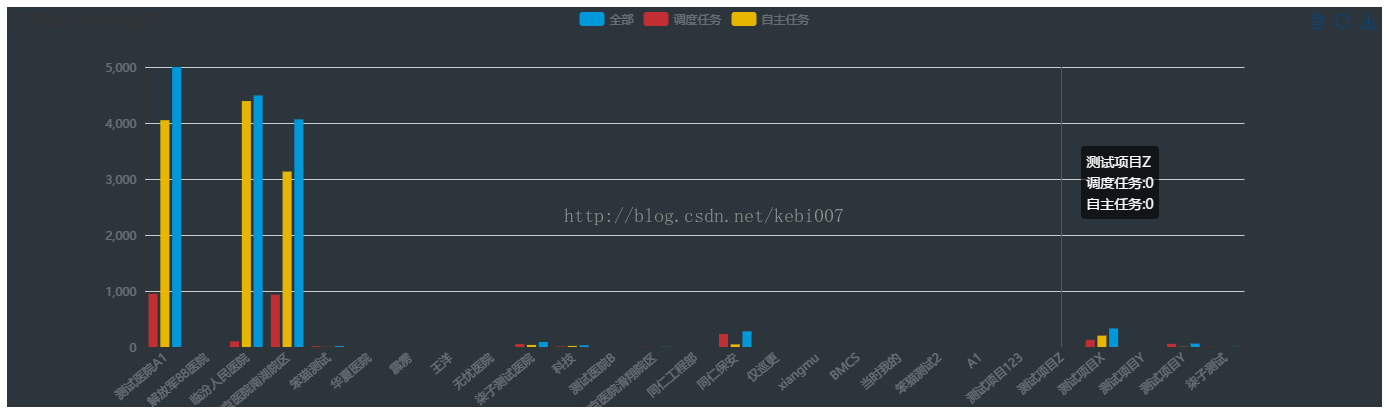
ecarts的x轴显示不全
如图:
解决办法1:xAxis.axisLabel 属性
axisLabel的类型是object ,主要作用是:坐标轴刻度标签的相关设置。(当然yAxis也是一样有这个属性的)
interval接收一个number值,interval:1,就是隔一个显示一个
axisLabel: {
interval:0,
rotate:40
}
** 以上就可解决x轴文字显示不全并将文字倾斜.**
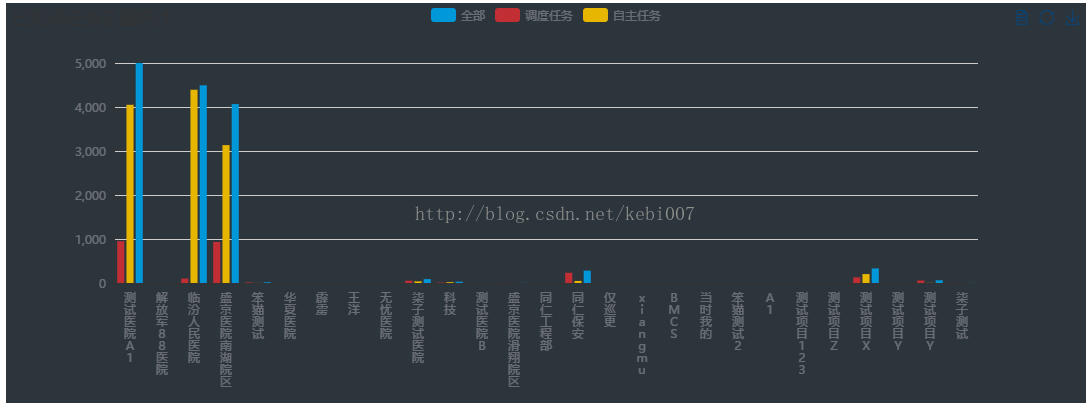
解决办法2:调用formatter文字竖直显示
一般很多人都习惯办法1的方式虽然不是很完美,但是在一定程度上还是解决了一些问题。在文字不是非常多的情况下还是可以的,感觉还没第一种方法好
axisLabel中使用formatter回调,formatter有两个参数,使用方法是这样的formatter:function(value,index){} ,value是类目(测试医院A,人民医院),index 是类目索引。
axisLabel: {
interval: 0,
formatter:function(value) {
return value.split("").join("\n");
}
}
如图:
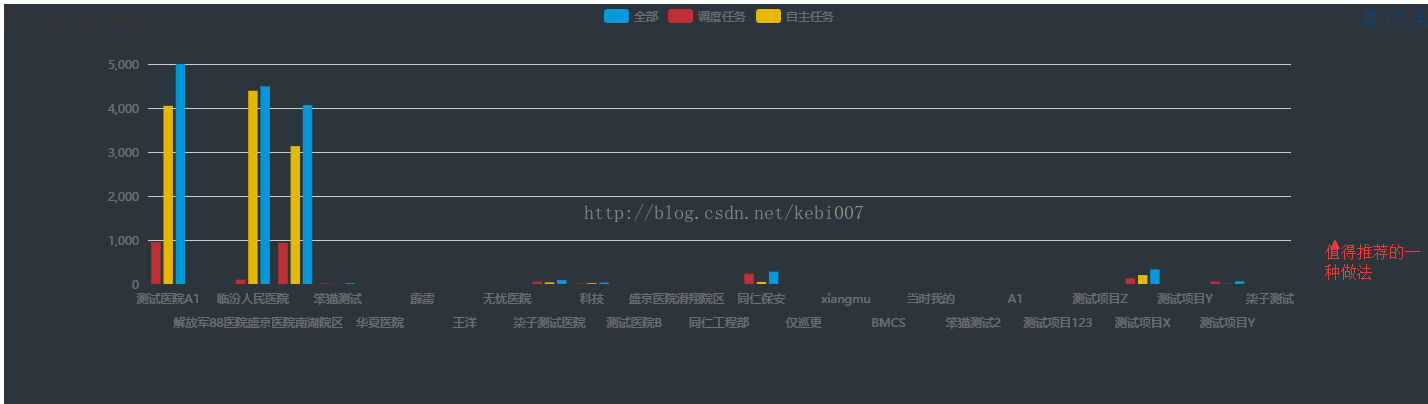
解决办法3:X轴类目项隔一个换行(使用formatter中index参数)
都是上面的第二种方法是利用formatter中的value参数实现了文字拼接\n换行的,但是index参数并没有使用,现在我们就一起来使用这两个参数实现隔一个类目项换行。
代码如下:
axisLabel: {
interval: 0,
formatter:function(value,index) {
debugger
if (index % 2 != 0) {
return '\n\n' + value;
}else {
return value;
}
}
}
效果如图: