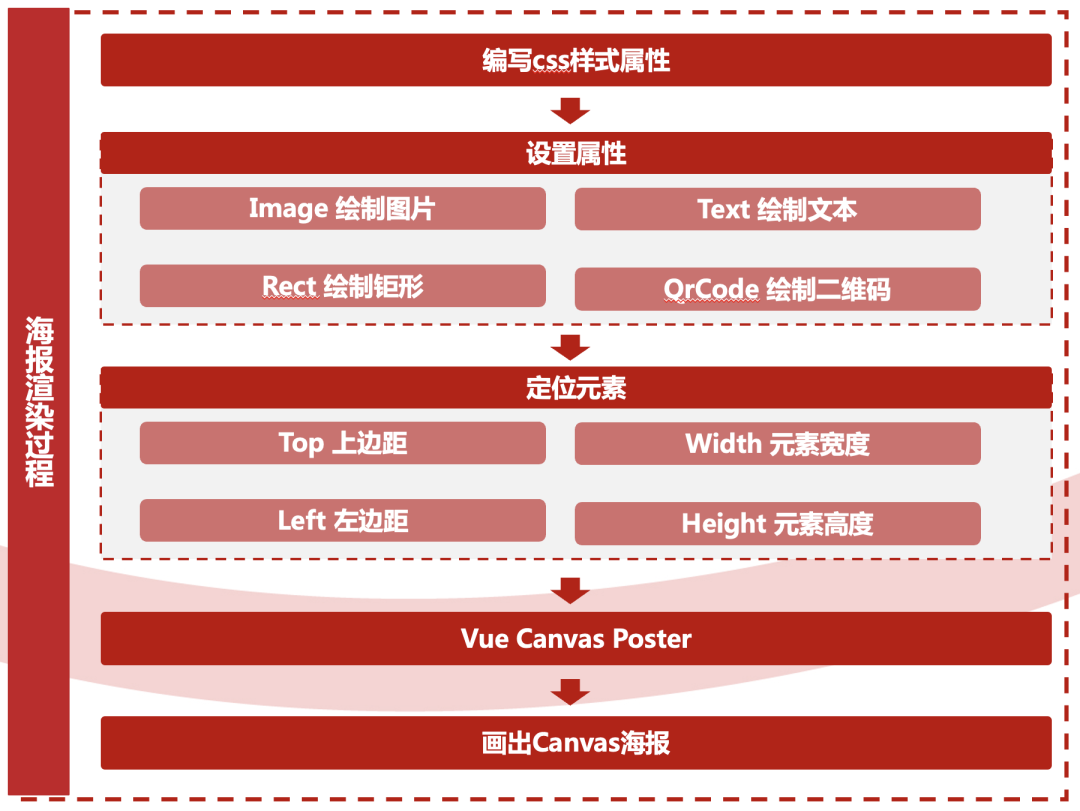
3. 海报技术


import { VueCanvasPoster } from 'vue-canvas-poster'export default {components: {VueCanvasPoster,},}this.painting = {width: '334px',height: '600px',top: 0,background: backgroundImage,views: [{// 小标题背景type: 'image',url: subTitleBackgroundImage,css: {top: '125px',left: '16px',width: '297px',height: '70px',},},//页面文本{type: 'text',text: currTitle,css: [{left: '23px',top: '140px',fontFamily: 'PingFangSC-Semibold',fontSize: currTitleFontSize,color: textColor,width: '290px',height: '33px',textAlign: 'center',},],},...{// 底部白色背景type: 'rect',css: {bottom: '10px',right: '24px',width: '53px',height: '53px',color: '#fff',},},//二维码{type: 'qrcode',content: qrcodeSrc,css: {bottom: '14px',right: '28px',width: '44px',height: '44px',color: '#000',},},],}

