之前在面试的时候,被面试官问到了如何取消ajax请求,然鹅并不知道,被刷之后痛定思痛,总结了原生XHR、jquery、axios取消ajax请求的方法。
原生XHR
对于原生XHR对象来说,取消的ajax的关键是调用XHR对象的.abort()方法
var native = new XMLHttpRequest();
native.open("GET","https://api.github.com/");
native.send();
native.onreadystatechange=function(){
if(native.readyState==4&&native.status==200){
console.log(native.response);
}else{
console.log(native.status);
}
}
native.abort();下面两张图是有没有取消语句在控制台中的输出

jQuery
jQuery为我们封装了ajax请求接口,在jQuery中,取消ajax请求也是通过调用.abort()方法,只不过操作的对象不再是原生XHR对象
var jp = $.ajax({
type:"get",
url:"https://api.github.com/",
dataType:"json",
success:function(data){
console.log(data);
},
error:function(err){
console.log(err);
}
})
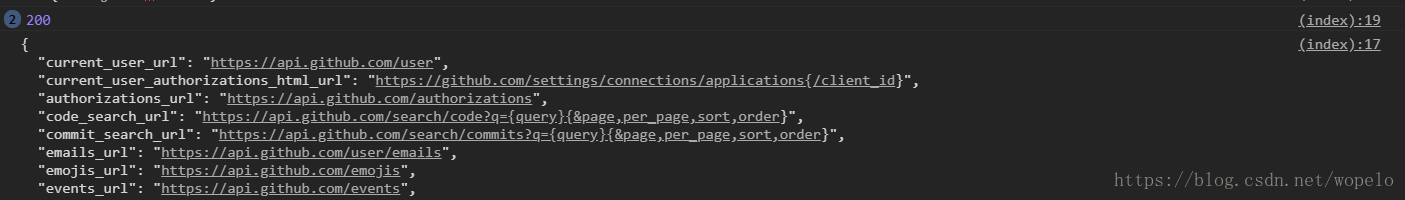
jp.abort();取消ajax之后,jQuery封装的ajax对象就会执行error对应的函数
axios
如果我们经常使用vue等框架的话,就会使用axios发送ajax请求。在axios中取消ajax请求不同于上面两种形式,在axios中是通过axios.CancelToken.source()方法取消请求
var CancelToken = axios.CancelToken;
var source = CancelToken.source();
axios({
method:"GET",
url:"https://api.github.com/",
cancelToken:source.token
//cancelToken的值起标识作用,标识由source控制的、将要被取消的ajax操作
}).then((res) => {
console.log(res.data);
}).catch((err) => {
console.log(err);
});
source.cancel('Operation canceled by the user.');这样子,在控制台中的输出就是

但如果我们有多个通过axios发送的ajax请求,需要精准的取消掉指定的请求应该这么做呢?在上面的代码中有注释“cancelToken的值起标识作用,标识由source控制的、将要被取消的ajax操作”,下面的栗子会更加清楚的展示cancelToken的作用
var CancelToken = axios.CancelToken;
var source = CancelToken.source();
axios({
method:"GET",
url:"https://api.github.com/",
cancelToken:source.token
}).then((res) => {
console.log(res.data);
}).catch((err) => {
console.log(err);
});
var custom = CancelToken.source();
axios({
method:"GET",
url:"https://api.github.com/",
cancelToken:custom.token
}).then((res)=>{
console.log(res.data);
}).catch((err)=>{
console.log(err);
});
source.cancel('Operation canceled by the user.');
custom.cancel('精确取消');这段代码在上一段代码的基础上添加了一个ajax请求,控制台中输出如下

这样就可以在合适的时候准确取消指定的ajax请求。