/* 颜色变量 */@primary-color: #007bff;/* 字体变量 */@font-size-base: 16px;/* 边框变量 */@border-color: #ccc;/* 布局变量 */@container-width: 1200px;/* 动画变量 */@animation-duration: 0.3s;/* 响应式变量 */@screen-xs: 576px;
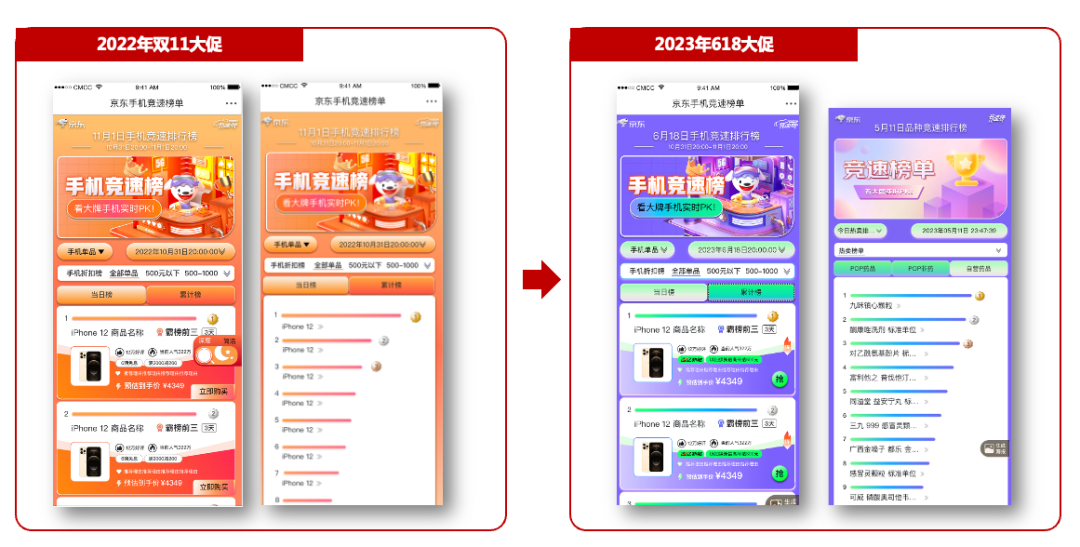
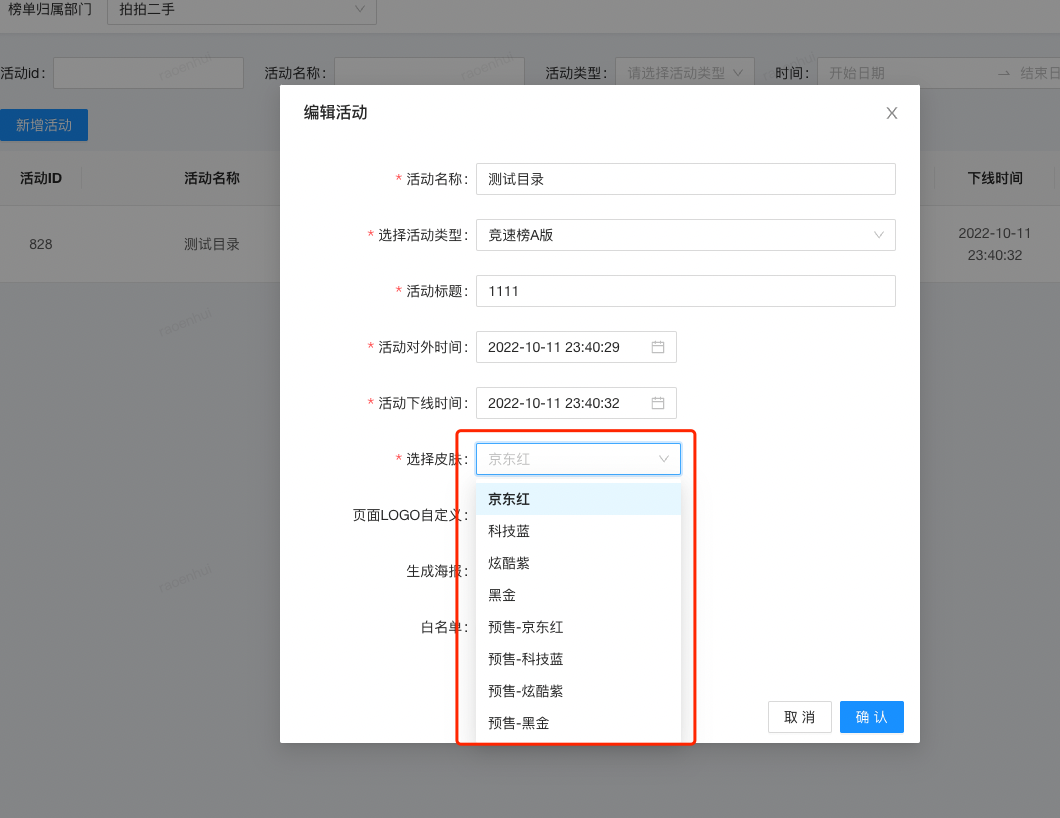
5. 实行皮肤选择


//背景颜色this.posterConfig = getConfigBySkin(this.$store.state.skin)let getConfigBySkin = (skin) => {// 默认背景let config = {globalBg:'#3F2786', //背景图purpleTitleBg: require('../../../assets/images/skin_purple/bg-time-purple.png'), //标题背景图rightArrow: require('../../../assets/images/skin_purple_pre/arrow-right.png'),titleBg: require('../../../assets/images/skin_common/purple-title-border.png'),number: 'skin_purple',progressBar: require('../../../assets/images/skin_common/purple-bar.png'),leftBg: require('../../../assets/images/skin_common/digital-l-b.png'),rightBg: require('../../../assets/images/skin_common/digital-r-t.png'),}//获取背景图片'red'、'golden'、'purple'、'blue'switch (skin) {case 'red':config.globalBg = '#780605'config.number = 'skin_red'...breakcase 'blue':...breakcase 'golden':...break}return config}
6. 快照模式
-
历史时间生成唯一标识时间戳SnapshotId,与历史数据一起存储下来。 -
当用户选择快照时间时,根据历史时间生成唯一标识时间戳SnapshotId,添加到页面URL中。当页面进行分享时,SnapshotId可以一起分享。当页面首屏加载时,读取Url中的SnapshotId,传入接口获得历史数据展示。


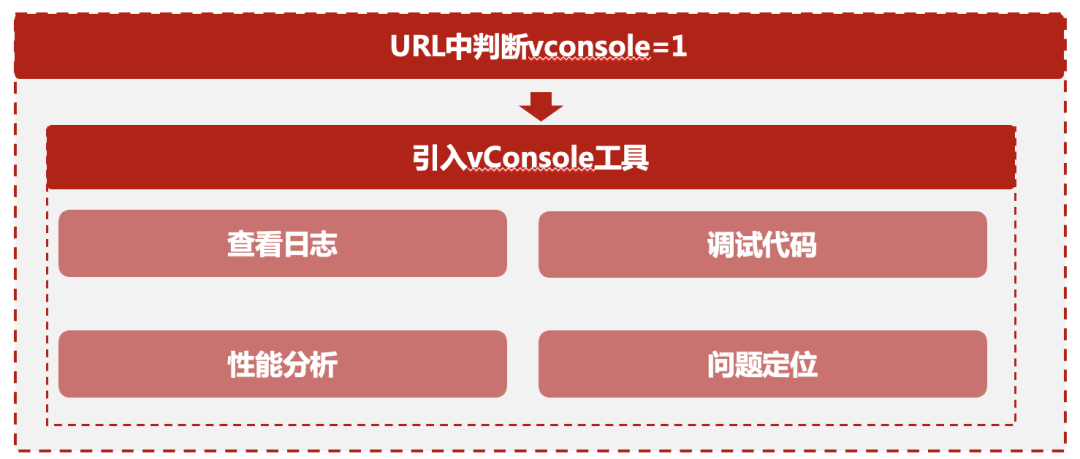
8.1 新增vconsole


/*** 参数携带了vconsole,就启用vconsole*/import VConsole from 'vconsole'if (location.href.indexOf('vconsole') !== -1) {import('vconsole').then(({ default: VConsole }) => {new VConsole();})}
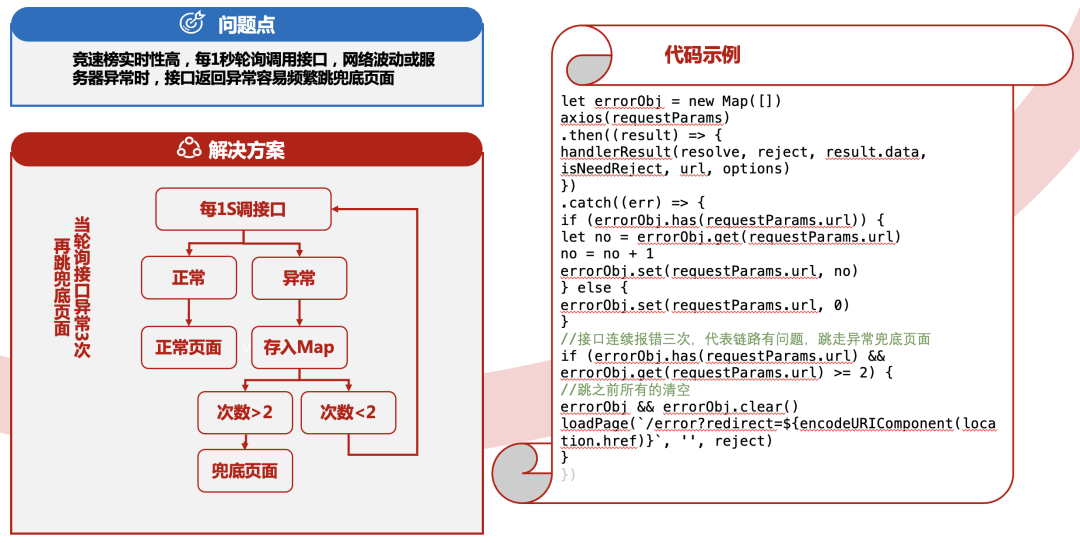
8.2 新增nojump不跳转

/*** 返回结果处理控制器** @param {function} resolve promise resolve function* @param {function} reject promise reject function* @param {object} result 接口返回数据* @param {boolean} isNeedReject 是否需要执行reject* @param {string} url 请求的接口地址*/const handlerResult = (resolve, reject, result, isNeedReject, url) => {//是否需要跳转const nojump = getQueryString('nojump') === '1'switch (result.code) {//时间小于“活动对外时间”或者时间大于“活动下线时间”case '103':if (nojump) {console.log('nojump非跳转模式', '状态码:103', '时间小于“活动对外时间”或者时间大于“活动下线时间”', '请求接口:', url, '当前页面地址:', location.href)} else {window.location.href = '//www.jd.com'}breakcase '200':resolve(result.data)break//未登录ERP / 登录异常 / 活动类型有误case '401':window.location.href = `//ssa.jd.com/sso/login?ReturnUrl=${encodeURIComponent(location.href)}`break...}}
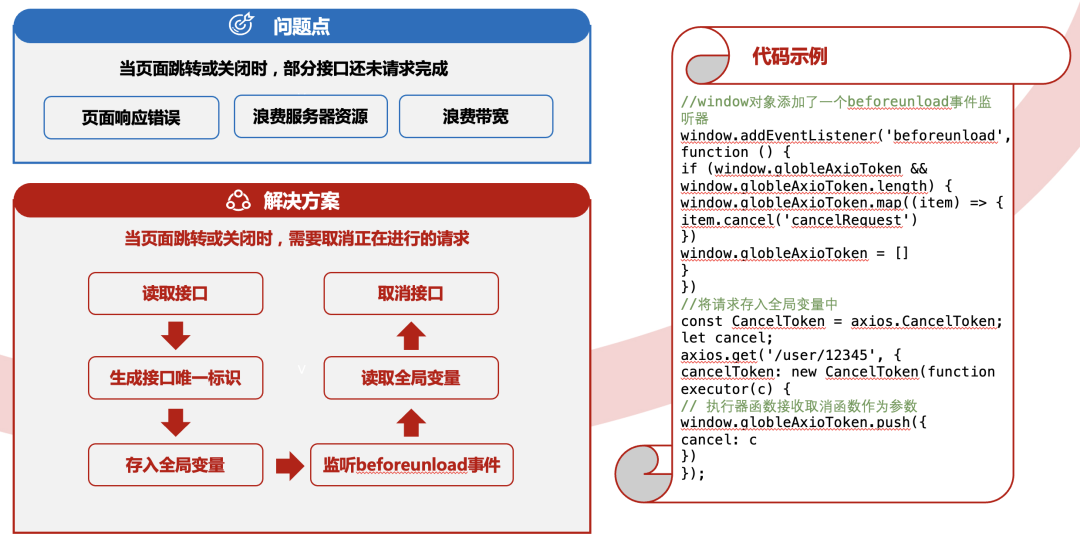
9. 取消接口


-
启动本地mock数据环境,方便后端接口未开发好时,前端Mock数据并行开发。 -
启动测试环境数据环境,方便与后端进行连调。 -
启动线上数据,模拟用户真实环境排查问题。 -
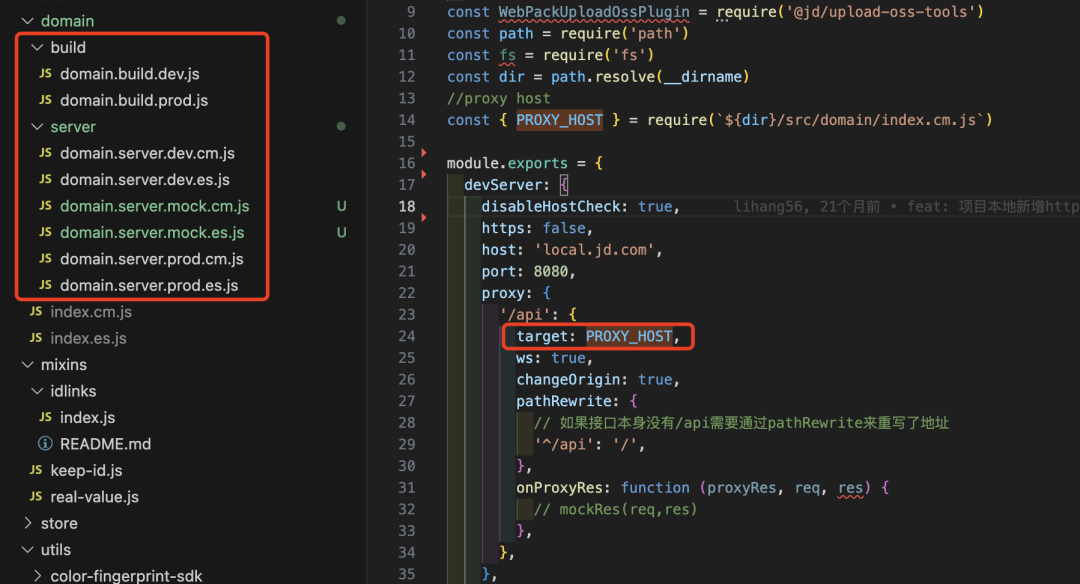
编译测试环境 -
编译线上环境
"start:dev": "node script/switch_env_server.js dev && cross-env BUILD_ENV=dev vue-cli-service serve --open","start:prod": "node script/switch_env_server.js prod && cross-env vue-cli-service serve --open","start:mock": "node script/switch_env_server.js local && cross-env MOCK=true vue-cli-service serve --open","build:dev": "node script/switch_env_build.js dev && cross-env BUILD_ENV=dev npm run oss","build:prod": "node script/switch_env_build.js prod && cross-env BUILD_ENV=prod npm run oss"



本文分享自微信公众号 - 京东云开发者(JDT_Developers)。
如有侵权,请联系 [email protected] 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
{{o.name}}
{{m.name}}
